Envato Elements WordPress 插件安装指南
- 在 WordPress 中,转到“设置”>“永久链接”,确保已选择“帖子名称” ,然后“保存”
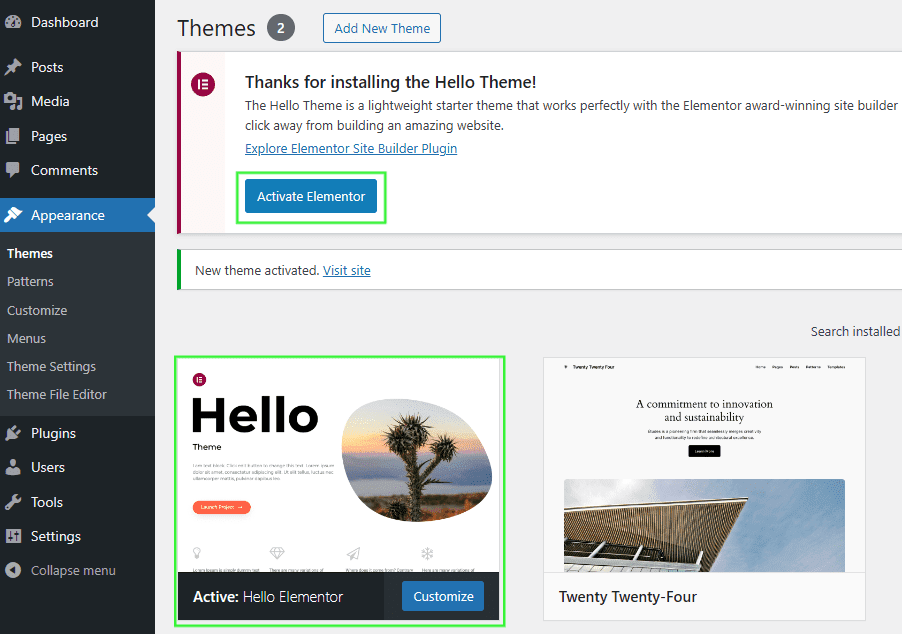
- 转到外观 > 主题 > 添加新主题,并确保 Hello Elementor 已安装并激活。
- 如果尚未安装 Elementor Page Builder 插件,主题激活将提示您安装并激活该插件。单击“安装”,然后单击“激活”。

- 将出现 Elementor 注册页面。您可以点击角落的 X 将其关闭。
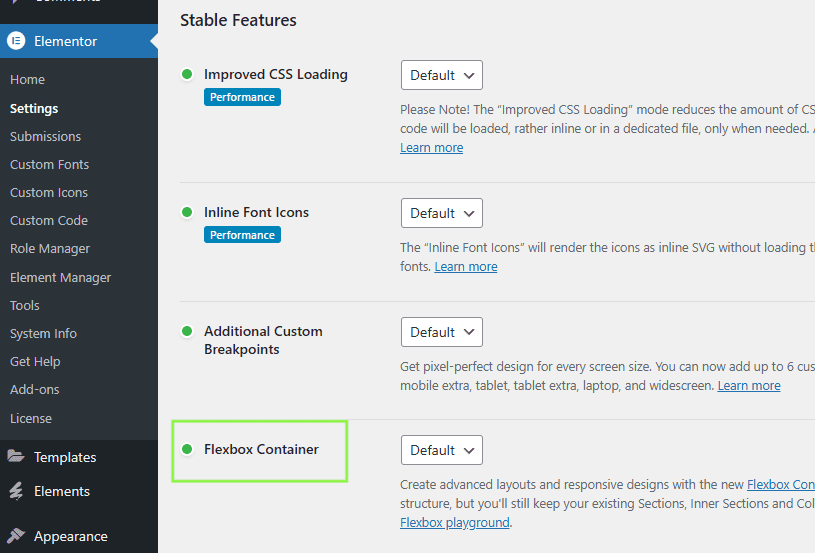
- 转到Elementor > 设置,单击“功能”选项卡,并确保Flexbox 容器具有绿色图标(如果没有,请设置为“活动”)。2023 年 10 月 1 日之后发布的所有套件都需要此功能

- 转到插件 > 添加新插件,搜索“
Template Kit Import ”,立即安装并激活Template Kit Import插件 - 安装好后在工具 >Template Kit 找到
导入套件
- 下载好的压缩文件不要解压,直接导入,按中间的+就可以导入
- 选择你下载好的套件上的“安装套件” 。
- 检查屏幕顶部的橙色横幅,然后单击“安装要求”以加载套件附加组件和设置。
- 首先单击“全局套件样式”上的“导入”来设置颜色、字体和站点设置,然后按照显示的顺序逐个单击每个模板上的“导入模板” 。
就这样,您已准备好开始构建您的网站!
- 导入的模板存储在 Elementor 的模板 > 已保存的模板下,并且必须在自定义之前将其插入到 WordPress 中的新页面。
- 导入的块、选项卡或幻灯片存储在 Elementor 的模板 > 已保存的模板下,可以直接复制和定制。
- Elementor Pro 网站部分存储在 Elementor 的模板 > 主题构建器下,可直接自定义。
创建你的页面
- 转到页面 > 添加新页面,为页面添加标题,然后单击使用 Elementor 编辑
- 单击 X 即可关闭出现的任何 Elementor 弹出窗口/通知。
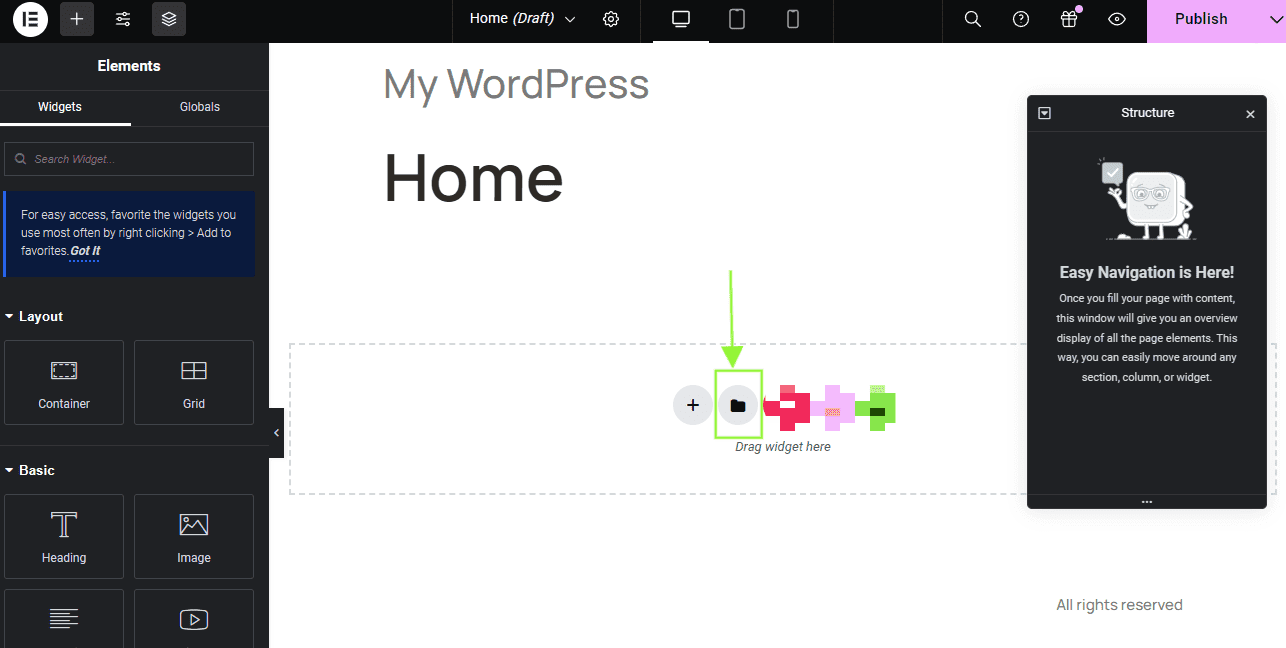
- 单击灰色文件夹图标以打开 Elementor 模板库面板

- 首先,确保要使用的模板是页面、容器或部分模板类型,然后单击插入
- 所有其他模板类型均通过Elementor Pro 主题构建器进行定制
- 系统是否还会提示您应用页面设置?单击“不应用”
- 单击Elementor 面板中的齿轮图标(位于顶部中央或左下角)以访问页面设置
- 从页面布局下拉菜单中选择Elementor 全宽。这可确保您的全局页眉和页脚正常工作,并从页面顶部删除默认标题。
- 如果您的套件包含用于特殊布局的备用标题,请使用 Elementor Canvas 隐藏全局标题。
![图片[1]-Elementor 模板套件 使用 Template Kit Import 插件进行安装-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/10/image-141.png)
表格、幻灯片和标签块
您的套件可能附带内容块模板,例如表单、选项卡、幻灯片或 Pro 循环,这些模板可与内容小部件结合使用。通常,您只需要在自定义页面时在小部件设置中选择适当的块即可。
请访问我们网站上的模板套件项目页面,获取这些模板的详细使用说明。
设置页眉和页脚
- 您的导航菜单是在 WordPress 的外观 > 菜单下创建的
- Elementor Pro 套件将自动在模板 > 主题构建器下设置页眉和页脚。如果您在页面中看不到它,请确保页面布局为 Elementor 全宽,页眉条件为整个站点。
- 如果您的套件不是为 Elementor Pro 制作的,它将有其他方法来设置全局页眉和页脚。请访问 Themeforest 上的模板套件项目页面,获取其他附加组件的详细设置说明。
如何设置主页
您可以在“设置”>“阅读”下设置网站的主登录页面,方法是选择“静态首页”和要显示的页面
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容