
在 Canva Create 2025 大会上,Canva 将其产品扩展到了新的领域: 人工智能驱动的工具、企业功能,以及首次为开发者提供的工具。其中最大的更新包括对 Magic Media、AI 视频编辑、实时协作和全新品牌管理套件的改进。但最大的惊喜是 Canva Code,它为 Canva 的拖放设计工具增加了代码编辑器。有了 Canva Code,设计师和开发人员可以更轻松地合作。您可以用视觉方式设计东西,然后直接编辑代码。这反映了一个更大的趋势:低代码和无代码工具让每个人,而不仅仅是开发人员或设计师,都能更容易地使用代码。
什么是Canva Code?
Canva Code 是 Canva 内置的代码编辑器,您可以使用 HTML、CSS 和 JavaScript 等熟悉的语言编辑应用程序或设计的逻辑、结构和行为。它不只是从您的设计中生成模板代码,您还可以手动微调布局、连接 API 和添加交互性。可以把它看作是 Figma 的开发模式、Webflow 的可视化代码理念和轻量级 VS Code 环境的融合,而所有这些都在 Canva 的界面中。
它与仅仅导出代码有何不同?
传统的设计工具可以导出 HTML/CSS,但 Canva Code 却可以:
- 可在 Canva 本身内部编辑
- 实时更新– 无需导出,在其他地方编辑,然后重新导入
- 与其他 Canva AI 工具集成
- 可通过 Canva 托管的体验直接部署(即将推出)
这使 Canva 不再仅仅是一个设计工具,而是一个全栈创作平台。
主要功能
设计页面或界面后,您可以打开“Code”选项卡并
- 查看自动生成的代码
- 直接编辑 HTML/CSS
- 添加 JavaScript 函数
- 整合应用程序接口
更改会实时反映在设计中。您可以导出项目或将其直接嵌入到网站或应用程序中。它还支持使用类命名约定和状态逻辑进行组件级编辑。
Canva Code用户
对于需要在一个平台上完成设计、逻辑和部署的初创企业、个体经营者和教育工作者来说,Canva Code 尤其有价值。Canva Code 适用于混合型用户:
- 希望控制交互和响应速度的设计师
- 希望快速制作原型的开发人员
- 希望简化从设计到开发的流程的团队
Canva Code如何使用人工智能?
Canva 利用人工智能来
- 自动生成响应式布局
- 推荐代码改进
- 将设计转换为语义清晰、易于访问的 HTML
- 通过自然语言提示帮助调试问题
它将类似 ChatGPT 的编码帮助的直观性与可视化编辑器的结构融为一体。
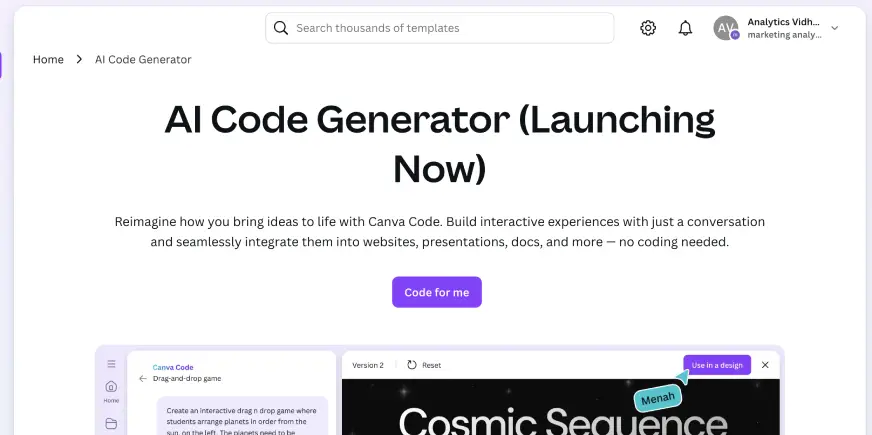
如何使用Canva Code?
请按照以下步骤使用 Canva Code:
- 启动 Canva:在浏览器或移动应用程序上打开 Canva 并登录您的帐户。
- 访问 Canva Code:使用搜索栏或侧边栏导航到 Canva AI。点击“Code for me”启动编码提示体验。

- 输入文本提示:键入您要创建的内容,例如“Create a pricing calculator for my services”或“Build a drag-and-drop quiz for kids.”。包括主题、功能或色调等细节,以获得最佳效果。
- 使用提示进行完善:第一次没做好?您可以继续通过人工智能聊天来调整小工具。请 Canva Code 调整布局、更改行为或改进样式。
- 整合与共享:一旦您满意了,就可以使用“Use in a design”按钮将您的小工具添加到其他 Canva 设计中。您还可以将其作为独立网站发布或导出代码。
使用Canva Code构建应用程序
目前,只有部分用户可以使用这一编码功能。下面举例说明人们如何利用这些功能发挥自己的优势。
1. 二年级学生的闪卡游戏
提示词:I would like to create a flash card game for addition and subtraction facts for 2nd grade students.
Source: X (Coleman Brown)
2. 待办事项应用
提示词:Build me a to-do list app with a fun UI.
Source: X(@mikeagonz)
3. 价格计算器
提示词:I want to create a custom calculator that helps clients understand the different prices I charge for my illustration work.
Source: X (Adam)
Canva Code vs Windsurf vs Cursor
| 功能 | Canva Code | Windsurf | Cursor |
|---|---|---|---|
| 设计工具内置 | ✅ Yes | ❌ No | ❌ No |
| AI代码建议 | ✅ Yes | ✅ Yes | ✅ Yes |
| 可视化代码编辑 | ✅ Yes | ❌ No | ❌ No |
| 完整的集成开发环境功能 | ❌ Light | ✅ Yes | ✅ Yes |
| 协作优先 | ✅ Yes | ✅ Yes | ✅ Yes |
| 针对设计师 | ✅ 初级 | ❌ 开发者优先 | ❌ 开发者优先 |
| 部署 | ⏳ Coming soon | ❌ No | ❌ No |
推荐阅读
- 如何使用 Windsurf 进行 Vibe 编码
- 实例体验使用 Cursor AI 高效率编码
Canva Create 2025推出的其他功能
在Canva Create 2025上,推出了几项令人兴奋的功能和更新,增强了平台的设计能力,扩大了平台的覆盖范围。以下是主要公告的概览:
| 特征 | 描述 |
|---|---|
| 实时协作 | Canva 引入了增强的团队协作功能,允许多个用户实时处理同一个设计,使团队协作比以往更加顺畅。 |
| 三维设计和动画工具 | 他们增加了新的 3D 设计功能,使用户能够创建身临其境的动态内容。动画功能的集成实现了从静态设计到交互式视觉效果的无缝过渡。 |
| 改进品牌管理 | 品牌中心现在允许企业管理徽标、颜色和字体,从而在不同的设计中创建更加一致和连贯的品牌体验。 |
| 扩展模板库 | 模板大幅扩展,从专业演示文稿到社交媒体图形,让用户更容易为任何项目找到合适的风格。 |
| Canva 视频套件 | 视频编辑功能大幅升级,可以更轻松地修剪、剪切和分层视频片段,添加音乐等,使其成为一款完整的视频创作工具。 |
| Canva 助手 | 由人工智能驱动的设计助手,可在设计过程中提供有用的提示和建议,在整个创作过程中充当智能向导。 |
小结
Canva Code 标志着我们对设计和开发工作流程的思考发生了大胆的转变。它弥补了长期以来存在于“好看”与“好用”之间的鸿沟。在人工智能代理与我们共同构建的世界里,像 Canva Code 这样的工具将权力交还给了混合型创造者,即设计者和开发者。随着设计工具成为编码工具,无代码和全代码之间的界限变得更加模糊。无论您是独立创作者,还是寻求快速原型开发的全栈开发人员,Canva Code 都值得一试。
















暂无评论内容