
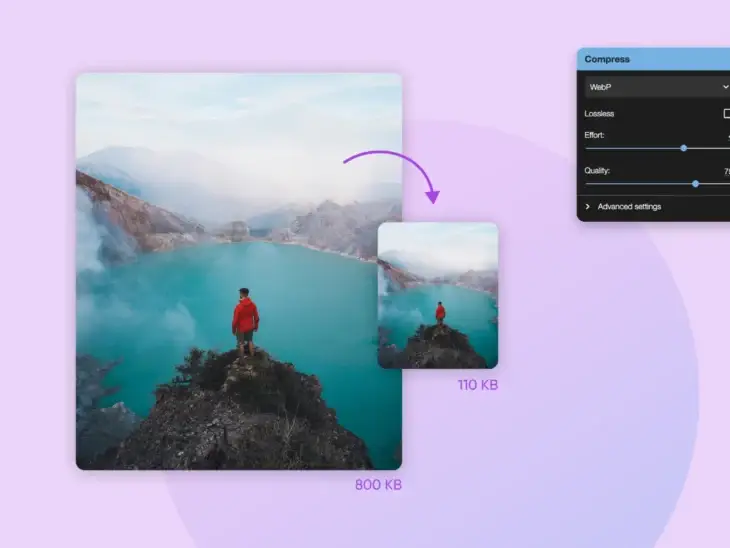
如果你混迹于 WordPress 领域一段时间,不可能还不知道图像优化。它的目的是压缩网站上的照片,使页面加载速度不再缓慢。
用什么对原图片执行压缩呢?那不得不来说说,这个已经在笔者的实用工具清单的大杀器——Squoosh。
Squoosh 是您可以使用的最佳工具之一。它免费、开源、易用。在本教学指南中,我们将介绍如何使用 Squoosh 压缩图片并缩短加载时间。
如何在30秒内使用Squoosh优化图片
让我们直奔主题。
你可以很快开始为你的网站优化图片。
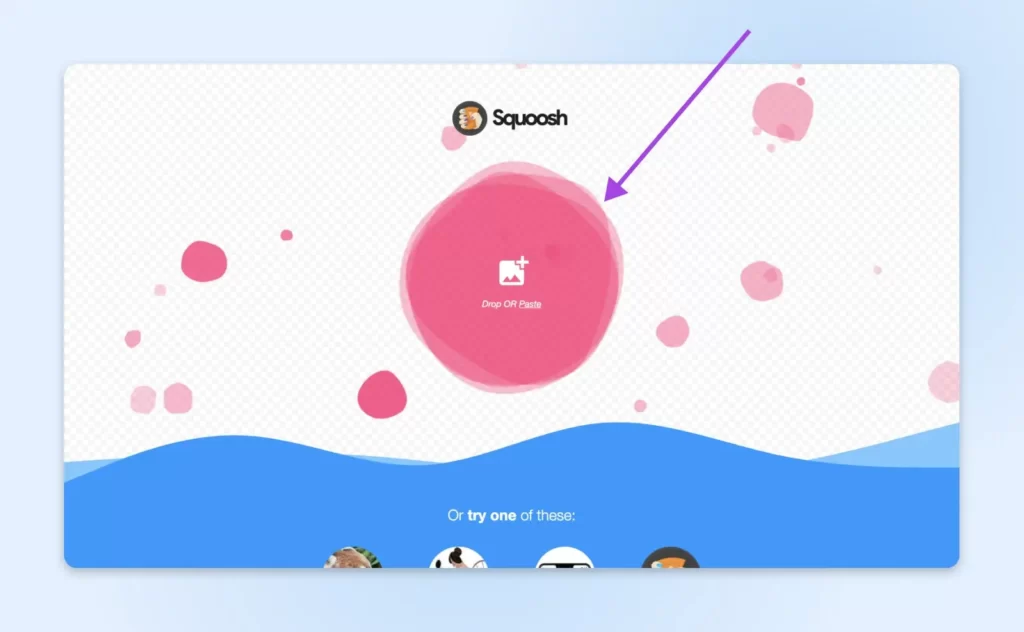
访问 https://squoosh.app 。
点击页面顶部的粉红色大圆球,选择要压缩的图片。

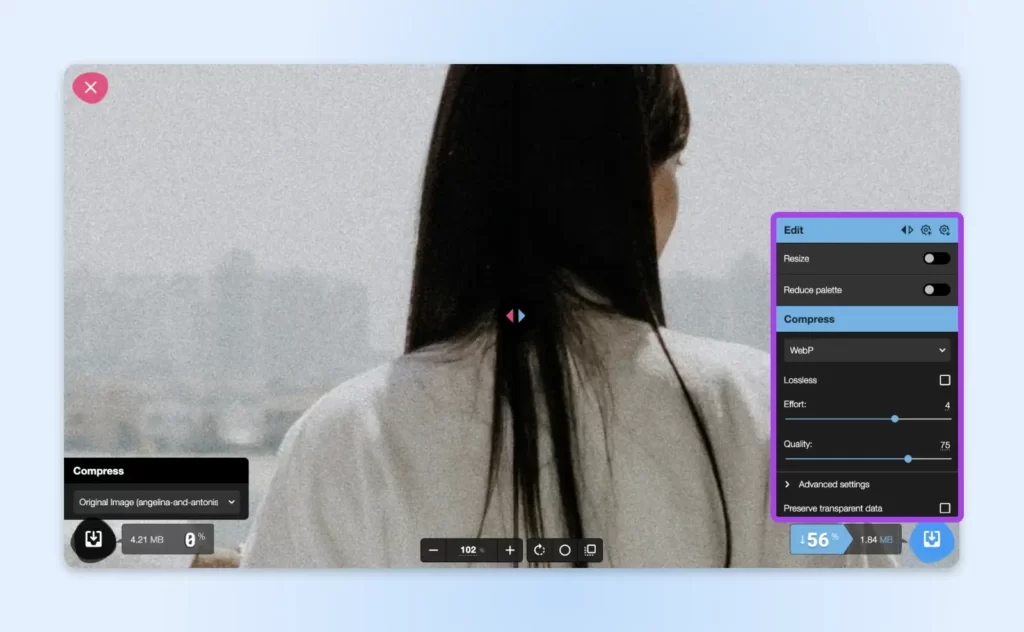
在这里,你可以选择调整图片大小、缩小调色板、改变质量,并选择你喜欢的输出文件类型。
下方的计数器会告诉你新文件的大小。

当你选择不同的选项时,可以移动屏幕中间的滑块来查看对图像质量的影响。左边是原始图像的放大视图;右边是压缩版本的预览。
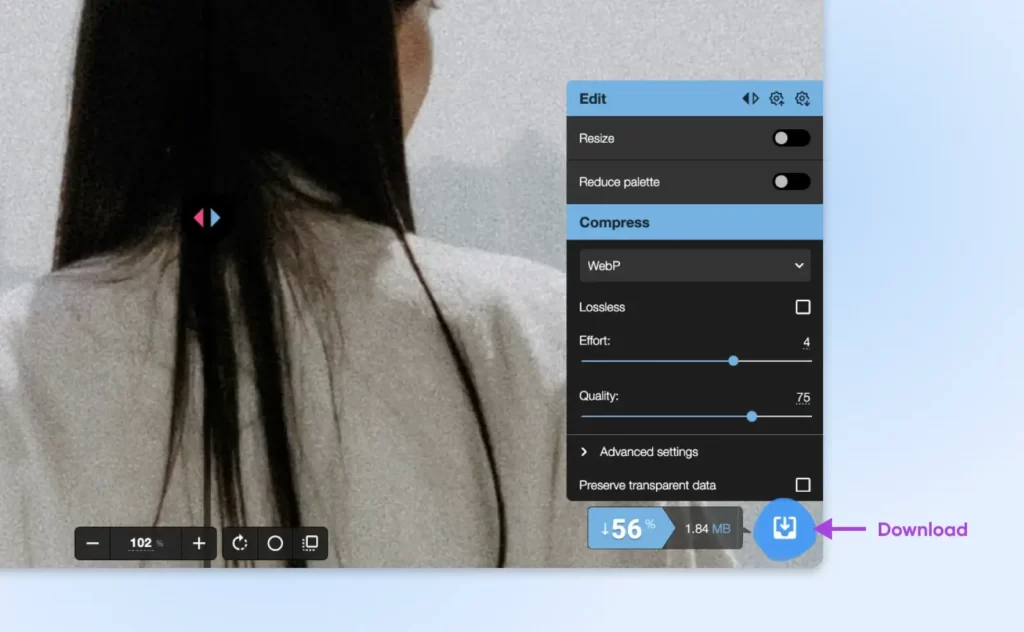
看起来不错?点击右下方的蓝色圆球下载压缩后的图片。这就可以添加到你的网站了。
嘭,大功告成。

提示:想加快速度制作下一张图片吗?点击控制面板中的小“齿轮”图标。这将把你当前的设置保存为预设值,以后你可以点击另一个齿轮图标加载预设值。
进一步了解Squoosh
这只是一个简短的版本,但 Squoosh 还有更多内容。
这款开源图像压缩工具实际上是由谷歌公司开发的。它既可以作为网络应用程序,也可以作为 Chrome 浏览器的附加组件。
如果你觉得技术不错,也可以从 GitHub 下载 Squoosh,并通过命令行离线运行。
Squoosh 支持 PNG、JPG、TIFF、GIF 等多种格式。每个版本都可免费使用,而且该应用可在本地进行压缩。这对隐私保护来说是个好消息,因为图像永远不会离开你的机器。
学习如何像专业人士一样使用Squoosh
Squoosh 的另一个优点是它提供了大量的控制功能。你只需要知道如何浏览控制面板。
让我们快速浏览一下。
首次将图片载入 Squoosh 时,你会在控制面板上看到四个选项:
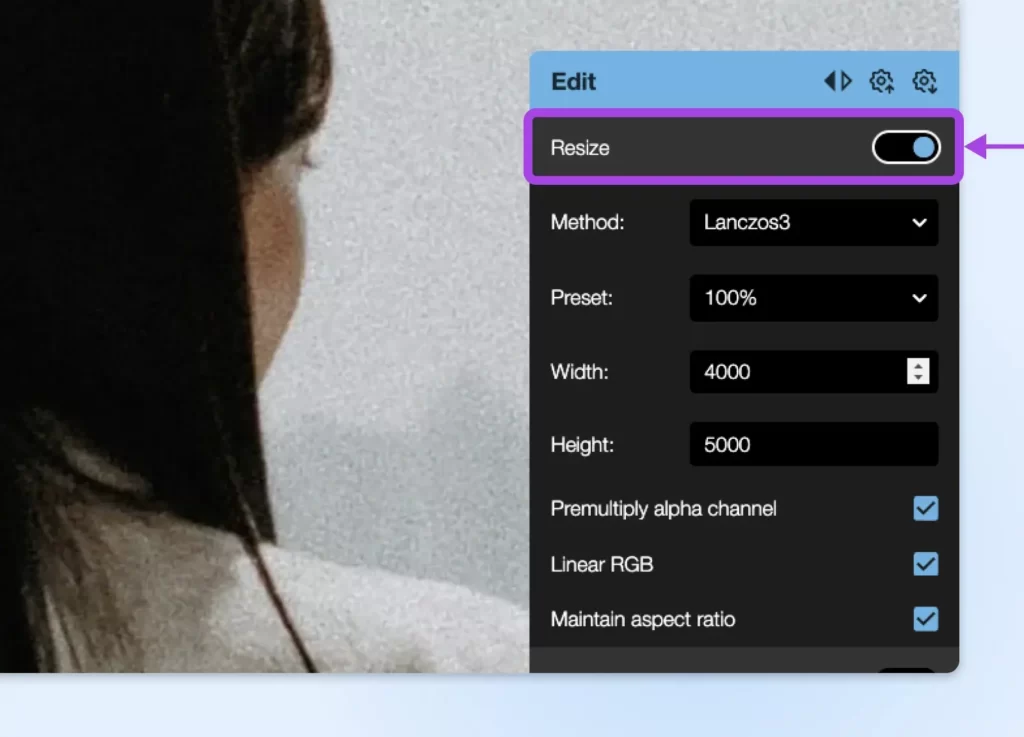
调整大小
如果你打算将图片用作缩略图,就不需要全分辨率。你可以通过切换来改变图片大小。

输入你想要的像素数,除非你有充分的理由,否则请保留默认选项。确保选择了“Maintain Aspect Ratio(保持纵横比)”,以避免翘曲!
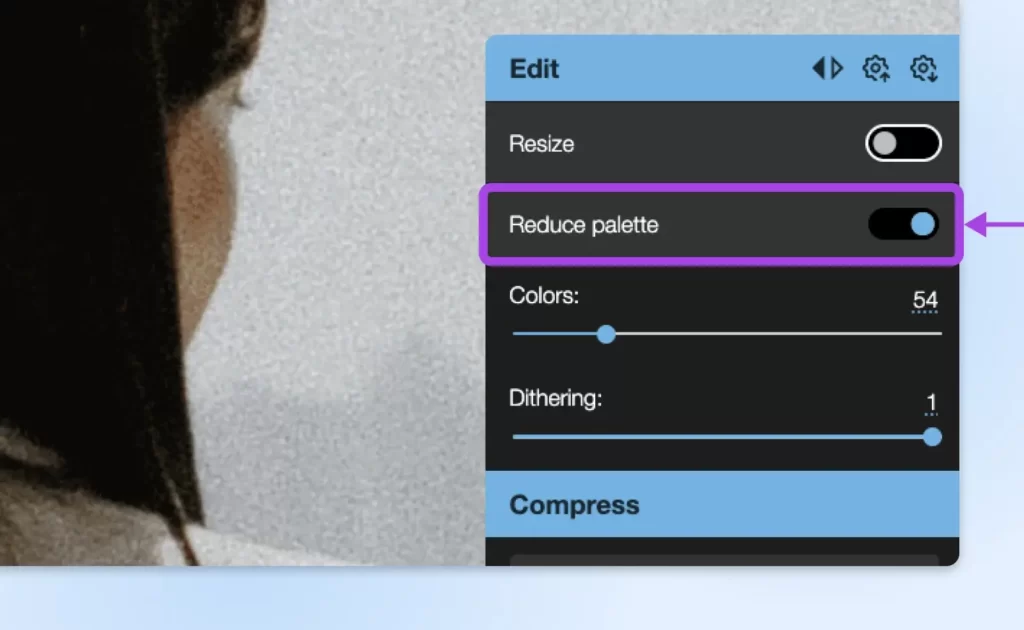
减少调色板
许多图像实际上并不包含那么多颜色。此选项可让你丢弃色调以减小文件大小。

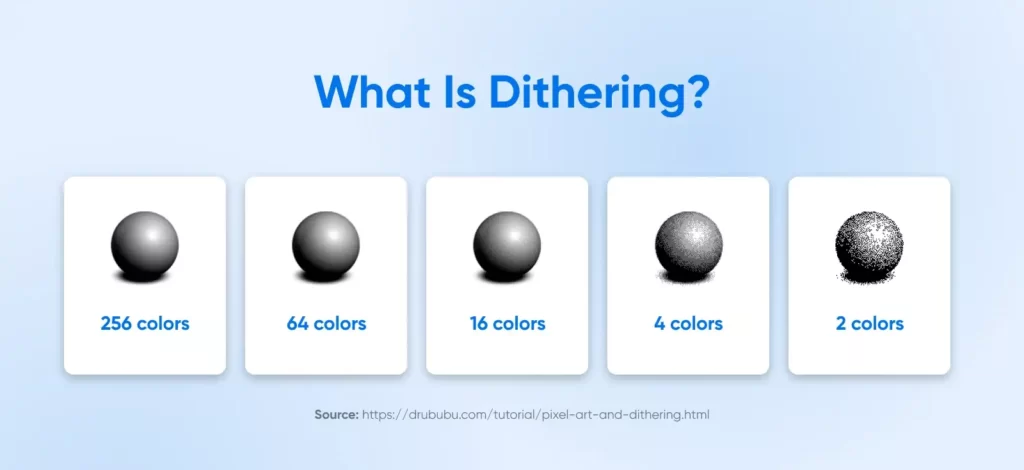
那个“Dithering”滑块?它主要是创建一种噪点模式来掩盖减少的调色板。

注意:这种技术最好用在设计上,而不是照片上,因为照片最终看起来会像糟糕的复印件。
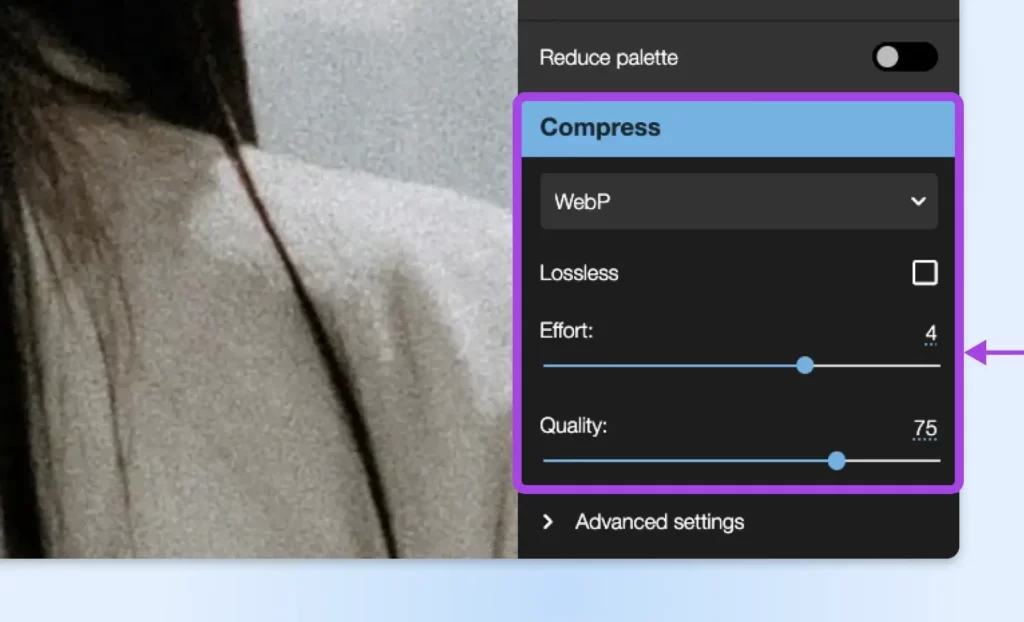
格式
在“Compress”标签下,您可以为图像选择输出格式。选项可分为两大类。
- 有损压缩Lossy(如 JPG、GIF): 这些格式会丢弃图像的极小部分以节省空间。一般来说,你不会注意到它们的区别,除非你想要高分辨率的图像。
- 无损格式Lossless (如 PNG、AVIF): 相比之下,无损格式能在不影响图像质量的情况下减小文件大小。
一般来说,有损格式适合简单的图形,而无损格式更适合清晰的图标和细节照片。
关于有损和无损压缩,推荐大家进一步阅读这篇文章。
质量
如果您选择的是有损格式,您还会看到这个滑块。它的范围从 0(将图像压扁)到 100(无变化)。
在保存图片之前,我们建议移动这个滑块,在预览区查看效果。要得到一个漂亮的小文件,在不产生丑陋伪影的情况下,尽量向左移动滑块。

如果要转换为 WebP,你还会看到一个“Effort”滑块。它控制着 Squoosh 在决定如何压缩之前对图像进行分析的彻底程度。如果你有想要保留的细节,请选择较高的数值。
高级设置
根据您选择的输出格式,您可以在“Advanced settings”选项卡下访问更多选项。
除非你是图像编辑方面的专家,否则最好不要使用这些设置。
从Squoosh中获取更多信息的快速技巧
总的来说,Squoosh 超级易用。老实说,上面的部分包含了你真正需要了解的关于这款应用的一切。
但是我们看到了你,读者。你想成为图像压缩之神,是吗?
好吧,这里有一些专业技巧,可以帮你达到不朽的境界。
- 拖放:不用管文件菜单。只需将图片直接拖入 Squoosh 即可。
- 了解格式:现代浏览器使用 WebP,照片使用 MozJPEG,图形使用 OptiPNG。请记住,AVIF 是新出现的格式(闪电博已经全面采用该格式);检查哪些浏览器可以处理它。推荐阅读:深入探讨15种主流图片格式及其优缺点
- 大小很重要:压缩是为了保证质量,而不仅仅是文件大小。如果你的图片从看起来像杰作变成了幼儿园的艺术作品,请退一步调整这些设置。
- Effort 很重要:调大 PNG 和 WebP 的 Effort 滑块,在不严重影响质量的前提下压缩文件大小。
- Reduce Palette: 你的图片包含多少种颜色?如果很简单,向左移动 Reduce Palette 滑块就能节省很多空间。
请记住,每节省 1 MB 就意味着减少用户的等待时间!
如何管理网站图片以提高性能
虽然Squoosh可以将图片缩小到更易于管理的大小,但它并不是万能的。
请遵循以下指导原则,确保压缩后的图片达到您所期望的性能提升效果!
- 使用 CDN: 内容分发网络(CDN)针对媒体进行了优化,可以减轻主机服务器的压力。
- 仔细考虑文件类型:让所有图片都一样很容易。但您选择的文件应符合网站上每张图片的要求。
- 删除不需要的元数据:您的图片需要随身携带位置和相机信息吗?也许不需要。
- 尝试使用 sprite:与其使用一张重复图案的大图片,不如多次使用一个小型单图。这确实可以加快速度!注:此 sprite 非 CSS Sprite 技术。
如果你对实现图像优化的所有方法感到好奇,我们的博客中绝对有大量有用的教程。以下是其中的一些亮点:
- 如何为现代网络优化图片(WebP、SVG 等)
- 如何解决 WordPress 中的 16 个常见图片问题
- 如何修复 WordPress 图片上传问题
Squoosh平替:最佳图像压缩工具
Squoosh 是压缩和优化网站图片的最佳起点。不过,还有其他选择:
- TinyPNG:这款网络应用程序可立即压缩图片,同时保留令人印象深刻的图片质量。批量上传 20 张或更少的图片是免费的;每月 39 美元即可解锁更多图片。
- ShortPixel:如果你拥有 WordPress 网站,这款插件可让你在管理区直接压缩图片。每月最多可免费压缩 100 张图片。
- ImageOptim:专为 Mac 用户设计。这款开源应用程序可让你压缩电脑上的成批图片。而且完全免费!
- Kraken.io:这款功能强大的图像压缩工具工作原理与 Squoosh 相似,只是没有漂亮的预览显示。而且,它只免费提供 1MB 大小的文件。
- JPEGmini:处理大量高质量照片?只需快速拖放,这款桌面应用程序就能让你将 JPG 文件大小缩小 80%。
小结
优化图片是件苦差事。但当你的网页以闪电般的速度加载时,这样的努力是值得的。而且,有了像 Squoosh 这样的工具,就不会太费劲了。
当然,图片并不是网页加载速度慢的唯一原因。你的托管计划也可能是罪魁祸首。














暂无评论内容