
你想创建自己梦寐以求的网站,但又不想让它看起来像曲奇饼模版。任何精通网页设计的人都会告诉你,你首先需要了解 HTML。但什么是 HTML,又该如何学习呢?
你希望自己发布的网站与众不同,具有独创性。你要有同行业无人使用的元素和设计。毕竟,你的网站是许多潜在客户对你企业的第一印象。
但在此之前,您需要学习一种名为 HTML 的计算机语言。从本质上讲,这种语言规定了当访客访问你的网站时,网络浏览器应该向他们显示什么内容。
在本文中,我们将解释 HTML 是什么、它是如何诞生的、它是如何使用的、它是如何工作的,并为你提供一些基本的 HTML 培训以及如何学习更多知识的建议。
你准备好学习如何编写网站代码,而又不会创建一个残缺不全的页面了吗?让我们马上开始吧。
什么是 HTML?
HTML 是 “超文本标记语言” 的缩写,是一种用于创建网页的相对简单的语言。由于它不允许使用变量或函数,因此不被认为是一种 “编程语言”,而是一种 “标记语言”,一种使用标记来定义文档中元素的语言。
如果你向网页设计领域的任何人询问 HTML 是什么,你很可能会得到一个冗长的解释,让你头晕目眩,尤其是如果你和世界上大多数人一样,对编码和从头开始创建网站一无所知的话。

定义 html 的四个要点(来源:Studypool)
那么,”超文本标记语言” 是什么意思呢?让我们来分析一下。
超文本是按顺序排列的文本,通常通过链接(也称为超链接)将相关项目连接起来。标记语言向网络浏览器描述网页的样式和结构。
因此,HTML 可以确保文字和图片显示在正确的位置,用户可以轻松浏览网站。网络浏览器从网络服务器加载这些信息,生成你每天看到的网站。
如果要查看 HTML 的原始形式,你会看到很多符号和括号,似乎毫无意义。然而,这一切都有助于最终面向客户的产品。
网站的结构就是通过 HTML 创建的。这种语言与 CSS(层叠样式表)和 JavaScript 相互配合,为用户创建出具有视觉吸引力和交互性的网站。
这里的底线是,HTML 是良好网页的基础。没有它,你就无法与网站访问者共享文本,更不用说为你梦想中的网站添加个人特色了。
HTML 的历史
蒂姆-伯纳斯-李(Tim Berners-Lee)爵士于 1991 年底创建了 HTML,但这种编码语言直到 1993 年才向大众发布。
那时,HTML1 首次问世。从一开始,它就是作为一种通过网络浏览器共享数据的手段。
由于当时创建网站的开发人员不多,HTML 的发展在发布后不久就陷入了停滞。
1995 年,HTML2 发布,并增加了新的功能,使其在 1997 年成为网页设计的标记语言标准。
这时,戴夫-拉格特(Dave Raggett)开发出了 HTML3。它为网站管理员在设计网页时提供了更强大的特性。不幸的是,HTML3 的出现超前了。HTML3 的功能实际上拖慢了浏览器的速度,因为它们还不具备应用这些功能的能力。
HTML4.01 于 1999 年开发,支持多媒体选项。这次升级还包括样式表、打印功能和额外的脚本语言。

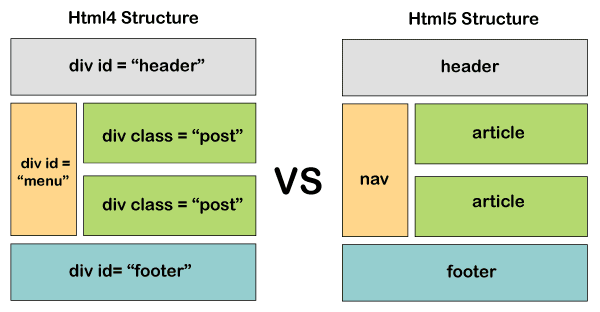
HTML4 与 HTML5 结构上的区别(来源:JavatPoint)
HTML5 于 2015 年发布。HTML5 的推出增加了更多媒体存储支持和特定内容元素。此外,内联类型、音频和视频嵌入也变得更加简单。
2022 年,全世界都在使用 HTML5.2,它在我们最需要的时候改进了内容安全政策。
它还非常注重电子商务,增加了支付请求 API。这次升级还为残疾人增加了无障碍的互联网应用。
HTML 有何用途?
这个问题的简单答案是:HTML 用于创建世界各地的个人和企业网站。
实际答案要比这详细得多。
自 20 世纪 90 年代以来,HTML 一直是网络文档和网站的默认语言。它与浏览器配合使用,帮助浏览器理解网站的结构和相关样式。
从本质上说,HTML 是一种蓝图,它告诉网络浏览器如何为访问者组合网站。当用户输入您的 URL 时,浏览器会根据 HTML 代码中建立的构件来组合页面。

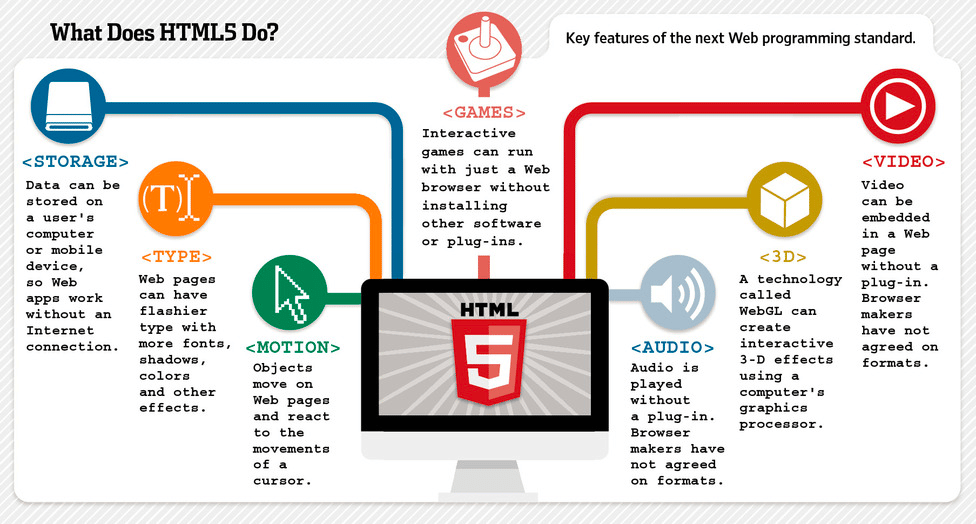
HTML5 所有功能(来源:SCF)
这反过来又有助于用户在浏览网页时,通过 CSS 样式表对 HTML 文档中的元素进行样式化处理,使网页看起来与预期效果一致。
当前版本的 HTML 还允许在网站上直接运行视频、音频、电子表格和其他应用程序。如果你曾经对网站上的这些元素惊叹不已,那就要感谢 HTML5 了。
这种标记语言还能通过超链接确保网站内部导航的流畅性。
网站设计人员还可以使用 HTML 创建线索生成表单,以收集电子邮件和姓名(前提是使用其他语言编码的文件为该操作提供动力)。
如果使用外部插件,还可以使用 HTML 在网站内创建预订系统或搜索表单,从而方便预订和导航。
HTML 是在网站上包含非动态内容的方式,也就是希望每位访客都能以相同方式看到的内容。如果需要动态内容,还需要使用 JavaScript、PHP 或其他编程语言。
HTML 如何工作?
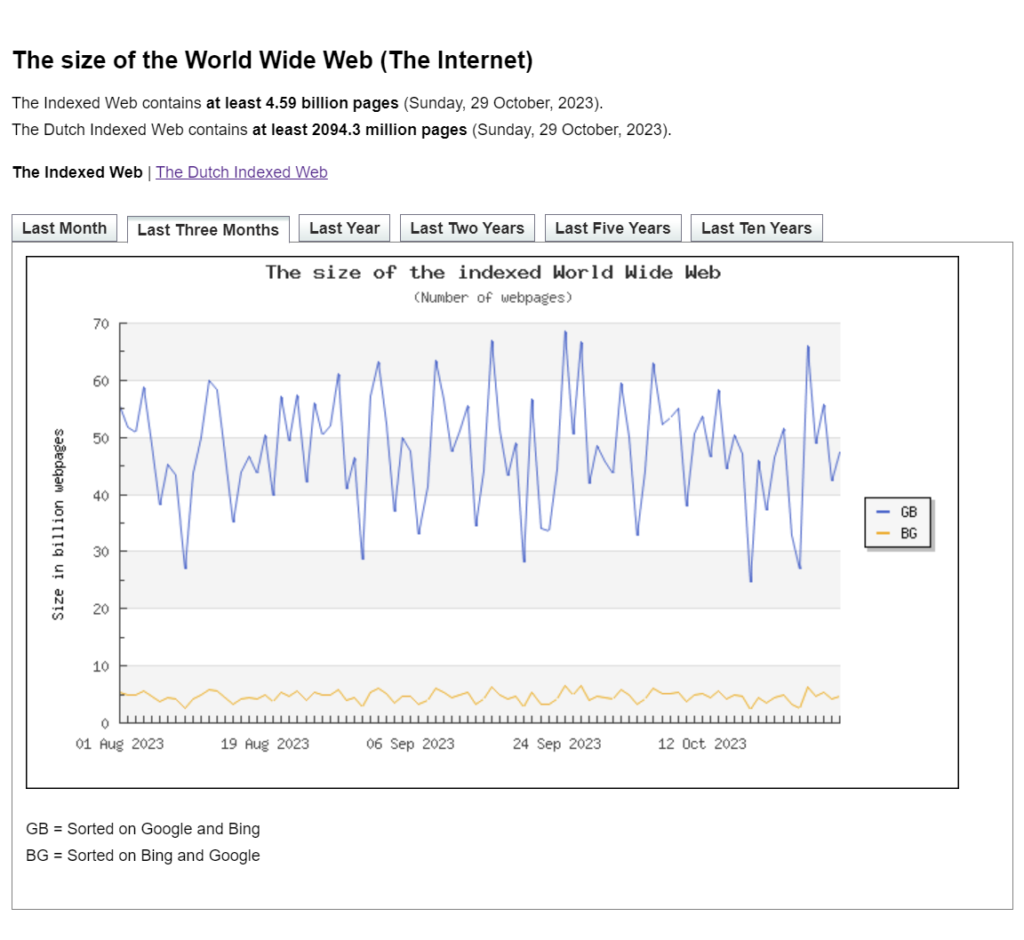
截至 2023 年 10 月,互联网上有超过 45.9 亿个网页。其中许多网页都是简单的 HTML 文件。(注意,这里说的不是网站,而是网页)。
传统上,如果你的网站有 150 个页面,那么你就可能有 150 个独立的 HTML 文件。但如今,情况发生了变化。如果你使用的是内容管理系统(CMS),大多数人都会使用,情况就不会是这样,因为它通常会根据数据库中存储的数据动态生成页面。

互联网页面数量图表
这些文件也称为 HTML 文档,是网站的组成部分。每个页面都有各种页面内和页面外元素,这些元素都在 HTML 文档中占有一席之地。这包括元标签、标题标签和 alt 标签等后台元素,也包括视频、图片、文本块等物理元素以及其他面向用户的功能。
HTML 文档由哪些部分组成?
所有 HTML 文档都以 .html 或 .htm 结尾。这些文档包含向网络浏览器提供静态信息的所有文本和标记。
HTML 文档是用户网络浏览器用来构建网站的指导手册。浏览器会读取它所引用的所有文件(CSS 样式表、支持动态元素的 JavaScript 文件等),然后相应地渲染页面,让浏览者看到预期的效果。渲染是实际的构建过程,每次有人浏览到网站上的特定页面时都会进行渲染。
如果 HTML 文档或其中包含的任何文件出现问题,网站就无法正确呈现。这就好比在组装宜家办公桌时,没有一件重要的部件或工具。
现代网站包含各种由标记和属性组成的 HTML 元素。这些元素构成了网页的结构。与每个元素相关的标签显示了它们的开始和结束位置。如果没有封闭元素的标签,浏览器就会将所有后续内容放在该列或该行中,即使这并不是你想要的。
页面中与每个元素相关的属性说明了组成这些元素的各种特性。
所有 HTML 文档都以 声明开始。这种文档类型定义(也称为 DTD)决定了 XML 文档的结构和元素。
HTML 基础知识
如果你想成为一名网页设计师,或者至少想参与创建自己公司的网站,就必须学习 HTML。就像世界上所有需要学习的东西一样,你必须从基础开始,这样才能更好地理解更高级的元素。
当然,你也可以使用免费的 HTML 编辑器或 Sublime Text,但深入了解 HTML 的工作原理将有助于你提高所建网站的个性化程度。
我们将在下文中介绍一些 HTML 基础知识,帮助你开始熟练使用 HTML。
HTML 元素
所有 HTML 元素,无论创建的是什么,都有相同的三个组成部分。有开头标签、内容本身和结尾标签。

HTML 元素的三个组成部分
开头标签向网页浏览器显示页面元素的起始位置。例如,它可以显示页面上视频播放器或文本段落的开始位置。所有的开头标记都使用开头和结尾的角括弧来标记自己。例如,开头标签 用于强调内容,如斜体。您可以将此标签放在要强调的文字之前。
内容本身是用户看到的实际信息。它可以是书面文本,如博客文章。也可以是图片或视频的嵌入代码。当放置在开头标签之后时,内容将从指定位置开始。
收尾标签与开头标签相同,但会在元素名称前添加一个正斜线。回到我们之前的强调标记示例,将该标签 放在要强调的文本末尾。
例如,如果要斜体显示 “exactly”一词,可以这样编码:
Exactly.
在面向用户的实际页面上,它看起来是这样的:
Exactly.
HTML 元素还包括属性,属性包含名称和属性值。属性名显示用户要添加的内容,属性值则提供附加信息。
对于图像标签,显然需要指定要显示的图像,因此看起来像这样:
如果您想在使用 Arial 字体时将页面上的某个段落变为红色,可以使用样式属性:
在本例中,我们使用开头标记
来表示一个新段落。附加这些属性后,该段中的所有内容都将以 Arial 字体显示为红色,直到结尾标签
结束。
但在现代网络开发中,标准的做法是不使用 HTML 样式属性来调整单个元素的设计,而是使用单独的 CSS 样式表来调整整个页面的样式。
HTML class 和 ID 是 HTML 元素的两个属性,它们可以 “为元素命名”,帮助你以后使用 CSS 或 JavaScript 来定位这些元素。这有助于提高开发效率。通过使用元素的 ID 或类,你可以在元素中插入样式信息,如背景颜色、边框、字体颜色等。
例如,你可以这样做,而不是将 HTML 文档中的文本样式设置为红色:
And in the CSS stylesheet, target the class like this: .redtext { color:red; font-family:arial; }>/code>
最常用的 HTML 标记和 HTML 元素
有 142 种不同的 HTML 标签可以创建元素。这些元素由块级元素和内联元素组成。
块级元素跨越整个页面的宽度,在文档中开始一行新的内容。
以下是一些常见的块级标记,您可以在网站上使用:
- 该标签用于列出元信息,如页面标题。
- 这是一个根元素。它出现在开头并定义 HTML 文档。
- body 标签标识页面内容。
到这六个不同的标记标识了您可以使用的各种标题。
- 这是段落标签,表示内容中新段落的开始。
-
-
- 这是列表项标签。它被括在列表中每个项目的有序或无序列表标记中。
-
这是一个块元素标签,可以创建一个 “部分”,让你填充内容(之后再用 CSS 进行样式调整)。大多数网站和模板在很大程度上都依赖它来组织内容。
这是一个专门用于标题内容的块元素标签。 - 这是一个专门用于博客主要内容块标签。
此块标签用于显示页脚信息,如版权、链接等。内联元素是块级元素中的内容格式。这可以包括强调的内容,如粗体和斜体字体。内联内容也可以是链接,既可以是内部链接,也可以是外部链接。
内联链接可在不破坏任何内容流程的情况下格式化文本。
您可能会在网站上使用一些常见的内联标记。以下是其中一些,排名不分先后:
HTML、CSS 和 JavaScript
我们在本文前面简要提到了 CSS 和 JavaScript。它们往往与 HTML 相辅相成,共同创建具有个性化特色的先进现代网站。但什么是 CSS 和 JavaScript?它们与 HTML 有何不同?

HTML、CSS 和 Javascript 之间的区别(来源:Bryt Designs)
我们都知道,HTML 是用来创建结构和为网页添加元素的。但是,大家也知道,这并不是网站设计的全部。这就是 CSS 和 JavaScript 发挥作用的地方。
CSS 是层叠样式表的缩写。它是现代网络开发人员用来设计网站背景、颜色、间距、布局和动画的语言和文件。从本质上讲,CSS 描述了 HTML 文档的表现形式,为网页设计者提供了更大的灵活性和控制权。
通过 .css 文件,它还能帮助你在多个网页上应用相同的格式。这些样式表可确保您不必为每个页面重新设置格式。此外,.css 文件还可以缓存,从而降低共享相同格式的网页之间的加载速度。
然后是 Javascript。Javascript 可以创建动态功能,包括图片库、弹出式窗口和滑块。全球 97% 的网站都在使用这种流行的编程语言。所有主流网络浏览器都包含专门的 Javascript 引擎,使这些功能的实现更加简单有效。
Javascript、CSS 和 HTML 相互配合,在桌面和移动平台上创建出我们每天都能看到的完整、精心设计的交互式网页。
如何学习 HTML
我们已经了解了什么是 HTML 以及与之相关的一些基础知识。现在,该谈谈实际学习使用 HTML 的过程,以及它如何帮助你实现未来和职业抱负。
HTML 不仅仅是一种流行的编程语言。它是互联网的语言,这一点不会很快改变。它可以与 WordPress 等流行服务携手合作,你可以使用 HTML 修改许多 WordPress 模板,将它们变成独一无二的自己的东西。
那么,让我们先来了解一下为什么有人要学习 WordPress。
为什么要学习 HTML?
学习 HTML 对于任何希望从事网络开发工作的人来说都非常重要。无论是为公司工作还是独立工作,有才能的网络开发人员总是很抢手,而学习 HTML 是掌握这些技能的基础。
这一职位不仅需求量大,而且网络开发人员可以轻松赚取六位数的薪水。截止 2023 年 10 月,网络开发人员的平均工资为 87,739 美元。

截至 2023 年 10 月的网络开发人员薪资
熟练掌握 HTML 是招聘人员在招聘网络开发人员时所看重的一项基本技能。
如果您不是网络开发人员,但您想招聘一名网络开发人员,那么在面试应聘者时,对 HTML、CSS 和 JS 的基本了解以及它们之间的相互作用将对您有所帮助。您将能够知道该问哪些问题,并轻松剔除那些不知道自己在说什么的人。
学习资源
对于那些希望进一步学习 HTML 的人来说,我们提供了一些免费的学习资源。我们将带您了解目前最好的几个资源。
Codecademy
Codecademy 是一项免费提供入门级课程的服务。它包括交互式教程,并采用分屏方式,在您学习的过程中显示 HTML 编码的结果。
你可以通过该程序访问独家内容,月费为 19.99 美元。
Coursera
Coursera 包含几门深入学习 HTML 的课程,同时提供来自现实世界的实例。这项服务的月费为 49 美元,可免费试用一周。
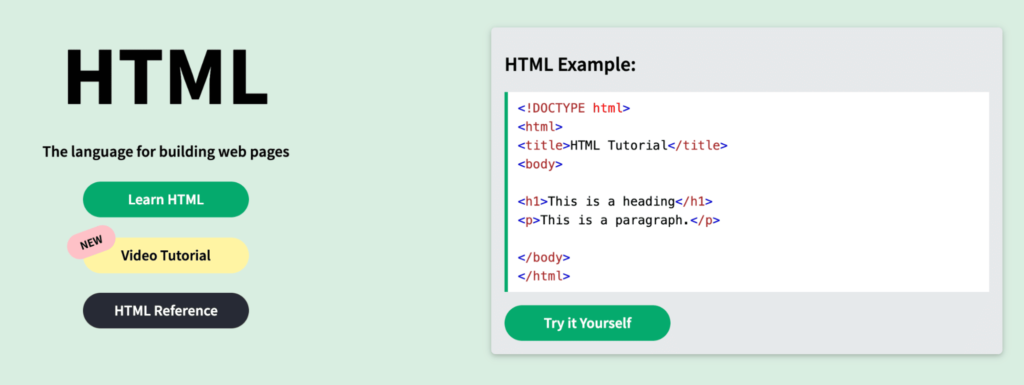
W3Schools
W3Schools 是另一项教授 HTML 基础知识的免费服务。它使用示例、练习和各种资源来实现这一目标。

HTML 语言示例(来源:W3Schools)
您还可以花 95 美元购买自定进度的官方课程,课程结束后会颁发证书。
General Assembly Dash
General Assembly Dash 是一种 HTML 教育资源,为希望涉足网页设计的初学者提供项目。该课程采用基于目标的方法,帮助你了解所学知识在现实世界中的应用。你可以建立一个网站,而不仅仅是完成一个模块。
完成这些项目后,您可以参加在线指导课程,结业后可获得证书。全额学费为 3,950 美元,但有灵活的融资方案和分期付款计划。
小结
在可预见的未来,HTML 仍将是网页设计的支柱。对这些概念的深刻理解甚至可以帮助你从 HTML 创建自己的 WordPress 网站。
© 版权声明文章版权归作者所有,未经允许请勿转载。THE END



















暂无评论内容