
许多企业在管理网络应用程序时都会遇到困难。如果没有一个好的仪表盘,检查性能、管理用户和分析数据等任务就会变得很困难,而且需要很长时间。
PHP 和 Bootstrap 可以帮助您制作自定义仪表盘。PHP 可以处理复杂的数据,而 Bootstrap 则能让仪表盘在不同设备上都具有视觉吸引力,并对用户友好。
本教程将向您展示如何创建 PHP 管理仪表盘。一个精心设计的仪表盘可以帮助您加快工作速度、简化流程并获取有关网络应用的有用信息。
什么是PHP Bootstrap集成?
PHP 和 Bootstrap 是构建网站的两个重要工具。PHP 是一种编程语言,可帮助创建动态网页。Bootstrap 是一个框架,为设计有吸引力的网站提供现成的样式和功能。
当 PHP 和 Bootstrap 结合使用时,就能创造出一种功能强大、视觉效果极佳的网络应用程序。PHP 处理服务器端逻辑,而 Bootstrap 则负责前端设计。
将Bootstrap与PHP结合使用的好处
PHP 和 Bootstrap 的结合让网站建设变得更快、更简单。开发人员可以专注于网站的主要功能,而 Bootstrap 则负责设计。
使用 PHP 和 Bootstrap 有很多好处。
✅ Bootstrap 提供现成的样式和功能。
✅ 确保网站在所有设备上都美观大方。
✅ 帮助开发人员编写更有条理的代码。
✅ 方便创建有吸引力的交互式网站。
管理控制面板概述
管理员控制面板是一种 Web UI,可让管理员监控应用程序性能和管理设置。它提供用户参与、销售和网站功能等重要统计数据。此外,它还允许管理员调整普通用户无法访问的设置。
管理员仪表板可实现不同的功能,包括
- 通过创建、编辑或删除用户账户来管理用户账户。
- 修改网站内容。
- 查看访客数量、会话持续时间和购买率等指标。
- 自定义网站的外观和操作。
PHP和Bootstrap 5的要求
在本教程中,我假设您已经有了一个基于 PHP 的网站。以下是您所需要的:
- PHP 8 或更高版本
- MariaDB 10 或更高版本
- Bootstrap 5 或更高版本
使用Bootstrap构建管理面板
我将创建一个简单的应用程序来管理销售。它将有一个仪表板,用户可以在上面查看销售信息、更新产品数据和添加新产品。用户还可以注册并登录仪表板。
第 1 步:创建表格
管理面板模板有许多不同的表单,包括注册和登录。我将使用 HTML5 和自定义 PHP 代码来确保用户输入的信息正确无误。
创建注册表单
用户注册表单已经可用。我将使用以下代码更改字段名称并更新方法和操作:
SB Admin - Start Bootstrap Template Register an Account<input class="form-control" id="exampleInputName" type="text" name="username" value="" ><input class="form-control" id="exampleInputEmail1" type="email" aria-describedby="emailHelp" name="email" value="" >Login Page <!--- Forgot Password?-->
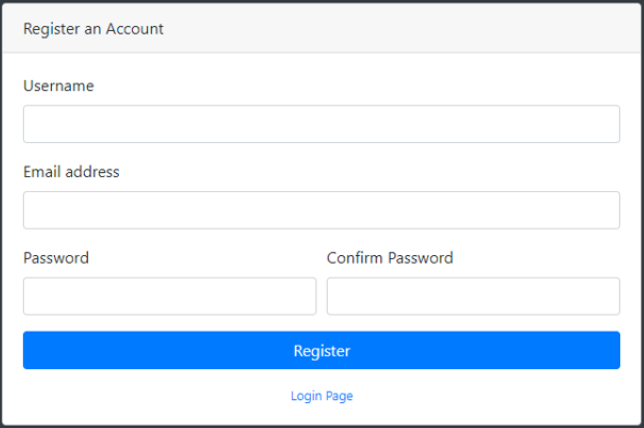
下面是修改后的注册表单:

– 注册页面包含用户名、电子邮件地址、密码、确认密码等字段,以及注册或转到登录页面的按钮。
创建登录表单
接下来,使用以下代码创建登录表单:
SB Admin - Start Bootstrap Template Login
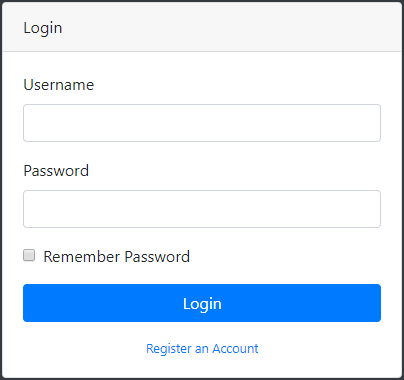
下面是修改后的登录表单:

– 登录页面上有用户名和密码字段、记住密码的复选框以及登录或创建账户的按钮。
第 2 步:设置数据库连接
如果您使用宝塔面板管理服务器,可以轻松访问服务器数据库(参考宝塔面板教程之数据库管理篇)。
Users Table
使用以下 SQL 查询创建表格:
CREATE TABLE `users` ( `id` int(11) NOT NULL, `username` varchar(100) NOT NULL, `email` varchar(100) NOT NULL, `password` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;Products tableCREATE TABLE `products` ( `product_id` int(22) NOT NULL, `product_name` varchar(22) NOT NULL, `product_price` int(22) NOT NULL, `product_cat` varchar(22) NOT NULL, `product_details` varchar(22) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; Sales tableCREATE TABLE `sales_stats` ( `id` int(22) NOT NULL, `sales` int(22) NOT NULL, `month` varchar(25) NOT NULL, `pending_orders` int(55) NOT NULL, `revenue` int(55) NOT NULL, `Vistors` int(55) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Products Table
CREATE TABLE `products` ( `product_id` int(22) NOT NULL, `product_name` varchar(22) NOT NULL, `product_price` int(22) NOT NULL, `product_cat` varchar(22) NOT NULL, `product_details` varchar(22) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Sales Table
CREATE TABLE `sales_stats` ( `id` int(22) NOT NULL, `sales` int(22) NOT NULL, `month` varchar(25) NOT NULL, `pending_orders` int(55) NOT NULL, `revenue` int(55) NOT NULL, `Vistors` int(55) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
访问您的数据库管理器。找到数据库名称和其他信息。然后,创建一个名为 server.php 的新文件,并将此代码复制到其中。
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
Registration
// REGISTER USER
if (isset($_POST['reg_user'])) {
// Receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// Form validation: ensure that the form is correctly filled
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($email)) {
array_push($errors, "Email is required");
}
if (empty($password_1)) {
array_push($errors, "Password is required");
}
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// First check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // If user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "Email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1); // Encrypt the password before saving in the database
$query = "INSERT INTO users(username, email, password) VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: https://www.wbolt.com/login.php');
}
}
Login
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: https://www.wbolt.com/index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}?>
要显示错误,请新建一个名为errors.php的文件,并将以下代码复制到其中。
0) : ?>
第 3 步:创建产品页面
然后,创建一个名为 product.php 的新页面,并将以下代码复制到其中。
SB Admin - Start Bootstrap Template
第 4 步:向数据库添加产品
接下来,我将在主文件夹中新建一个名为 pserver.php 的文件,并将这些代码复制到其中。
connect_error) {
die("Connection failed: " . $conn->connect_error);
}
if (isset($_POST['reg_p'])) {
// Receive all input values from the form
$pname = mysqli_real_escape_string($conn, $_POST['pname']);
$price = mysqli_real_escape_string($conn, $_POST['pirce']); // Note: There might be a typo here, should it be 'price'?
$pcat = mysqli_real_escape_string($conn, $_POST['pcat']);
$product_details = mysqli_real_escape_string($conn, $_POST['pdetails']);
$sql = "INSERT INTO products (product_name, product_price, product_cat, product_details)
VALUES ('$pname', '$price', '$pcat', '$product_details')";
if ($conn->query($sql) === TRUE) {
echo "alert('New record created successfully')";
} else {
echo "Error: " . $sql . "
" . $conn->error;
}
}
$conn->close();
?>
第 5 步:数据可视化
我需要用数据库中的信息填充 Bootstrap 数据表。我将把数据表连接到数据库。
下面是填充 Bootstrap 数据表的代码。让我们用这段代码更新表格代码:
ID Name of Product Price of Product Product Category Product Details connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = 'SELECT * FROM products'; $result = mysqli_query($conn, $sql); if (mysqli_num_rows($result) > 0) { // Output data of each row while ($row = mysqli_fetch_assoc($result)) { ?> ID Name of Product Price of Product Product Category Product Details <?php } } else { echo ' '; } $conn->close(); ?> 0 results
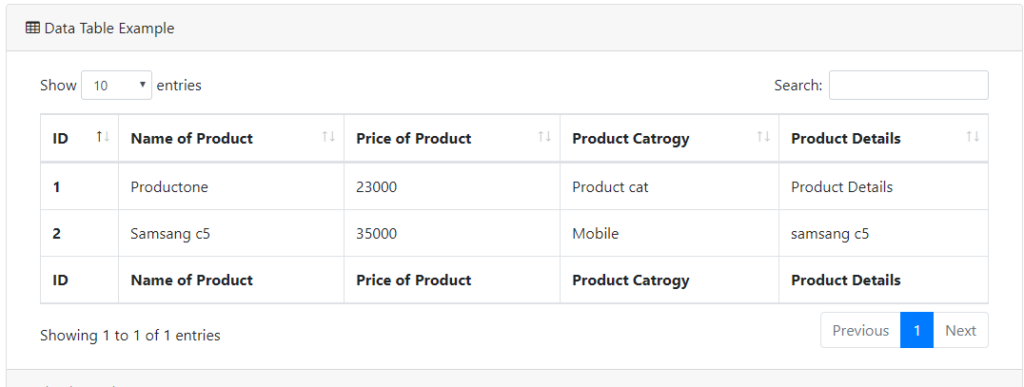
下面是使用上述代码后表格的样子:

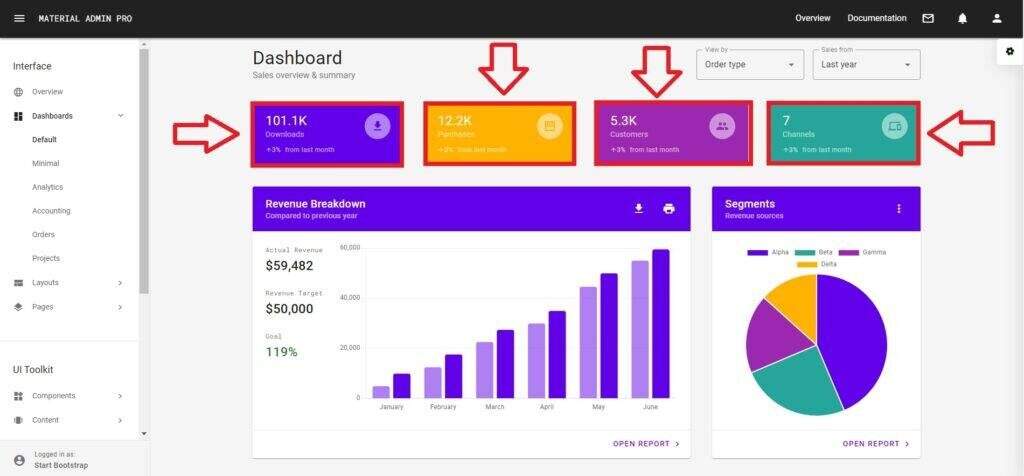
接下来,我将使用数据库中的数据在 PHP 管理仪表板上创建一个折线图。

– 仪表盘显示下载量、利润、客户和渠道等信息,还有收入明细和细分图表,以及查看更详细报告的选项。
如图所示,仪表板顶部有四张卡片,分别显示每月访客、收入、新订单和新票据。这些卡片的数据来自数据库,使用的是简单的 SELECT 查询。
第 6 步:设置仪表盘
下面是仪表盘视图的完整代码,你需要把它放在 https://www.wbolt.com/index.php 中:
SB Admin - Start Bootstrap Template 0) { // output data of each row while($row = mysqli_fetch_assoc($result)) { ?>close(); ?>View DetailsVisitorsData Table Example
ID Name of Product Price of Product Product Category Product Details 0) { // output data of each row while($row = mysqli_fetch_assoc($result)) { ?> ID Name of Product Price of Product Product Category Product Details
Bootstrap管理面板模板
这里有最好的免费 Bootstrap 管理面板模板,每个模板都有不同之处。请选择适合您项目的模板。
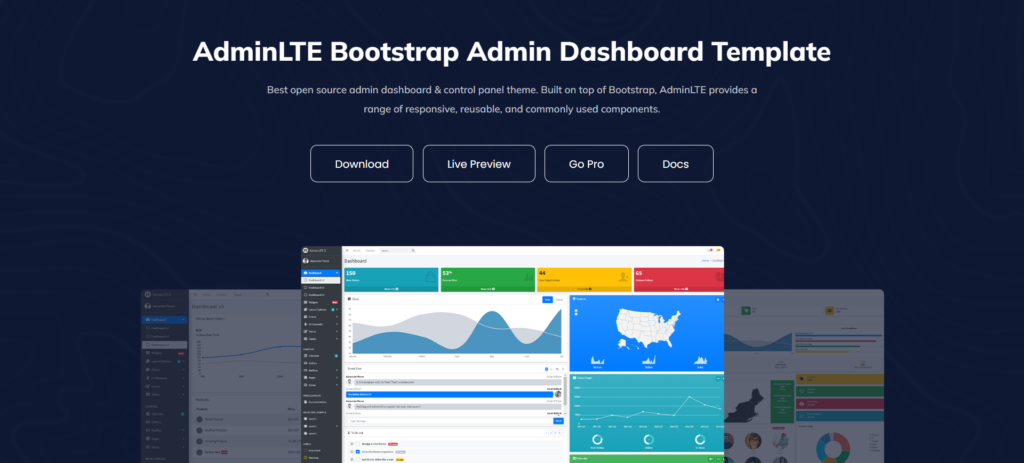
1. AdminLTE

– Source: AdminLTE
AdminLTE 是目前最流行的免费 Bootstrap 管理模板之一。其简洁的响应式设计使其成为小型和大型项目的理想选择。其界面直观,允许开发人员快速设置一个外观时尚的管理仪表板。
AdminLTE 的与众不同之处在于它拥有大量可重复使用的组件库,如图表、图形和表单。它支持多个插件,使定制变得无缝。该模板具有高度响应性,可确保在所有设备上运行。
功能特点
- 多种预设计皮肤
- 交互式图表和图形
- 文档齐全,易于定制
优缺点
✓ 在所有设备上响应式灵敏
✓ 大量可重复使用的组件集合
✗ 没有付费扩展,高级定制功能有限
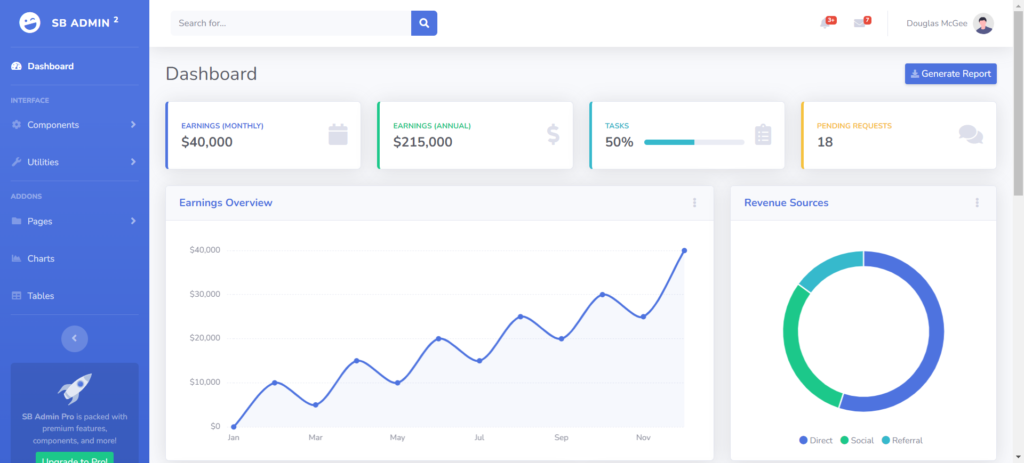
2. SB Admin 2

– Source: SB Admin 2
SB Admin 2 是一款基于 Bootstrap 4 的现代化免费管理仪表盘模板。简约的设计注重功能性,同时确保快速、轻量级的体验。其简洁的布局使导航变得流畅和用户友好。
该模板包含一系列用户界面组件,如按钮、卡片和表单,可轻松进行调整。它还集成了 FontAwesome 图标和自定义 Bootstrap 工具,以增强造型选项。SB Admin 2 是创建基础到中级管理面板的完美选择。
功能特点
- 集成 FontAwesome 图标
- 自定义 Bootstrap 实用程序,用于扩展样式
- 简约设计,加载速度更快
优缺点
✓ 轻量级、快速加载
✓ 与 FontAwesome 图标轻松集成
✗ 开箱即用的小部件有限
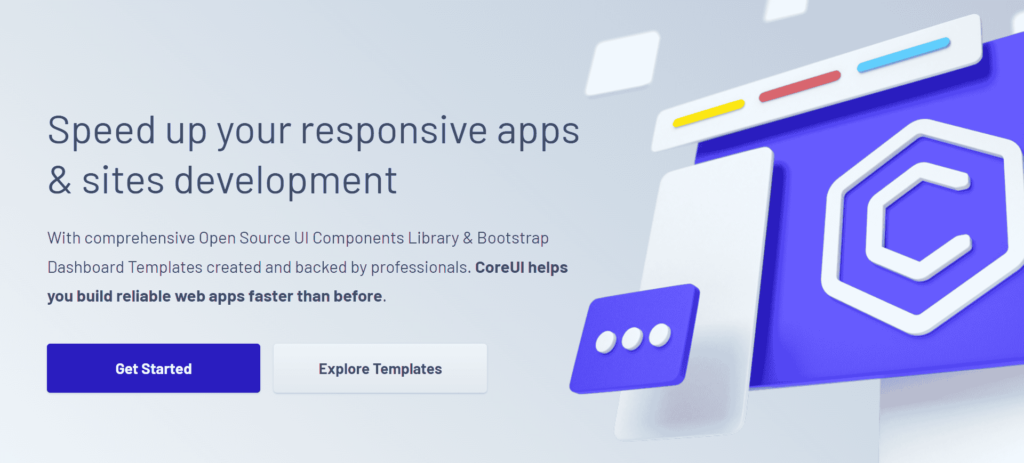
3. CoreUI

– Source: CoreUI
CoreUI 是一款全面的免费管理仪表盘模板,它提供的远不止基本的 Bootstrap 设置。CoreUI 在设计时考虑到了开发人员的需求,功能丰富,为构建复杂的管理界面奠定了坚实的基础。它支持 Vue.js、React 和 Angular 等多个框架。
该模板因其广泛的预置组件(包括各种图表库和详细表单)而脱颖而出。CoreUI 提供的灵活性使其成为希望在更高级的网络应用程序中实施仪表盘的开发人员的首选。
功能特点
- 支持 Vue.js、Angular 和 React
- 详细的表单和多种图表选项
- 兼容多种框架
优缺点
✓ 多框架支持(Vue、Angular 和 React)
✓ 大量自定义选项
✗ 对于初学者来说略显复杂
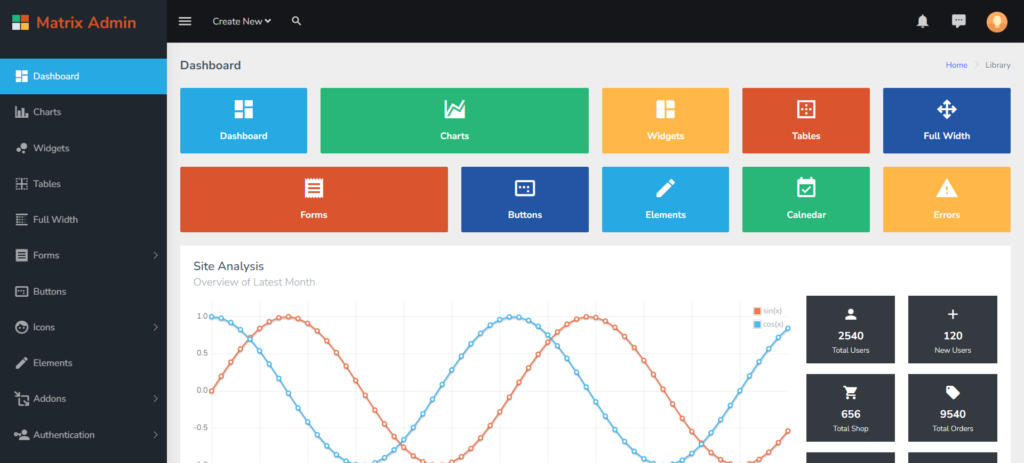
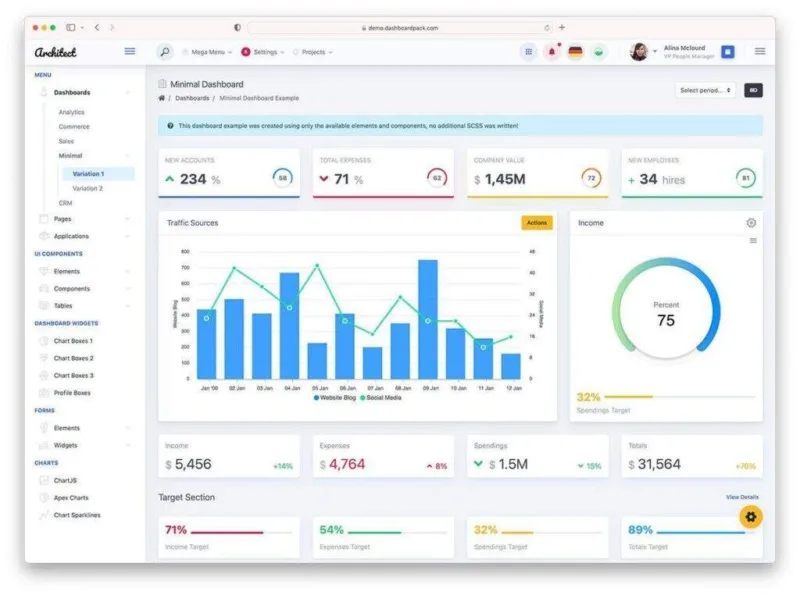
4. Matrix Admin

– Source: Matrix Admin
Matrix Admin 为管理仪表盘提供了一种简单明了的方法。它的设计简洁,易于浏览,适合以简洁为关键的项目。该模板包含多个基本部件和用户界面组件,为功能仪表盘奠定了坚实的基础。
Matrix Admin 非常适合正在寻找轻量级模板的开发人员,它不会被不必要的功能所淹没。它包含基本的表单元素、验证工具和简单的表格,是简化后端界面的绝佳选择。
功能特点
- 简单的小部件和表单验证工具
- 轻量级、易于浏览的设计
- 具有排序和过滤功能的基本表格
优缺点
✓ 轻量级,易于设置
✓ 适合简单的后台
✗ 自定义选项有限
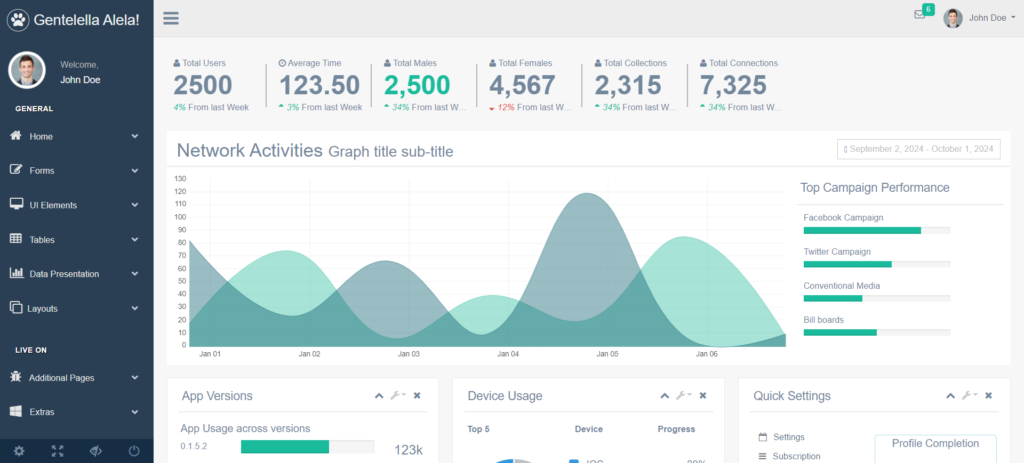
5. Gentelella

– Source: Gentelella
Gentelella是一款优雅的免费 Bootstrap 管理模板,具有灵活的布局和许多用于高级后台系统的功能。其现代化和结构合理的设计使其成为大型项目的理想之选。Gentelella 为图表、数据表和日历提供了多个插件,确保开发人员拥有创建强大仪表盘所需的工具。
该模板因其可定制的面板和先进的插件而脱颖而出,具有很强的适应性。Gentelella 设计用于高效处理大型数据集,提供详细的表格和报告,是数据驱动型项目的完美之选。
功能特点
- 多种图表和日历插件
- 适用于大型数据集的高级数据表
- 可定制面板,布局灵活
优缺点
✓ 处理大型数据集的理想选择
✓ 包括高级数据可视化工具
✗ 对于较小的项目,可能会感觉力不从心
小结
使用 Bootstrap 5 构建 PHP 管理面板可以让您的 Web 开发更轻松,并改善用户体验应用程序的方式。但是,您所做的设计选择会影响仪表盘的运行效果、维护的简易程度以及增长的方式。
通过学习和提高技能,您可以创建用户喜爱的优秀解决方案。您还可以使用应用程序接口(API)来构建此应用程序,而无需混合 HTML 和 PHP 代码。API 将从数据库中添加或获取数据。
常见问题
问:Bootstrap 是 CSS 吗?
答:Bootstrap 不仅仅是 CSS。它是一个开源框架,包含 CSS 和 JavaScript,可帮助快速构建响应式、移动优先的网站。它为排版、表单、按钮等提供预置样式,使开发人员更容易创建一致、用户友好的网站界面。
问:什么是 PHP 仪表盘?
答:在 PHP 中,仪表盘是一种用户界面,旨在清晰地显示重要信息和数据。它将数据汇总并组织成易于阅读的格式,通常用于监控和分析,使用户可以一目了然地查看关键指标和更新。
问:Bootstrap 好还是 PHP 好?
答:Bootstrap 和 PHP 有不同的用途,因此直接比较它们并无益处。Bootstrap 是用于设计响应式网页界面的前端框架,而 PHP 是用于服务器端功能的后端编程语言。在网站开发中,它们可以协同工作,创建既实用又美观的网站。
问:如何制作 Bootstrap 管理仪表板?
A. 要使用 Bootstrap 创建管理面板,首先要使用响应式网格布局来组织导航、侧边栏和主内容等部分。加入表格、表单和卡片等组件来显示数据。利用 Bootstrap 内置的 UI 元素,如按钮、警报和模式来实现互动。对于高级功能,可考虑集成 Chart.js 等库,实现数据可视化。这样的设置可确保用户友好和移动响应的设计,便于管理数据。
问:我可以在 PHP 中使用 Bootstrap 吗?
A. 可以,您可以在 PHP 中使用 Bootstrap。Bootstrap 是一种前端框架,而 PHP 是一种后端编程语言。将两者结合起来,您就可以创建动态的、反应灵敏的网页。PHP 负责处理服务器端逻辑,而 Bootstrap 则确保用户界面具有吸引力并对移动设备友好。通过这种组合,您可以创建强大的交互式网络应用程序。
问:AdminLTE 是免费使用的吗?
A. 是的,AdminLTE 可以免费使用。它是使用 Bootstrap 构建的开源、响应式仪表盘模板。您可以将其用于个人和商业项目,无需支付任何许可费用。不过,请务必查看 GitHub 存储库中的具体条款,以了解任何更新或潜在限制。
问:如何在 Laravel 中集成管理仪表板?
A. 要在 Laravel 中集成管理面板,你有几个选择。你可以使用 Voyager 或 AdminLTE 这样的软件包,也可以从头开始创建自己的仪表板。首先通过 Composer 设置 Laravel 并安装必要的软件包。然后,将仪表盘的 HTML、CSS 和 JavaScript 添加到 Laravel 视图中。使用 Laravel 的路由和控制器来链接动态内容,你就能拥有一个功能强大的管理面板了。















暂无评论内容