
“静态?动态?我需要哪一种网站呢?”
您需要正确的选择,而不是在错误的选择上浪费时间或金钱。
因此,这里有一个简单的思路:
- 静态网站就像印刷版的餐厅菜单 – 设计精美。精心制作。可以立即递交。
- 动态网站就像 iPad 上的餐厅菜单 – 易于更新。能记住偏好。实时更改。
就像这些菜单一样,每种网站类型都能完美满足不同的业务需求。
印刷菜单(静态网站)能立即送到客户手中,成本较低,而且很少损坏。当你的内容很少变化时,它就非常适合。
iPad 菜单(动态网站)易于更新,甚至可以根据每位客户的喜好进行调整。如果您的内容不断变化,这就是您所需要的。

Source
两者都不是“更好”- 它们只是用于不同工作的不同工具。
静态与动态一览
从外观上看,静态网站和动态网站的设计完全一样。但是,当你看到它们背后的秘密时,它们就大不相同了。BuiltWith 可以帮助你了解几乎所有网站的幕后技术。
下面用浅显易懂的英语为您详细介绍两者的主要区别。
| 特征 | 静态网站 | 动态网站 |
| 如何运行 | 直接向访问者发送预置文件 | 根据要求即时创建页面 |
| 内容更新 | 需要更改 HTML 文件 | 通过用户友好的仪表盘进行更新 |
| 数据库 | 通常不需要 | 依赖数据库存储内容 |
| 速度 | 通常更快 | 处理速度通常稍慢 |
| 安全 | 潜在漏洞较少 | 需要保护的区域较多 |
| 成本 | 成本一般较低 | 通常建设和托管成本较高 |
| 最适合 | 简单的信息网站 | 交互式、更新频繁的网站 |
核心区别是什么?静态网站是预先构建好的,可以随时提供服务,而动态网站是在访问者提出请求时由服务器实时组装的。
什么是静态网站?

静态网站是预制的、一致的、可立即使用的。
内容是固定的,并能准确无误地发送给每一位访问者。
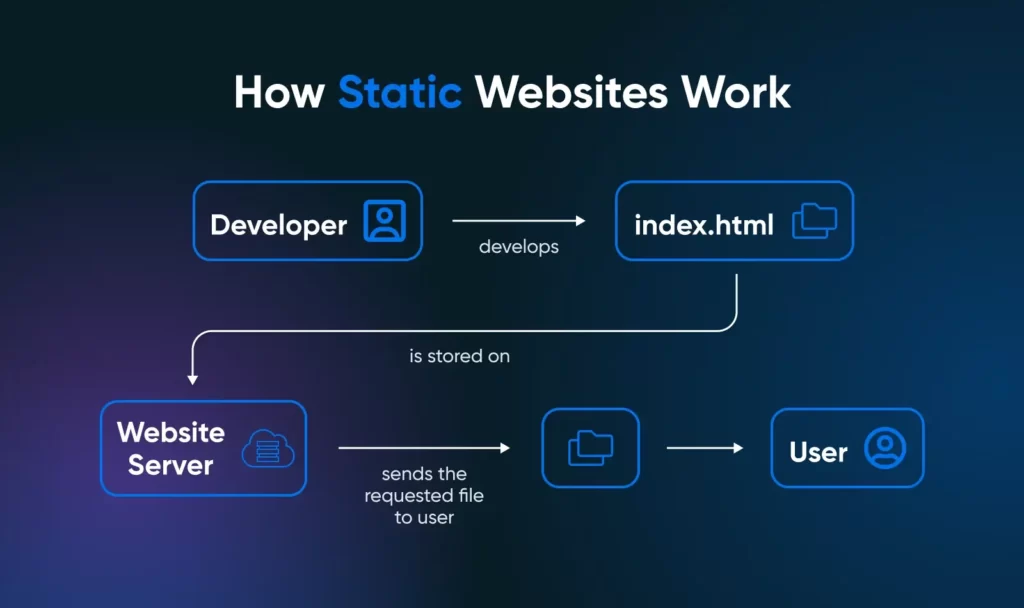
当有人访问您的静态网站时,他们只是直接从服务器接收预制的 HTML、CSS 和 JavaScript 文件。
简单地说,您创建的内容就是访问者看到的内容,不需要任何即时处理或定制。每个页面都是一个完整的文件,可以立即提供。
静态网站示例
从外观上看,静态网站和动态网站都是一样的。仅从外观上很难区分静态网站和动态网站。
下面是两个静态网站的例子:
- https://moderncss.dev/ 是使用名为 11ty 的静态网站生成器设计的。
- https://letsencrypt.org/ 是用普通 HTML 和 CSS 构建的。
如果你看到 WordPress、Joomla 等内容管理系统(CMS),或 PHP、Flask、Django 等框架,则说明网站有后台系统。这很可能是一个从后台提取数据的动态网站。
但是,如果你没有看到为网站提供动力的内容管理系统或框架,那么可以认为这是一个静态网站。
何时使用静态网站
- 摄影师、设计师和顾问的专业作品集
- 包含公司基本信息的小型企业“小册子”网站
- 提供固定菜单和地点详细信息的餐厅网站
- 会议或特殊场合的活动登陆页面
- 提供技术信息或指南的文档网站
静态站有何优点?
与动态网站相比,静态网站在性能和成本节约方面具有一些明显的优势。以下是一些优点。
1. 坚如磐石的安全性
静态网站的活动部件较少,黑客攻击的目标也较小。
静态网站没有可注入恶意代码的数据库,也没有可能包含漏洞的复杂服务器端脚本。
这并不意味着它们刀枪不入,但它们天生就能抵御最常见的攻击,如 SQL 注入和跨站脚本 (XSS)。
2. 快如闪电的加载速度
静态网站在性能方面大放异彩。
由于每次访问页面都不需要服务器端处理,因此内容加载速度非常快。研究表明,静态网站的加载速度通常是同类动态网站的 2-3 倍。
自 2010 年起,谷歌就将页面速度视为排名因素之一,在引入核心网站生命周期后更是如此,这为静态网站带来了潜在的搜索引擎优化优势。
3. 经济实惠的托管服务
静态网站对服务器资源的需求较少,这直接降低了托管成本。
您通常只需每月支付 5 美元至 10 美元即可托管一个静态网站,在 GitHub Pages 或 Netlify 等平台上甚至可以免费托管。
随着流量的增长,这种成本优势会变得更加明显。
4. 卓越的可靠性
由于可能出现故障的组件较少,静态网站往往更加可靠。它们不依赖数据库或复杂的服务器配置来运行,因此故障点较少。
5. 轻松集成 CDN
静态网站可与内容分发网络(CDN)完美结合,CDN 可在全球服务器上存储网站副本。
这样,无论访问者身处何地,都能进一步提高加载速度,并能很好地防止流量激增。
静态站有何缺点?
如果静态网站各方面都很完美,我们就不需要这个博客了,对吗?以下是考虑使用静态网站时需要注意的事项。
1. 内容更新可能很困难
对静态网站进行修改通常需要直接编辑 HTML 文件,而且可能需要开发人员花费时间。即使您了解代码,也需要使用拖放式静态网站生成器才能快速更新。
2. 功能有限
如果不依赖第三方服务或学习 JavaScript,静态网站无法轻松实现用户账户、购物车或个性化内容等功能。
3. 没有内置内容管理
与带有内容管理系统的动态网站不同,静态网站不提供用户友好的更新界面。即使是简单的内容更改,非技术团队成员也可能难以完成。
4. 内容的可扩展性挑战
虽然静态网站能很好地处理流量,但在管理大量内容时可能会变得臃肿不堪。如果添加数百个产品页面,就需要为每个页面创建和维护单独的文件。
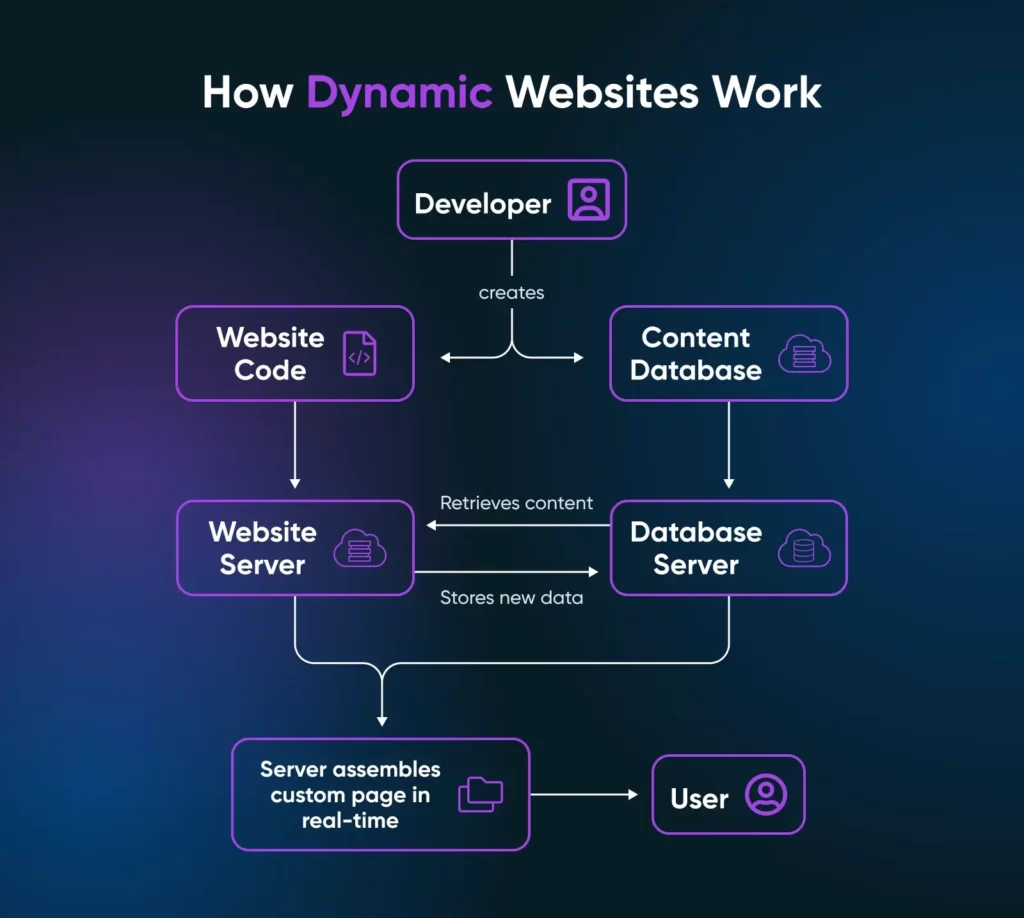
什么是动态网站?
动态网站就像餐厅的平板电脑菜单一样,根据用户的要求按需组装。
当有人登陆你的动态网站时,服务器会处理他们的请求,从数据库中提取信息,并生成一个专门为这一时刻定制的页面。
这意味着网站可以根据各种因素进行更改:一天中的时间、访问者、访问者之前在网站上做过的操作或当前库存数据库中的内容。
动态网站示例
动态网站更容易遇到,因为大多数流行的网站都有某种数据库处理功能,可以内置互动。
看看几乎所有的电子商务网站:
- hexclad.com
- maguireshoes.com
它们都将是动态的–前端显示的产品都是从数据库中提取的,可以根据需要进行更改。
何时使用动态网站
- 带有产品目录和购物车的电子商务商店
- 需要经常更新内容的商业网站
- 每天发布多篇文章的新闻网站
- 用于预约或预订的在线预订系统
- 带有用户账户和个性化仪表板的会员制网站
- 提供用户生成内容的论坛和社区平台
动态站有何优点?
动态网站非常棒,尤其是如果你想控制网站内容,而又不需要编写代码的话。
1. 内容管理简单
动态网站通常包含内容管理系统(CMS)(如 WordPress!),使更新变得简单。非技术团队成员可以通过用户友好的控制面板添加、编辑或删除内容,而无需接触代码。
对于定期发布或需要经常更新信息的企业来说,这一功能是必不可少的。
2. 强大的功能
动态网站的功能远不止更新内容这么简单。您可以创建
- 用户注册和登录系统
- 带有购物车和支付处理功能的电子商务
- 具有订单历史记录的客户账户
- 基于用户行为的个性化内容
- 大型内容库的搜索功能
3. 数据库集成
对于动态网站而言,数据库集成使前端的所有神奇功能得以实现。
通过数据库集成,动态网站可以有效管理大量结构化数据。这意味着您可以在数据库中存储数千种产品、文章或用户配置文件,而无需管理数千个单独的文件。
4. 内容个性化
动态网站还可以根据个人喜好、以往行为、位置或设备类型设计个性化的用户体验。
5. 可扩展的内容结构
随着业务的发展,动态网站可以轻松容纳新的版块、功能或内容类型,而无需完全重新设计。
动态站有何缺点?
所有的可定制性都是有代价的…
1. 加载时间通常较慢
由于需要按需生成页面,动态网站的加载速度往往比静态网站慢。每个页面请求都需要数据库查询和服务器处理,然后才能将内容发送给访问者。
不过,网站缓存可以在一定程度上提高性能,甚至可以使网站的速度快到用户无法察觉的程度。
2. 更高的安全维护
动态网站因其复杂性而面临更多的安全挑战。数据库、服务器端代码和内容管理系统平台都需要定期更新和打安全补丁,以抵御不断发展的威胁。
有一些方法可以提高动态网站的安全性,让黑客难以攻破。但与静态网站相比,您总是会有更多的攻击面。
3. 构建和托管成本更高
动态网站的技术复杂性通常意味着更高的开发成本和持续托管费用。您需要能够处理数据库操作和服务器端处理的服务器,而静态文件主机则不同,它们可以非常简单,但仍能很好地运行。
4. 技术复杂性
动态网站涉及更多的活动部件,包括服务器配置、数据库管理以及可能的多种编程语言。因此,当出现问题时,你需要找出是哪个活动部件出了问题。
静态网站还是动态网站适合你?

好了,现在你对静态网站和动态网站有了更深入的了解。但你显然不想为你的网站选择错误的选项。
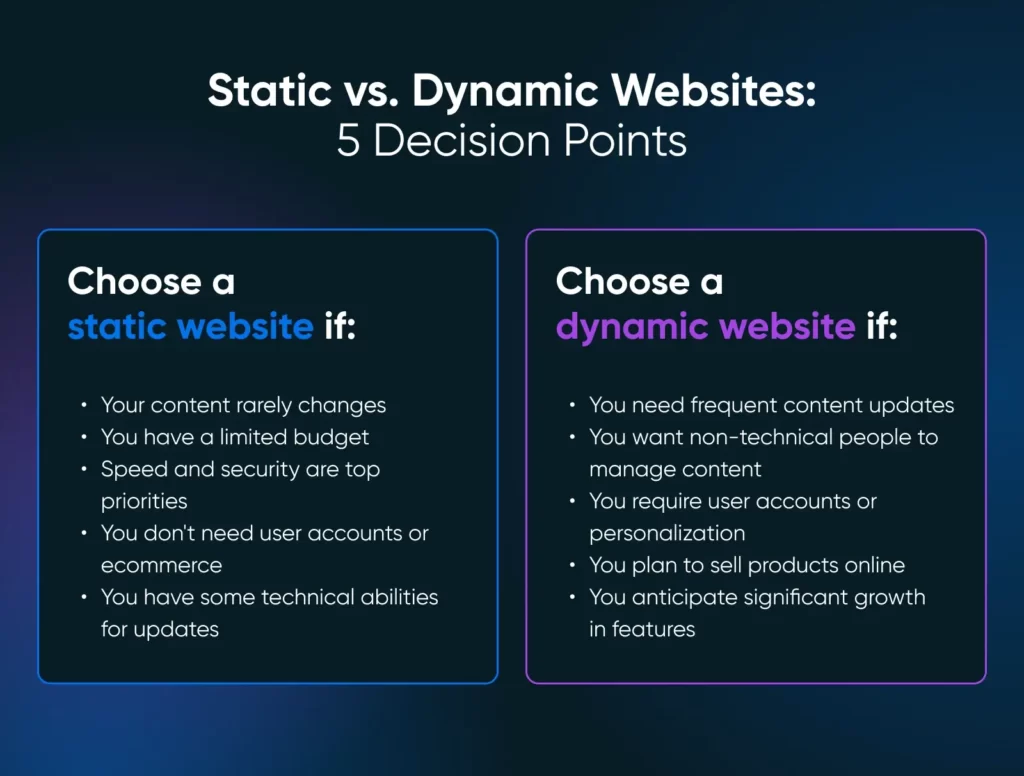
问自己以下5个关键问题
1. 您的内容多久更换一次?
这可能是您做出决定的最重要因素。
- 每月更新一次还是更新频率较低?静态网站可能会满足您的需求。
- 每周或每天更新?使用内容管理系统的动态网站将为您节省时间,减少麻烦。
- 信息不断变化?动态网站是您的最佳选择。
2. 您需要哪些功能?
- 只需要简单的信息共享?静态网站非常适合。
- 用户账户或个性化?您需要一个动态网站。
- 电子商务功能?动态网站在这方面处理得更好。
- 联系表单?静态网站和第三方服务都可以管理。
- 搜索功能?动态网站提供更强大的搜索功能。
3. 谁来管理网站?
- 网站开发人员还是技术熟练的团队成员?任选其一。
- 非技术人员?使用内容管理系统的动态网站会容易得多。
- 多个内容贡献者?动态网站能更好地支持协作工作流程。
4. 您的预算是多少?
- 开发和持续成本预算有限?静态网站可能是最佳选择。
- 愿意为便于管理而增加前期投资?动态可节省长期开支。
- 业务不断增长,需求不断增加?动态可提供更大的扩展空间。
5. 性能有多重要?
- 访问者希望网站立即加载?静态网站可能效果很好。但如果需要动态的灵活性,可以考虑使用缓存。
- 有多个页面的复杂用户旅程?动态网站更适合,因为它们可以根据用户行为和偏好设计个性化路径。
- 移动用户居多,连接速度较慢?静态网站可以提供很好的体验。
成本与维护:小企业主须知
创建和维护静态网站与动态网站的预期成本是多少?
初始开发成本
一旦决定使用静态网站还是动态网站,就需要聘请网站开发人员来创建网站。
| 网站类型 | 小企业范畴 | 影响成本的因素是什么? |
| 静态网站 | $1,000-$5,000 | 设计复杂性、页面数量、自定义功能 |
| 动态网站 | $3,000-$20,000+ | 内容管理系统定制、功能需求、电子商务要求 |
每月托管费用
接下来是网站托管费用。这是维持网站正常运行的持续成本。
| 网站类型 | 每月基础开销 | 您需要支付的费用 |
| 静态网站 | $0-$10 | 基本文件托管和 CDN。GitHub 页面、Cloudflare 页面提供免费的静态网站托管服务。 |
| 动态网站 | $20-$200+ | 数据库服务器、处理能力、内存要求。 |
持续维护费用
两种类型的网站都需要持续维护费用,但费用因所需更改的内容而异。您甚至可以将网站维护工作交给服务提供商。
| 维护需求 | 静态网站 | 动态网站 |
| 内容更新 | 通常需要开发人员花费时间(75-150 美元/小时) | 非技术人员也能完成 |
| 安全更新 | 最少,大部分与托管有关,由托管公司处理 | 定期更新内容管理系统、插件和服务器 |
| 功能添加 | 通常涉及重大的重新开发 | 通常可模块化添加 |
需要考虑的隐性成本
除了显性支出,您还需要考虑这些潜在的隐性成本:
| 分类 | 静态网站 | 动态网站 |
| 时间投入 | 每次内容更新需要更多技术时间 | 投入更多时间进行安全维护和更新 |
| 培训要求 | 员工可能需要掌握 HTML 技能才能进行更新 | 为内容管理人员提供内容管理系统平台培训 |
| 性能优化 | 只需最少的持续优化 | 随着内容的增加,可能需要定期优化速度 |
| 备份和恢复 | 通常只需简单的文件备份即可 | 需要更复杂的数据库和文件系统备份 |
构建静态或动态网站的无代码和低代码解决方案
并非每个企业都需要一个从头开始编码和构建的网站。对于大多数小型企业用例,如展示服务组合、允许会议预订、展示产品目录等,都可以在可定制主题和网站构建工具的帮助下轻松完成。
静态网站生成器
- Wix:拖放式编辑器,提供数百种模板
- Squarespace:注重设计的平台,提供精美模板
- Carrd:极其简单的单页网站创建工具
- Adobe Portfolio:非常适合创意专业人士
动态网站平台
- WordPress.com:流行内容管理系统的托管版本
- Shopify:一体化电子商务平台
- Webflow:具有内容管理系统功能的可视化开发平台
- Wix:还提供动态功能和应用程序市场
静态网站生成器(折中方案)
如果你有一定的技术能力,静态网站生成器(SSG)可以成为你同时拥有内容管理系统和静态网站的完美中间地带。
- Jekyll:流行的静态网站生成器
- Hugo:极快的网站生成器
- Gatsby:基于 React 的静态网站生成器
- Eleventy:复杂生成器的简单替代品
如何选择无代码平台
同样,你所选择的工具将取决于你所需要的功能,因此你需要试用一下,看看它们是否适合你。以下是挑选好的无代码网络开发平台的一些基本准则。
- 易用性:界面是否直观,是否有陡峭的学习曲线?
- 模板:现有模板是否符合你的愿景?
- 自定义:你能在多大程度上个性化其外观和感觉,使其与你的品牌相匹配?
- 增长潜力:该平台能否与您的业务同步发展,或者您以后是否需要迁移到其他复杂的平台?
- 支持:当您遇到困难时可以获得哪些帮助,有哪些资源可以提供帮助?
- 成本:月费/年费是多少?是否有交易成本需要了解?
如果不想花时间,从上面列出的选项中选择一个就可以了。
何时跳过DIY聘请专业人士
您可能并不总是对正在使用的模板的默认外观感到满意,或者您可能需要集成(如将销售数据传递到会计软件或与其他业务应用程序集成)。
以下是您跳过 DIY 的其他原因:
- 网站是业务模式的核心
- 您需要标准模板之外的定制功能
- 您的品牌需要独特的视觉识别
- 您正在构建一个复杂的电子商务系统
- 您不懂技术,也没有时间学习
这时,基本模板就不够用了,您需要像我们这样的专业网站开发人员!
小结
虽然没有放之四海而皆准的“正确”选择,但在静态网站和动态网站之间做出选择是一个相当简单的决定。
如果你想在需要时更新网站,就选择动态网站。
如果您需要网站的性能,并且不关心网站的变化,那么就选择静态网站。
无论您选择哪种类型的网站,其性能都在很大程度上取决于您的托管环境。因此,不妨从一开始就在功能强大的主机上测试网站。















暂无评论内容