
如果你从事任何设计领域的工作–平面设计、用户体验设计、网站开发–你都需要一个作品集。
对于设计师和其他创意人员来说,在线作品集有助于记录你的工作,你可以在这里看到自己随着时间推移所取得的进步,并向潜在客户和雇主展示过去的项目。它还能帮助你建立信誉,打造个人品牌,与本领域的其他人建立联系,并展示你的技能。
但众所周知,自我推销绝非易事。这就是本指南的作用所在。如果你需要一些个人作品集的灵感,请继续阅读。下面,我们提供了 26 个设计作品集范例–来自最优秀的设计师–帮助你开始自己的设计之路。向这些大师学习,准备展示你的最佳作品吧。
什么是设计作品集?
设计作品集是你作为设计师的作品集,展示你的技能、经验和创造力。它通常是由图片、视频或其他媒体组成的数字集合,以专业和精炼的方式展示你的设计作品。
为什么需要设计作品集?
作为一名设计师,设计作品集是必不可少的,因为它可以向潜在客户、雇主或合作者直观地展示你的技能和经验。它可以让你展示自己的设计作品,证明你有能力解决设计问题、在限制条件下工作并提供有效的设计解决方案。
以下是你需要设计作品集的几个原因:
- 展示你的技能: 设计作品集是向潜在客户、雇主或合作者展示你的设计技能和专业知识的绝佳方式。通过以专业、精致的方式展示你的作品,你可以展示你的设计能力,并传达你作为设计师的价值。
- 让自己与众不同: 在竞争激烈的设计领域,拥有一份与众不同的作品集可以帮助你从其他设计师中脱颖而出。通过展示自己独特的风格、方法或视角,你可以展现自己的创造力,并表明你能带来与众不同的东西。
- 打造你的品牌: 设计作品集也是建立和发展个人品牌的一个机会。通过以连贯一致的方式展示自己的作品,你可以确立自己作为设计师的身份,并给潜在客户、雇主或合作者留下深刻印象。
- 吸引新客户或雇主: 设计作品集可以展示你提供有效设计解决方案的能力,从而帮助你吸引新的潜在雇主和客户。此外,通过展示你过去的成功经验和突出你的设计过程,你可以与潜在客户、雇主或合作者建立信任,增加被聘用的机会。
你一定想看的26个设计作品集范例
准备好建立自己的作品集了吗?在开始之前,先看看这些作品集网站和范例–一些网络上最时尚、最有创意、最具创新性的作品集–来激发你的灵感。
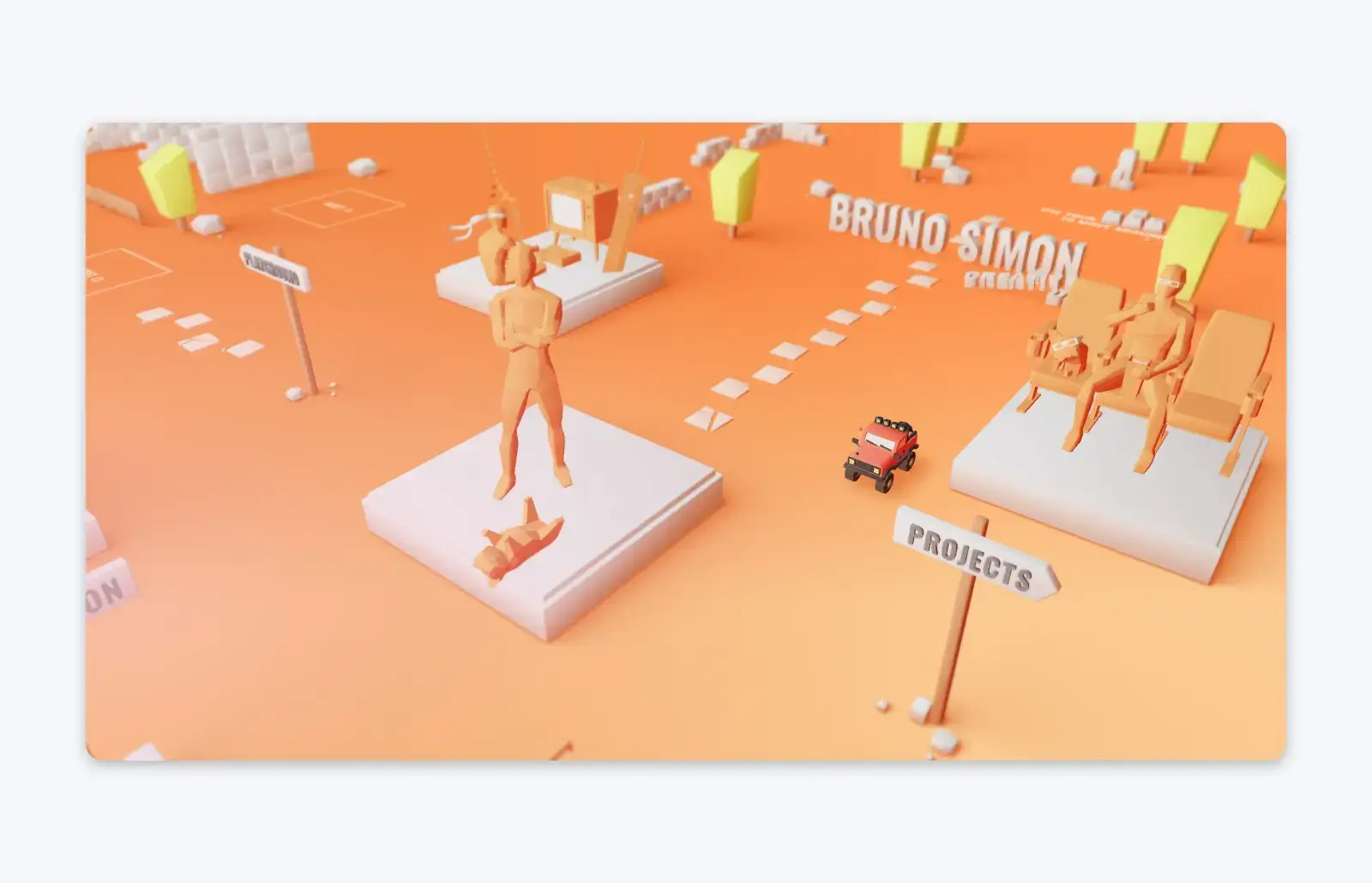
1. Bruno Simon

Bruno Simon 是巴黎的一名创意开发人员,他的作品集网站是你能看到的最独特的网站之一。进入作品集后,你可以用键盘在虚拟世界中驾驶一辆小车,把车停在西蒙过去的项目上,查看更多细节。
2020 年,西蒙极富创意的作品集获得了 awwwards 年度网站奖。这种形式并不适合每一位设计师,但如果你能设计出这样引人注目的作品集,它将是让你的作品集脱颖而出的好方法。
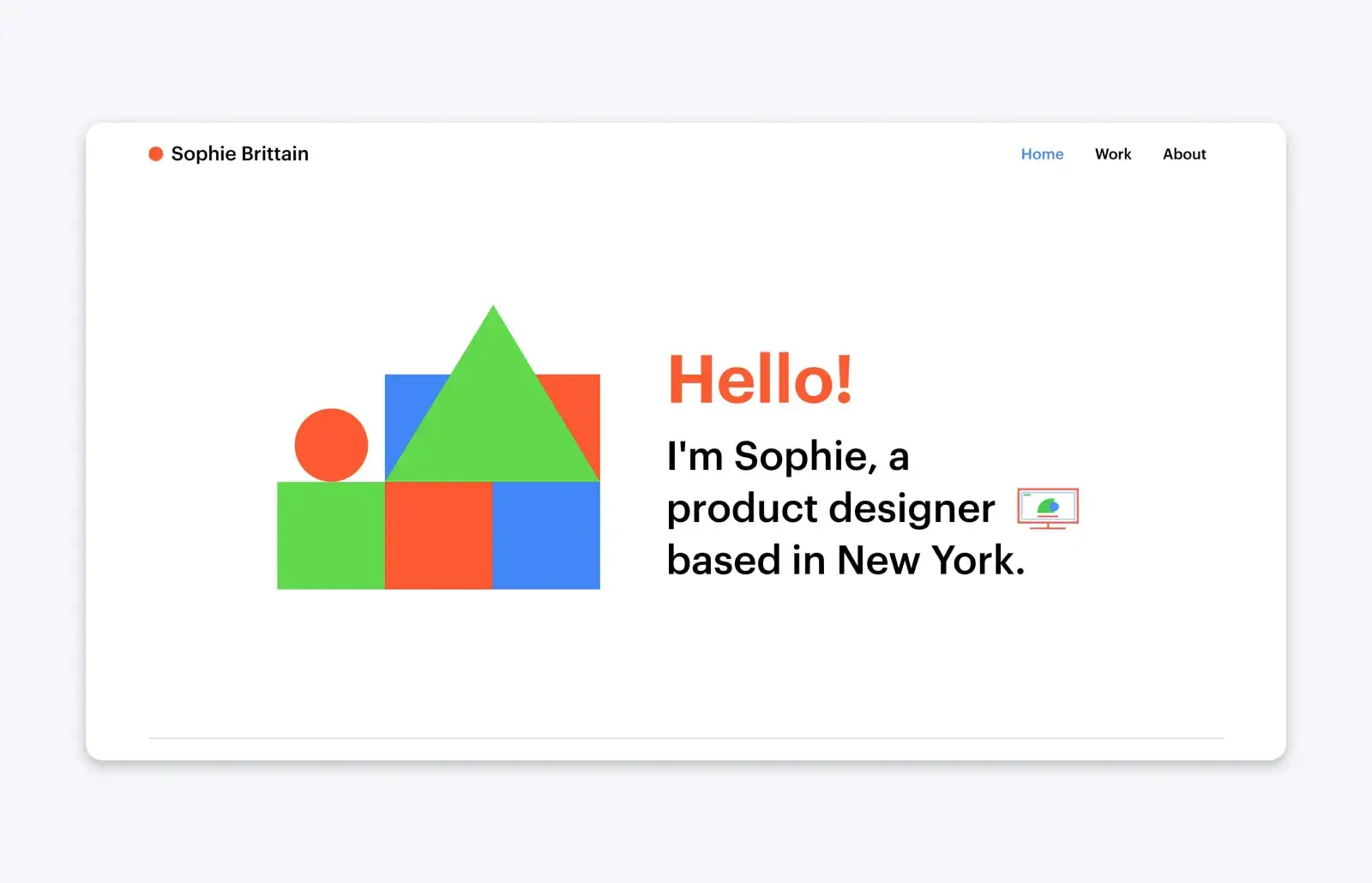
2. Sophie Brittain

Sophie Brittain 是纽约的一名产品设计师,她的在线作品集走的是一条简单得多的路线。在一个有趣、多彩的加载页面之后,Sophie 的作品集看起来大同小异: 大量的色彩(同时也有大量的留白,使其更加突出)和一个简单、可滚动的主页,重点展示了她的几个最佳项目。虽然设计中使用了最少的 Flash,但依然效果显著,令人过目难忘。
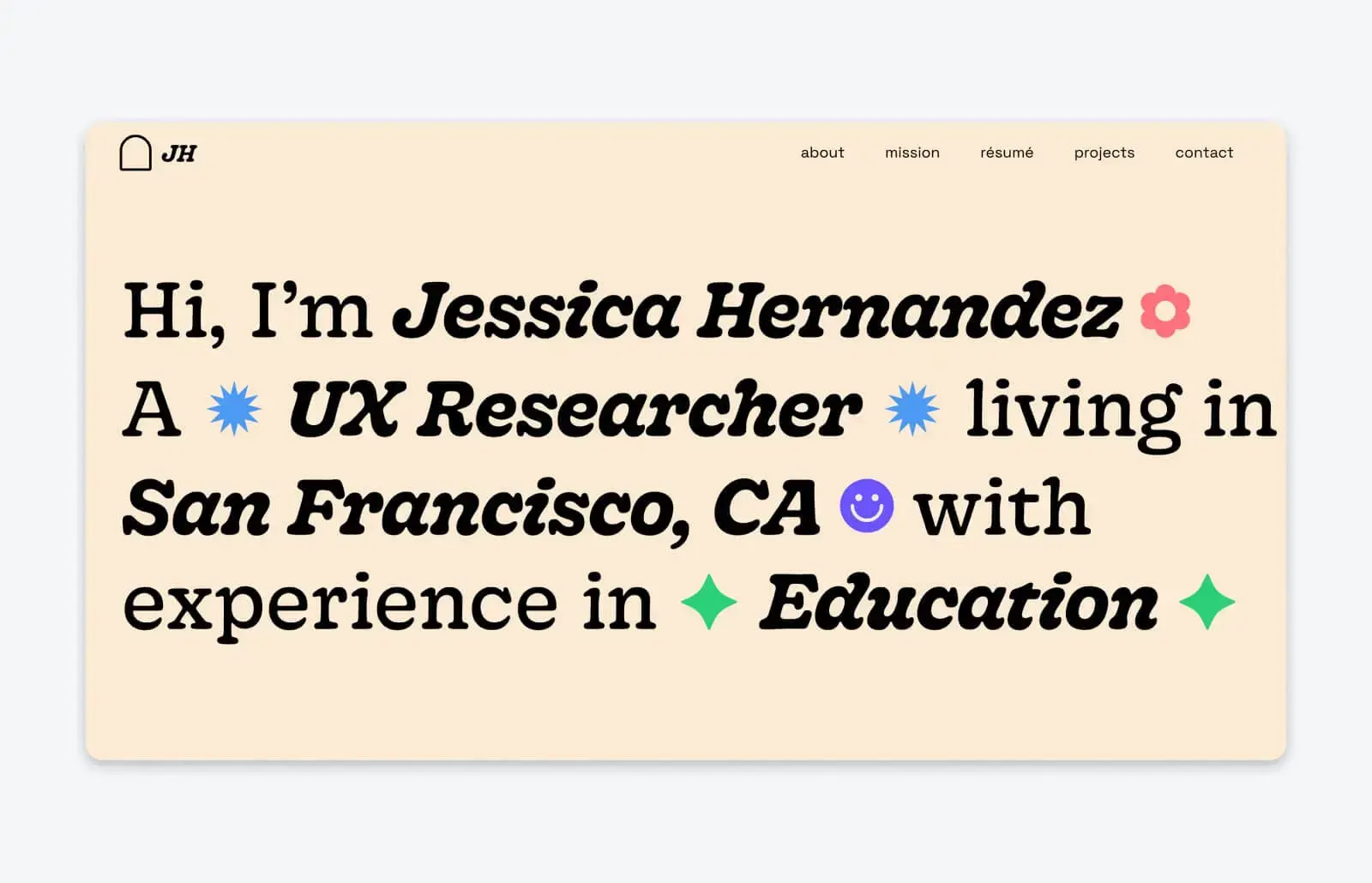
3. Jessica Hernandez

杰西卡-埃尔南德斯(Jessica Hernandez)是一名用户体验研究员和学校辅导员,家住湾区。她的作品集与众不同,因为她有着独特的工作经历,但依然个性十足。
杰西卡使用了表情符号和插图,让她对色彩和设计的热爱在作品集的每个部分都得到了体现。她甚至还加入了一个互动环节,让访客“认识”她的宠物狗 Neo,并帮助它捡起虚拟玩具。
这就是 Jessica 的作品集,它展现了 Jessica 的创造力和对乐趣的热爱,如果您的项目需要这种氛围,您一定会想聘用她。
4. Diana Tatarenko

Diana Tatarenko 是一位视觉设计师,擅长用户体验和用户界面设计。她的作品集设计引人注目,充满了简洁的线条和独特的字体。但真正使其与众不同的是 Diana 如何向潜在的新客户和雇主展示她以前的作品。
Diana 并不只是在项目页面上展示她的设计,而是邀请作品集的浏览者了解她的设计过程。对于每个项目,她都会解释客户需要解决的问题,以及她是如何通过设计帮助客户解决问题的。这种独特的方式一定会帮助潜在的新客户在见到她之前就对她的作品建立起信心。
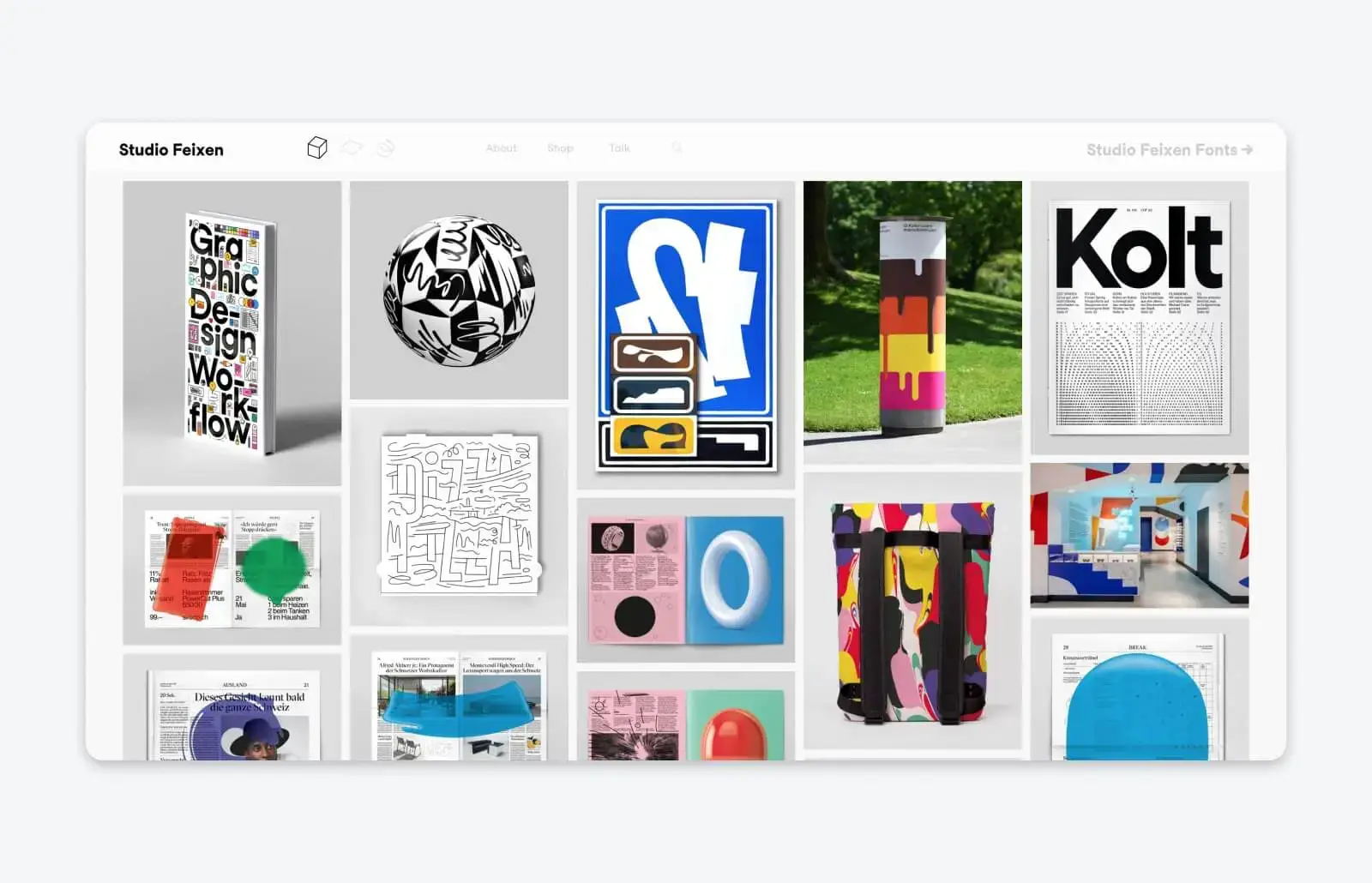
5. Studio Feixen

Studio Feixen 是一家位于瑞士的设计工作室,拥有大量值得炫耀的作品。该工作室最大限度地利用不同尺寸的屏幕截图和图形来展示其过去的大量作品,而且所有图片都像拼图一样拼接在一起,即使大小不一,看起来也很有凝聚力。这充分体现了工作室的设计能力,有助于建立对其作品的信心。
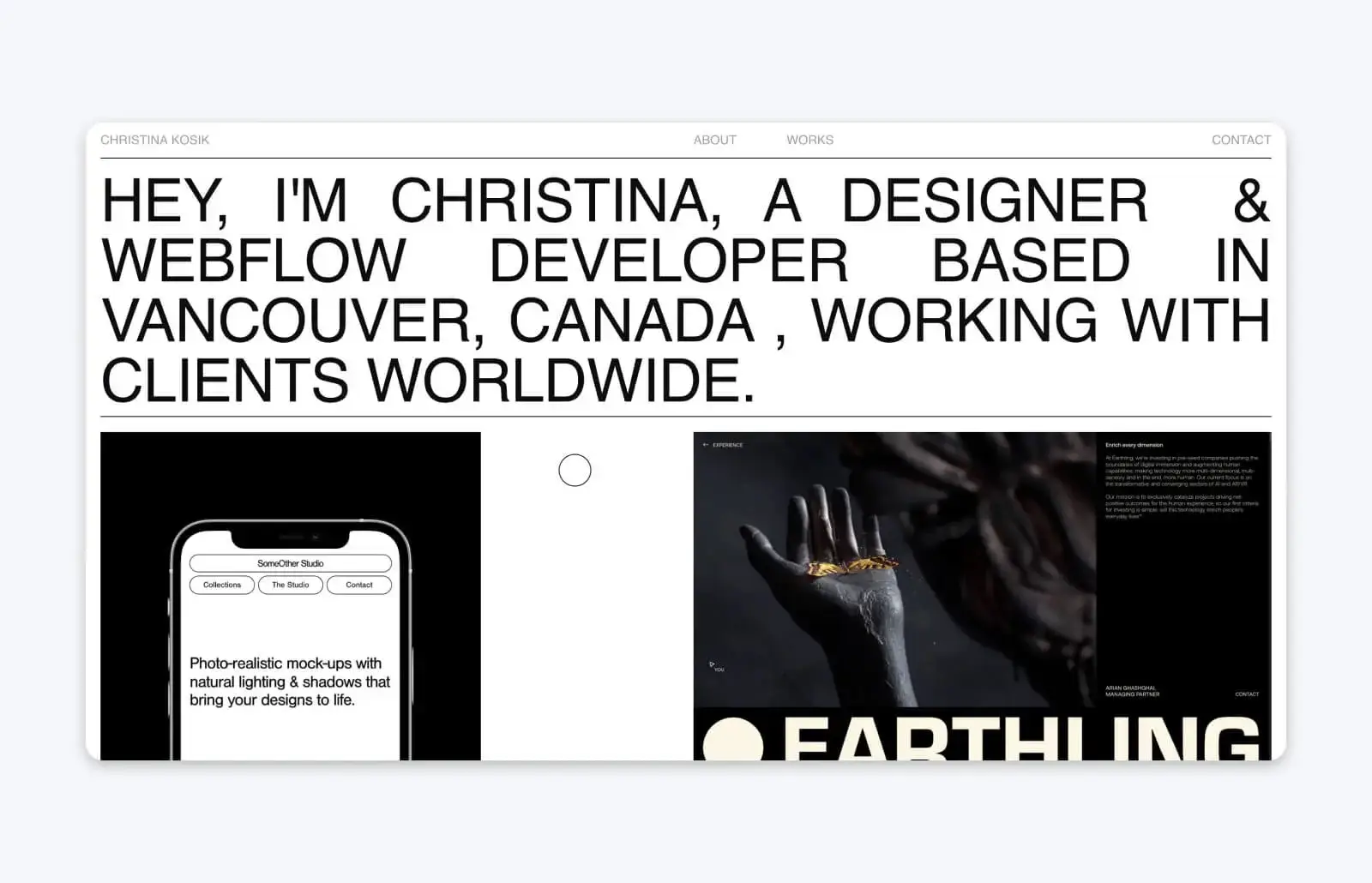
6. Christina Kosik

加拿大设计师兼 Webflow 开发人员克里斯蒂娜-科西克(Christina Kosik)利用她的作品集确保最重要的部分熠熠生辉: 她的作品。
Christina 采用简单、简约的设计,确保她的特色项目脱颖而出–她做出了一个非常规的选择,将她的作品放在登陆页面的顶部,在你浏览完她的工作经历后 再介绍她自己。
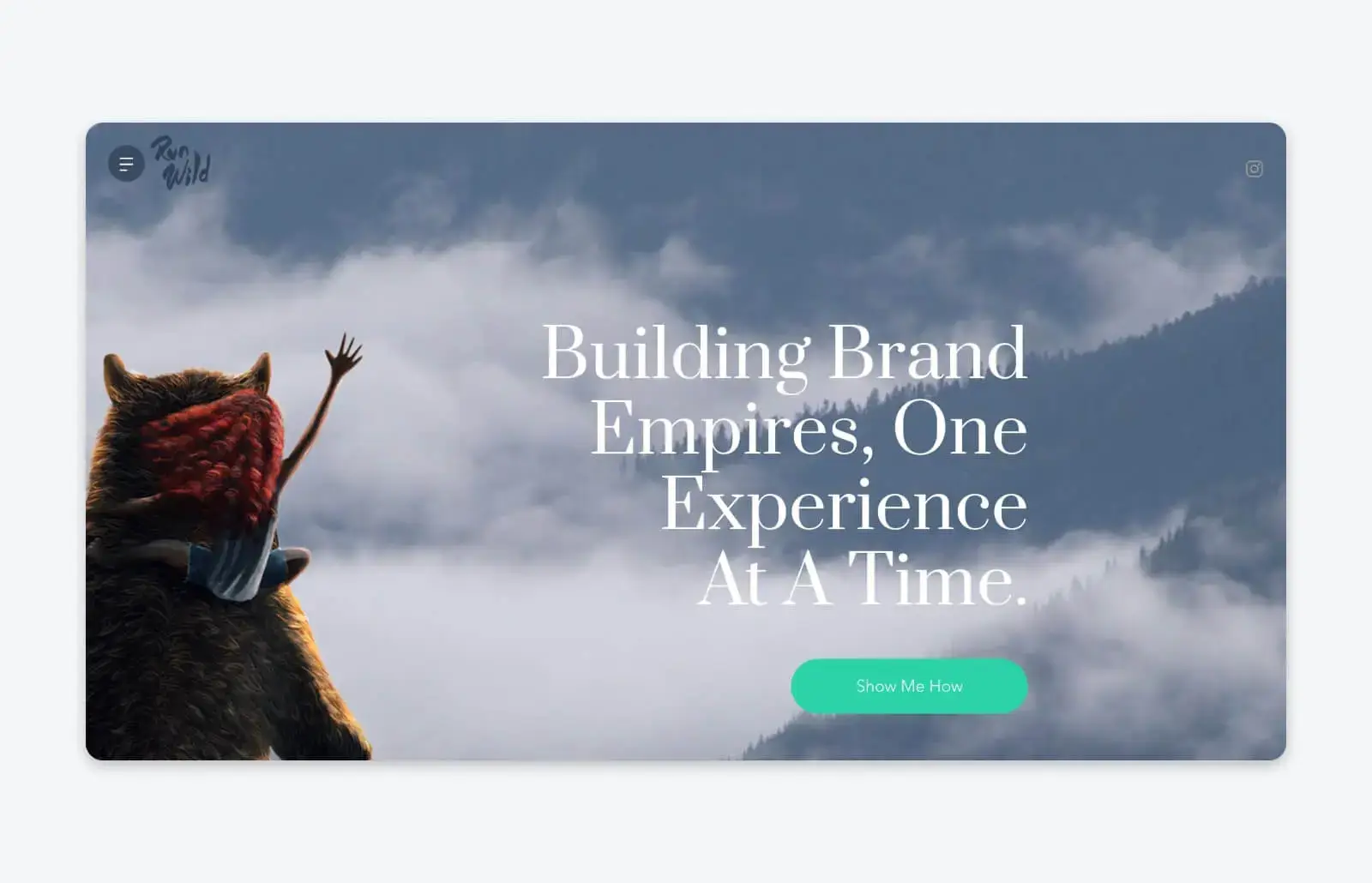
7. Run Wild Design

Run Wild Design 公司的克里斯身兼数职: 用户体验/用户界面设计师、插图画家、品牌开发人员和艺术总监,等等,不一而足。但 Run Wild 在他们的作品集中做得很好的一点是,展示了所有这些不同的经验和专业技能,同时又不会让网站感觉杂乱无章或过于冗长。
再加上登陆页面上的创意视频背景,Run Wild 的网页设计充分体现了他们的品牌塑造能力–他们的页面是对品牌凝聚力的研究,表明这是一家值得信赖的公司,可以为您的项目或公司建立和发展品牌。
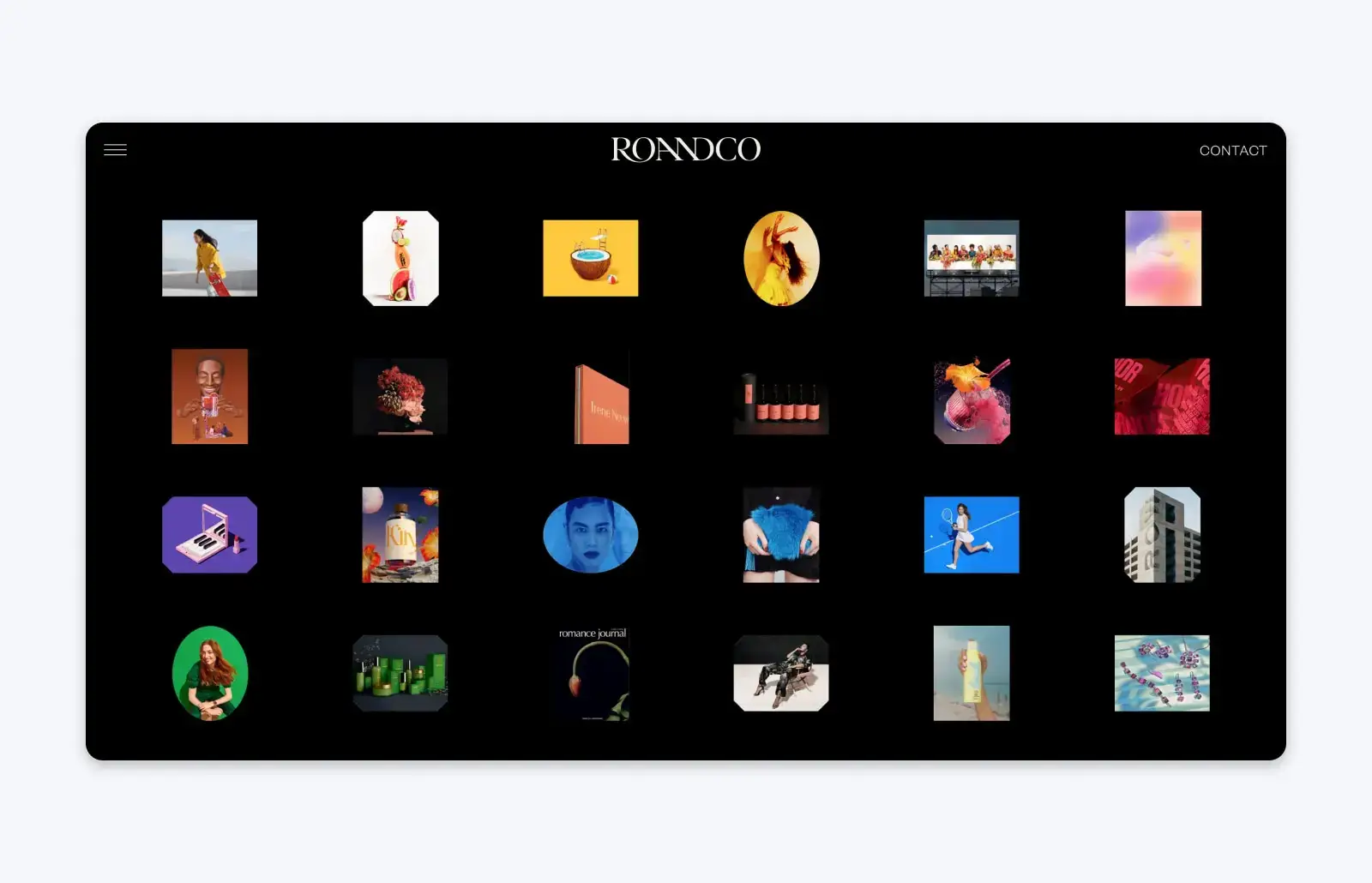
8. RoAndCo

位于纽约的设计工作室 RoAndCo 由创意总监 Roanne Adams 创立。该作品集网站通过视觉愉悦的网格布局、分屏图形、全屏视频和其他引人注目的设计元素,真正捕捉到了 Roanne 的编辑经验。
让 RoAndCo 作品集与众不同的是,它在桌面大屏幕和手机上都非常美观。当你有如此多的视觉元素时,响应式设计可能会很棘手,但这个作品集展示了它是如何做到的。
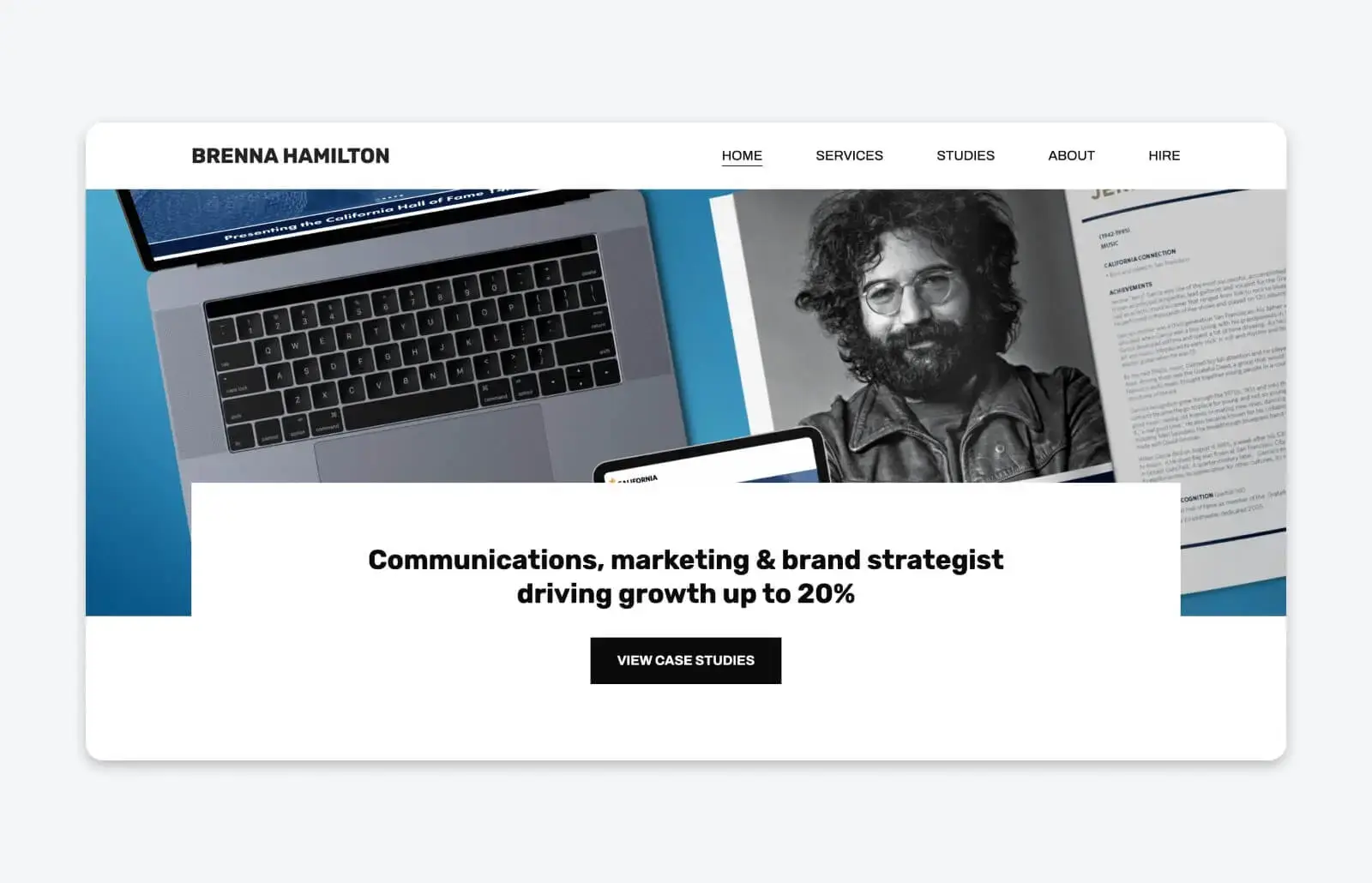
9. Brenna Hamilton

创意总监布伦娜-汉密尔顿(Brenna Hamilton)在她的作品集中展示了大量的过往作品,但她采用了一种时尚、优雅的布局,以确保能将所有作品都收纳其中,而不会让页面显得杂乱无章或不堪重负。
帮助 Brenna 从众多作品中脱颖而出的一点是她如何支持自己作品的影响力。在她的作品集中,有一整页都是她过去客户的案例研究,不仅展示了她所做的工作,还展示了她的工作所带来的实际效果。
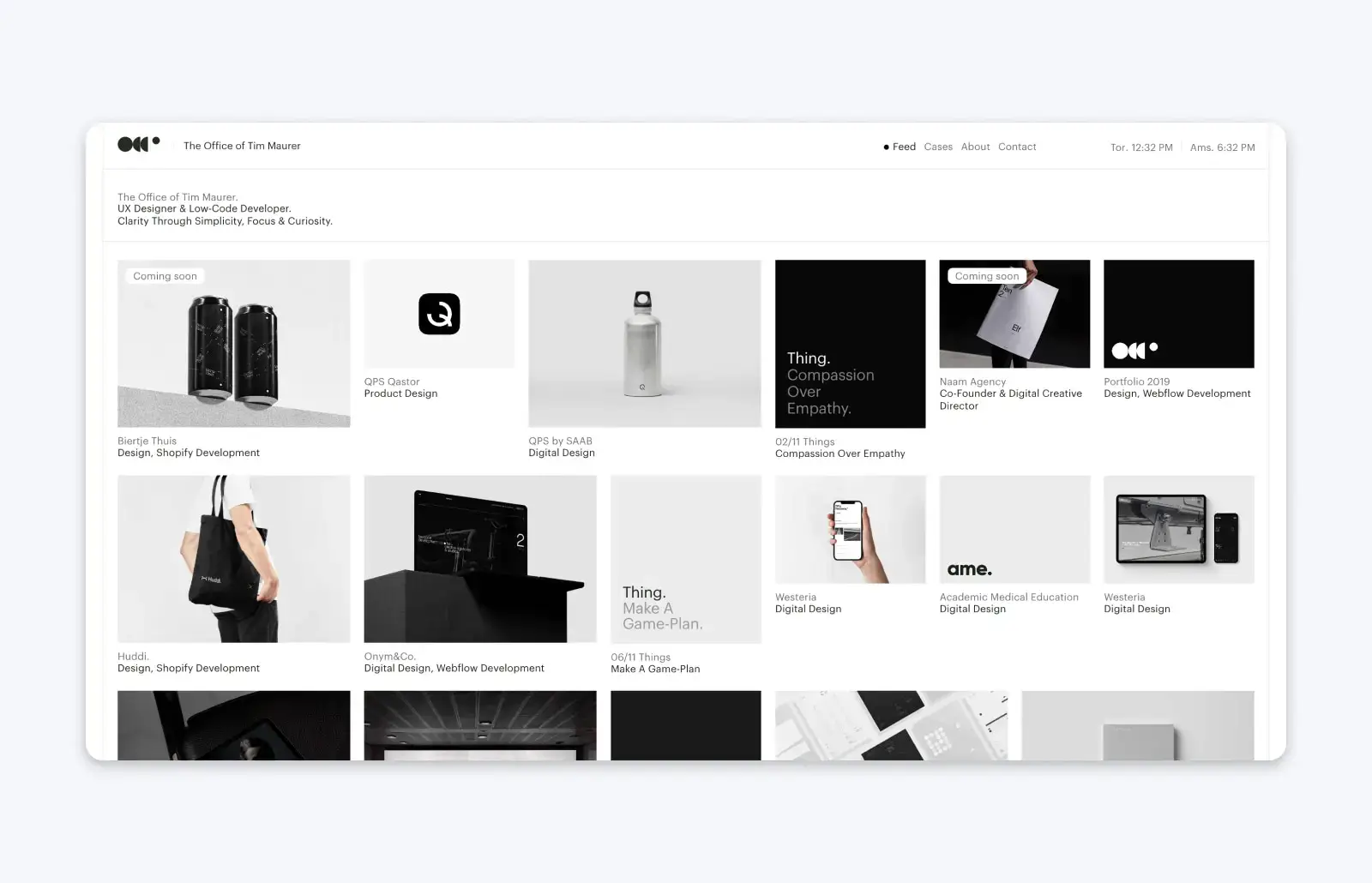
10. Timothy Maurer

作为用户体验设计师和低代码开发人员,Timothy Maurer 将自己的工作描述为:“清晰、简单、专注、好奇”。
从他的作品集中就可以看出这一点,他使用了简单的布局,将他过去的所有项目串联起来。他有多年的经验可以展示,而这个简洁的作品集可以帮助他展示他为过去的客户所完成的工作的真正广度–而不会让作品集有压倒性的感觉。
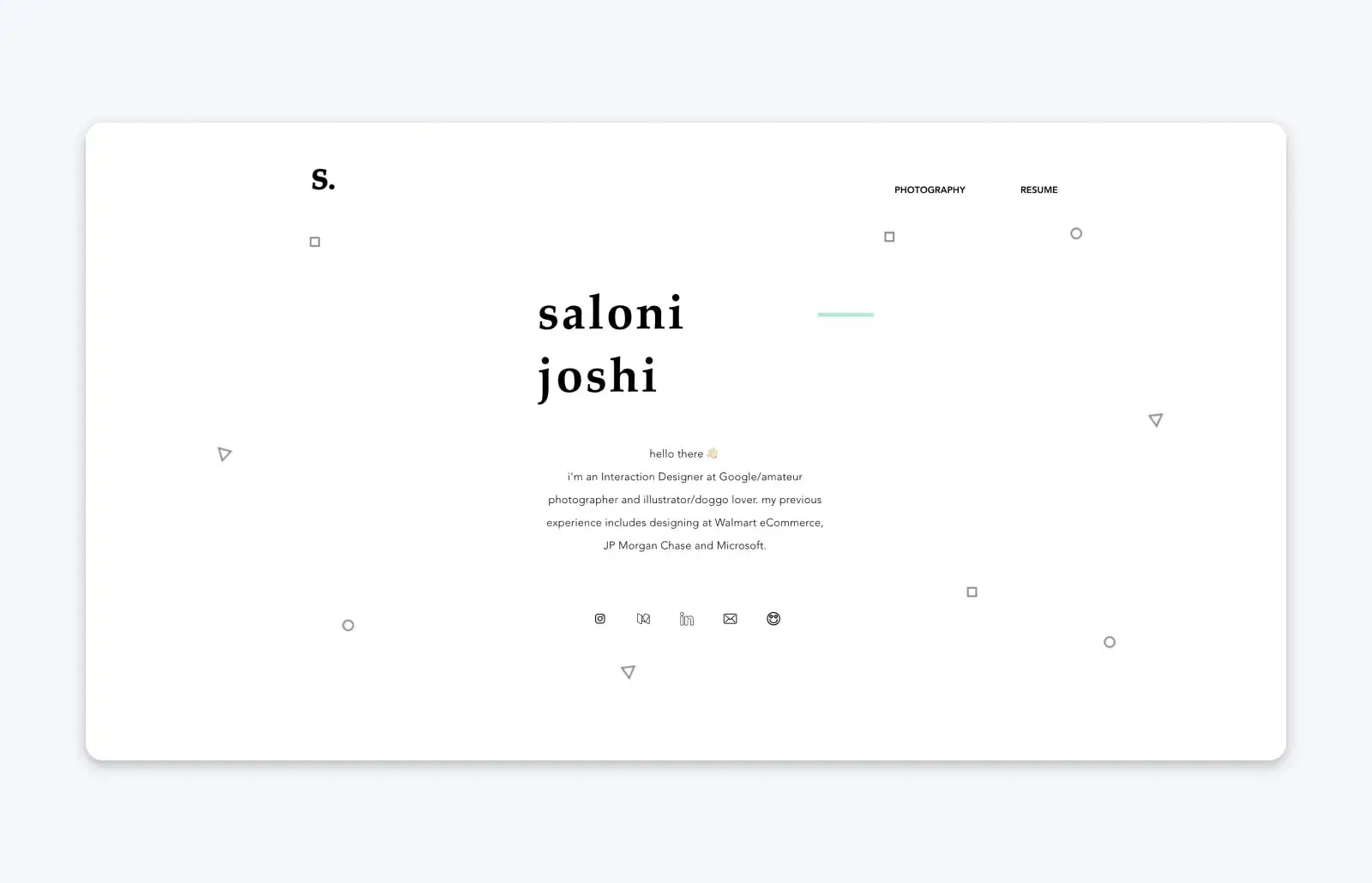
11. Saloni Joshi

萨洛尼-乔希(Saloni Joshi)是一位拥有用户体验经验的设计师,目前在谷歌工作,但她的作品集跨越了她的职业生涯,过去曾为山姆会员店(Sam’s Club)和动态信号(Dynamic Signal)等公司做过项目。
萨洛尼采用简单的交互式布局,访客可以滚动浏览她的作品,看到代表项目成品的屏幕截图和图形。但点击一个项目,就会跳转到一个带有综合案例研究的详细页面,萨洛尼在这里解释了她在网站上分享的每件作品所面临的挑战和制作过程。
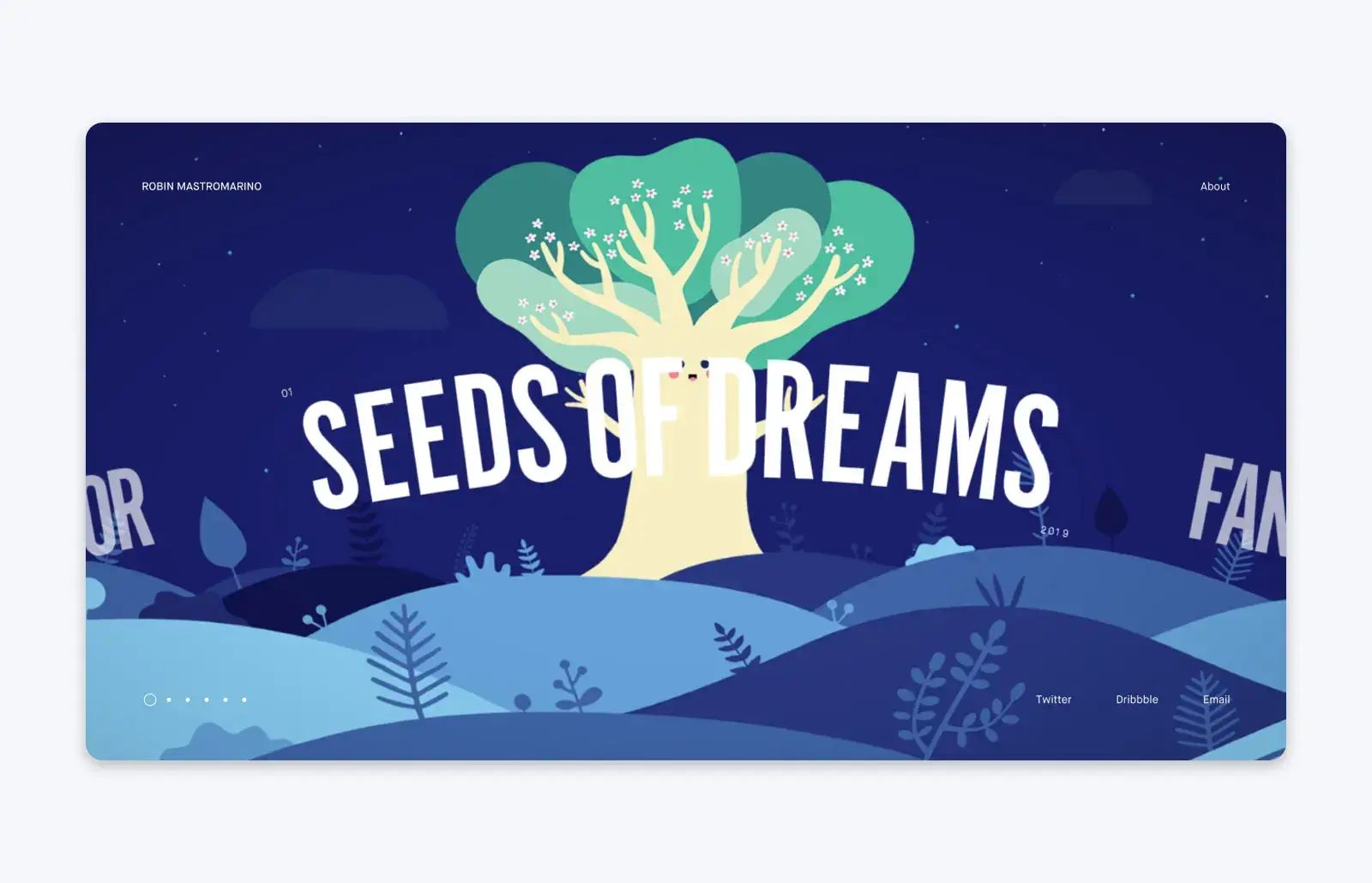
12. Robin Mastromarino

Robin Mastromarino 是巴黎的一名界面设计师,他的作品集设计独特,令人过目难忘,让人过目不忘。
罗宾的作品集采用了水平滚动的方式,动画效果让每个项目看起来就像在一个滚轮上,滚动到全屏视图。由此产生的用户体验异想天开,但仍然非常有效–你会被罗宾设计中所有的色彩和大胆的设计所吸引,这也是如果你聘请他所能获得的界面的一个例子。
13. Andre Givenchy

安德烈-纪梵希(Andre Givenchy)是Segern设计公司的创始人,该公司曾与 Everyday Unicorns、Bambu Care 和 Gander 等品牌合作。安德烈的作品集简单明了,但有一些关键要素使他从网络上众多的作品集中脱颖而出。他对社交证明有着敏锐的理解–以及社交证明在数字时代推动商业决策方面的重要性–因此,他的网站上充斥着对其作品影响力的社交证明:实例、评论和推荐,以帮助强调他为多少客户完成了出色的工作。
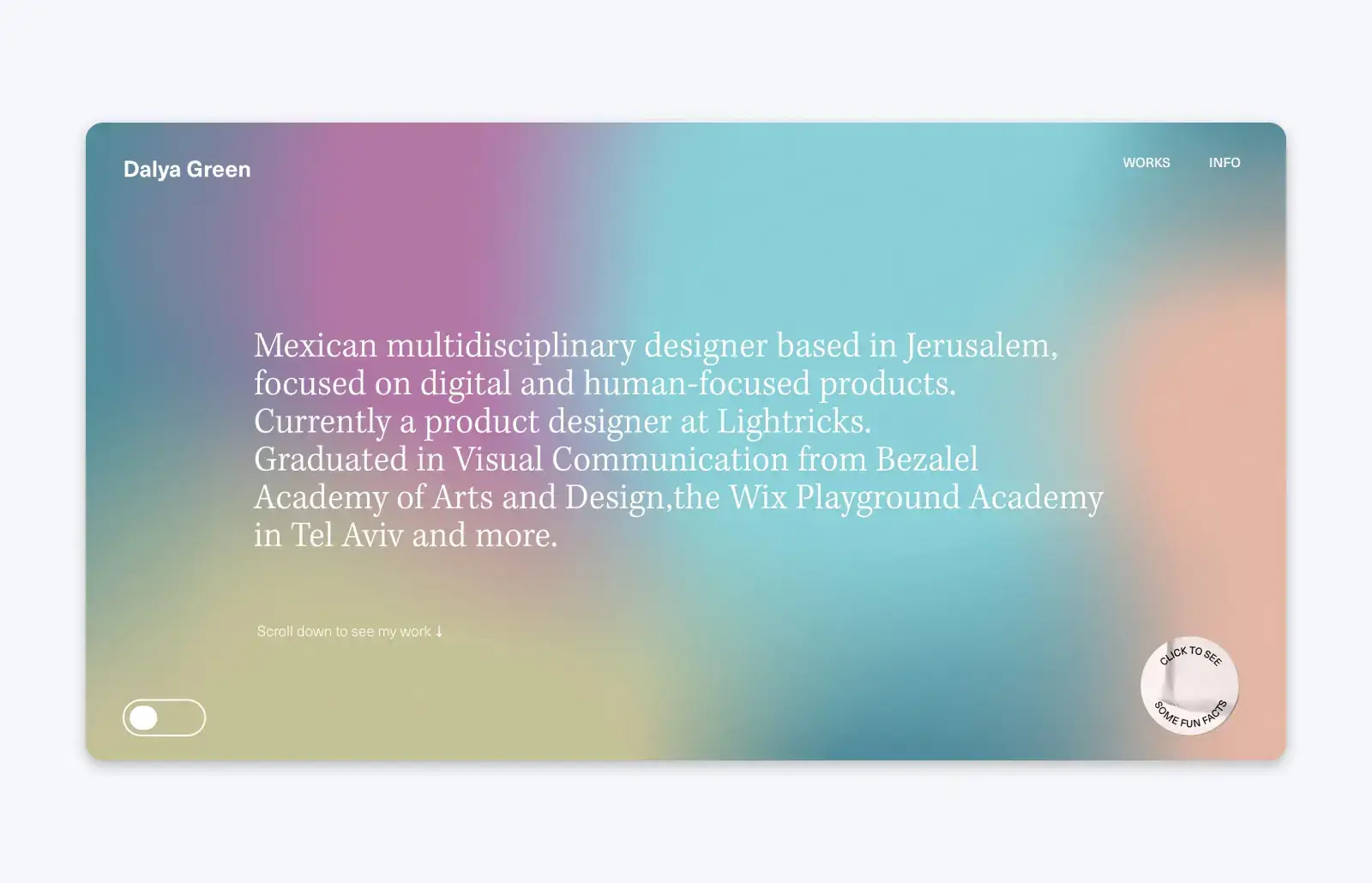
14. Dalya Green

Dalya Green 是耶路撒冷的一名多学科设计师,她的作品集简洁而富有创意,效果显著,虽然只有一页纸,但仍然很有冲击力。
Dalya 的作品集充满了色彩和醒目的排版,直击要害: 她的作品。虽然她的作品集将她的经验放在最前面和中心位置,但她仍然注入了自己的个性(让访客有机会从更个人的层面了解她),你可以按一个按钮,弹出关于她的趣事,比如她如何每天早上从浇灌她的阳台花园开始。
15. Active Theory

Active Theory 是一家位于洛杉矶的创意数码公司,它的作品集是如何平衡个人品牌与简洁展示作品之间关系的大师级课程。
从进入 Active Theory 网站的那一刻起,它就成为了一种身临其境的体验,旨在营造一种氛围:黑暗、邋遢,还有点赛博朋克的感觉。鼠标激活的屏幕闪烁和其他动画效果让这种体验更加引人注目。
但是,当你浏览 Active Theory 的作品集时,页面就变得简单多了,整页的视频保证你现在就能沉浸在该公司的体验和设计中。这确保了每一位访客都能充分关注这家公司的能力,而且效果惊人。
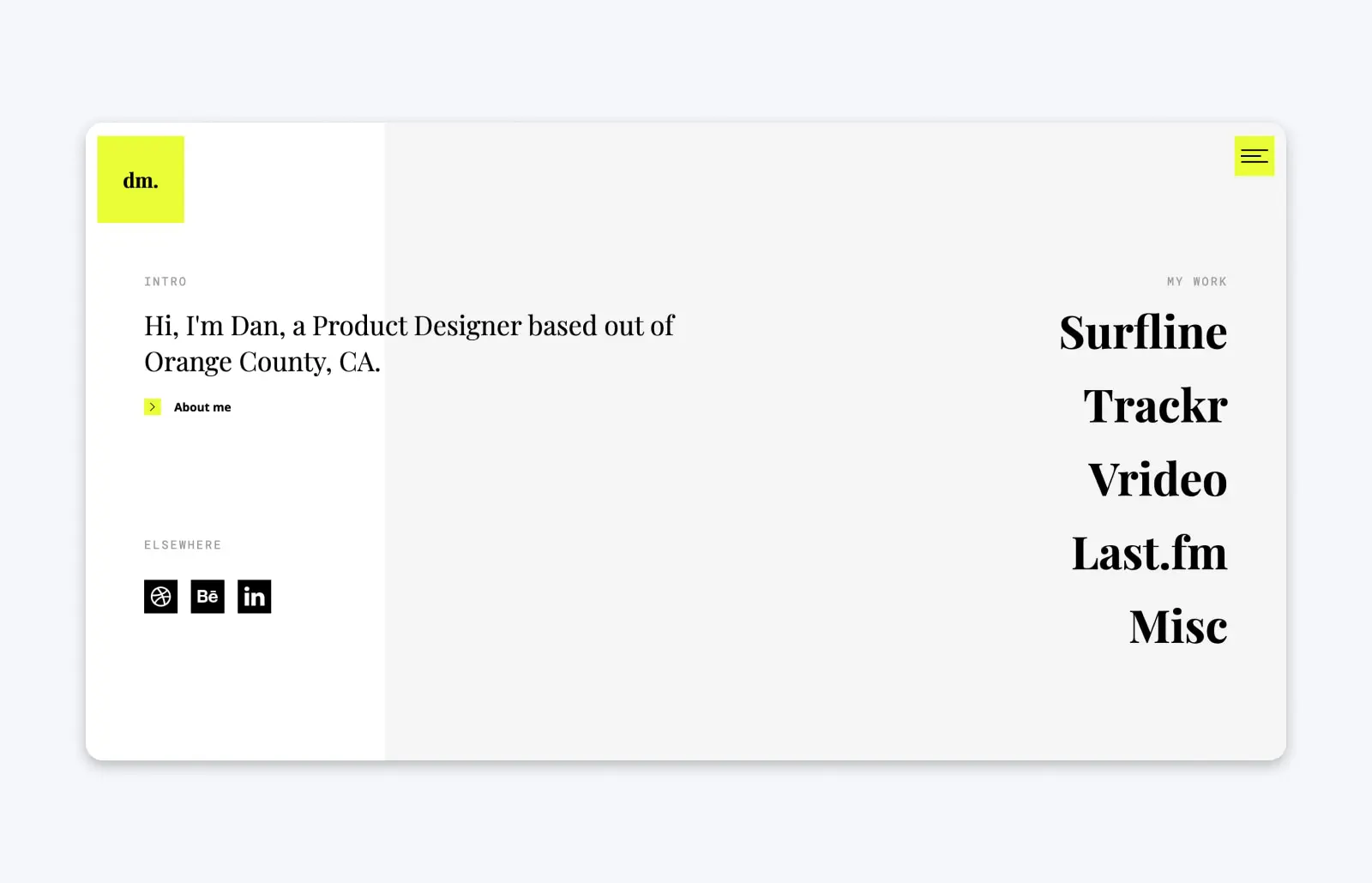
16. Dan Machado

乍一看,Dan Machado 的作品集简单而简约。但当你把鼠标移到他的作品列表上时,页面上就会出现大量的视觉效果,让你对每个项目一窥究竟。
点击项目后,您将进入一个详细页面,在这里丹结合图像和引人入胜的文案来讲述每个项目的故事–他不仅展示他的作品,还展示他的过程和影响。
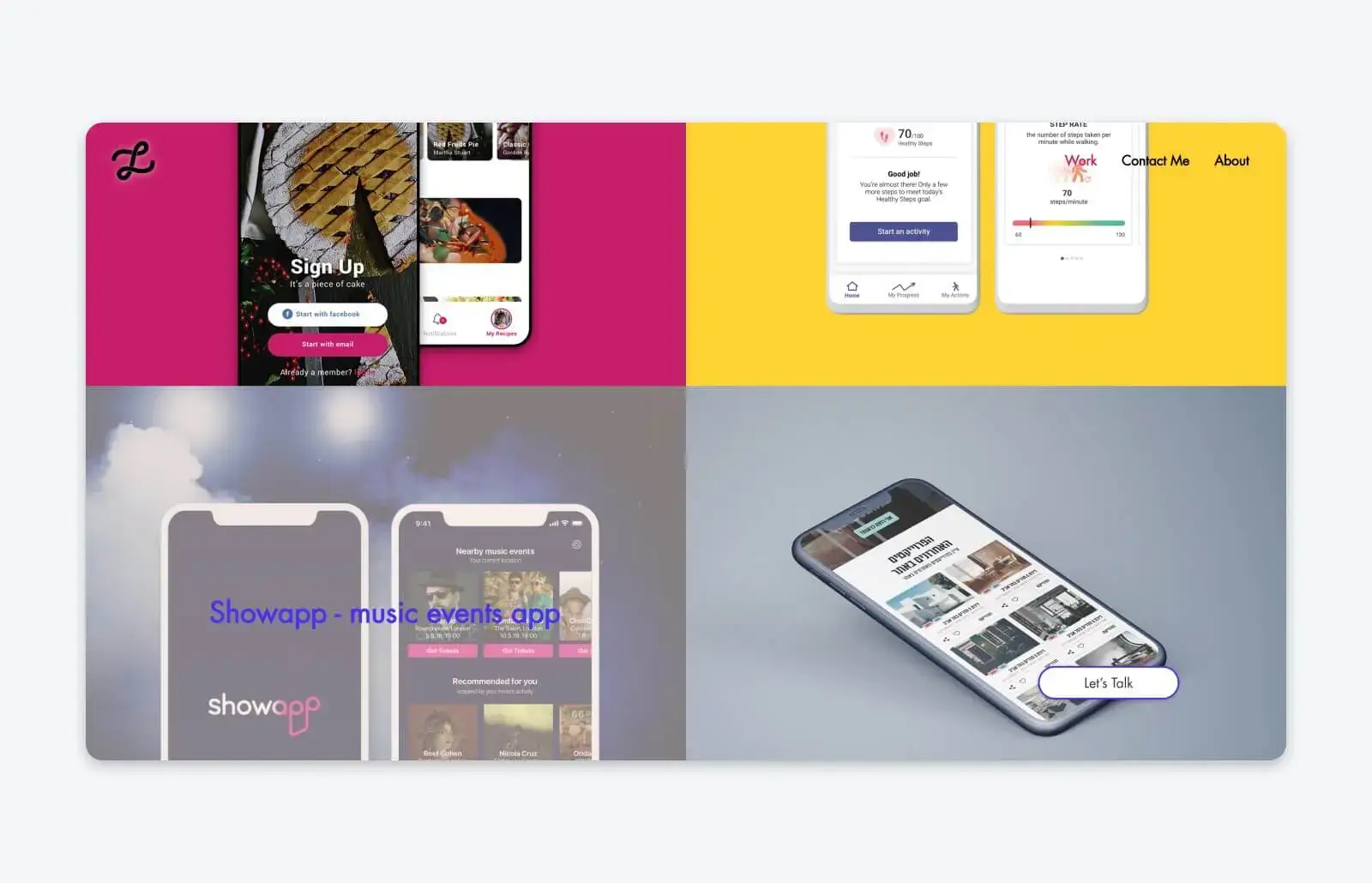
17. Lital Karni

位于特拉维夫的用户界面和用户体验设计师 Lital Karni 的作品集乍一看非常简单。但她使用了许多巧妙的设计技巧来吸引访客,并不断强化自己的个人品牌。
首先,她展示的每个项目都有一个自定义颜色的背景,目的是让她的每个体验部分都能让人眼前一亮。
当访问者滚动浏览 Lital 的作品集时,他们可能会注意到页面上静止不动的一件事: 她独特的徽标设计,让你可以从任何地方点击,回到页面顶部的“关于”部分。即使你在浏览她的作品时,也能将 Lital 作为设计师的身份保持在最前沿和最中心的位置。
18. Velvet Spectrum

Velvet Spectrum 是澳大利亚数字艺术家 Luke Choice 的职业名称。在他的在线作品集中,卢克让自己的作品说话,以网格的形式展示静态图像、三维图形和动画,展示了他广泛的才华和技能。
卢克作品集网站上的一切都充满了色彩,让访问者沉浸在他独特的设计风格中,无需过多的言语–因为这里根本不需要言语。
19. Greg Christian

来自纽约的设计师格雷格-克里斯蒂安(Greg Christian)将自己的作品集设计成一份(非常现代、非常酷的)简历。他首先列出了自己过去的角色、经历和工作地点,然后展示了他的一些项目。整个作品集位于一个页面上,方便访客滚动浏览并了解他的作品。
20. Jung Hoe

UI/UX 设计师 Jung Hoe 的作品集简洁明了,只用一个可滚动的页面介绍他的身份,然后直接进入重要部分: 他的作品。不过,让他的作品集与众不同的是,通过切换开关,访客可以看到他的专业作品集,也可以看到他的娱乐作品集。
这个小功能可以让访客真正了解 Jung 是谁以及他关心什么,为他的作品集注入了大量个性,同时也使其更加有效。
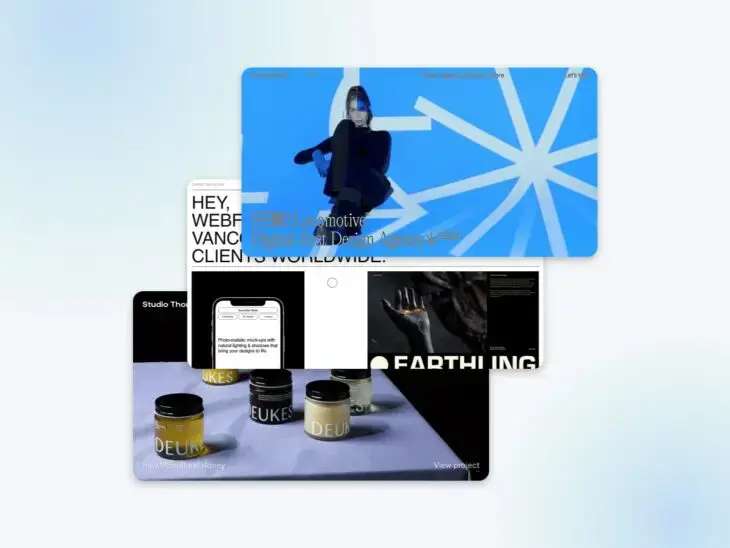
21. Locomotive

总部位于蒙特利尔的数字第一创意公司 Locomotive 擅长创造数字体验,他们没有浪费任何机会,用自己的作品展示了这一点。他们的网站极具吸引力和互动性,吸引着访问者不断探索。
Locomotive 的作品集网站最引人注目的一点是他们如何使用俏皮有趣的动画来增加视觉趣味。当然,这也是一种赌博–这种点缀可能会显得噱头十足或分散注意力。但是,Locomotive 证明,只要正确使用高质量的动画装饰,就能让网站的所有小细节都熠熠生辉。
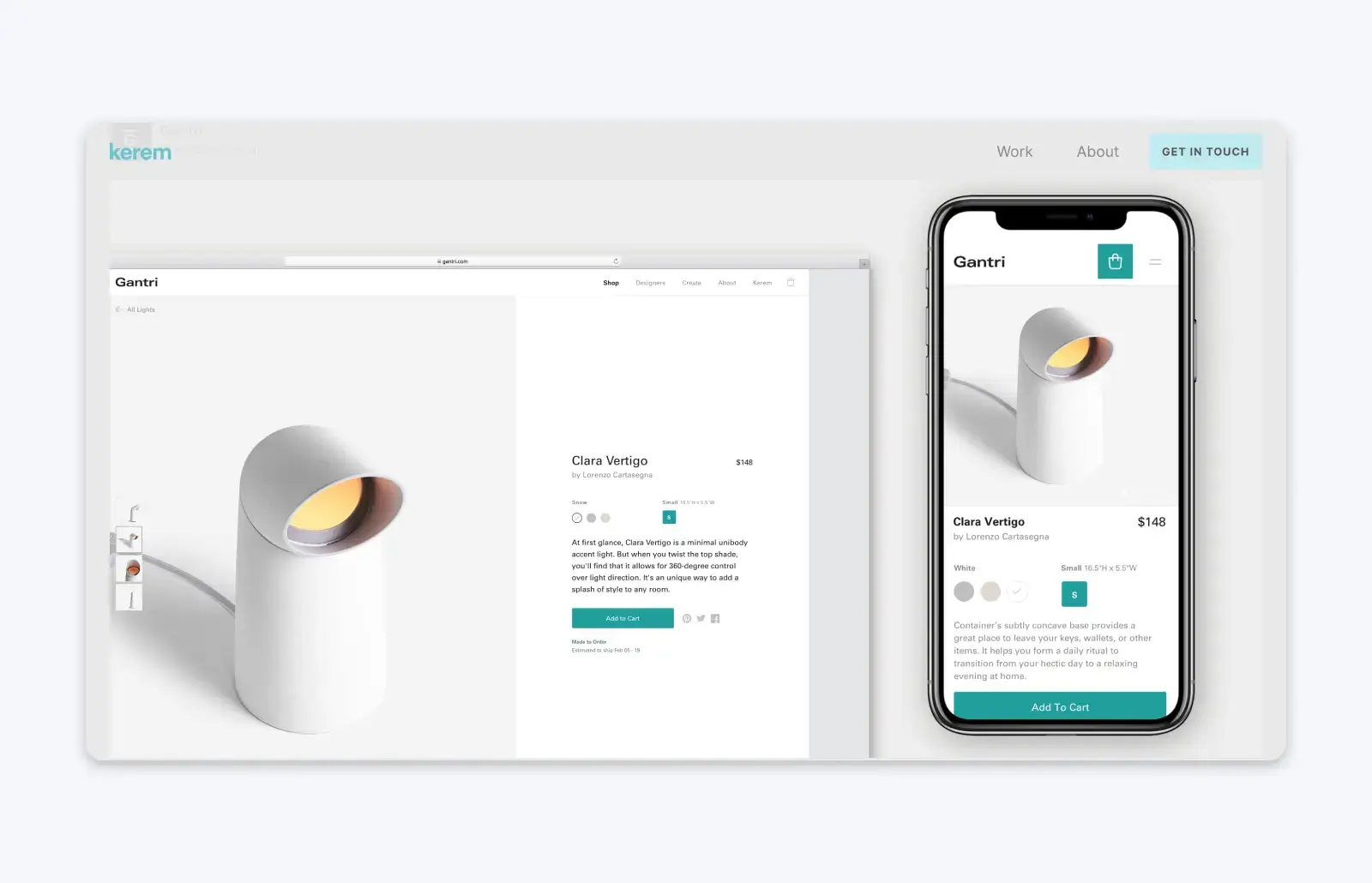
22. Kerem Suer

Kerem Suer 是旧金山的一名跨学科设计师,在他的作品集中,他把自己放在最前面和最中心的位置–毕竟,潜在客户不仅要雇用他的作品,还要雇用他。
他在自己的“关于”页面中引用了自己的演讲内容,并从自己的社交媒体资料中摘录了一些片段和信息,以此增加自己的个性。为了更好地为潜在客户服务,他还在联系页面上添加了一些有用的信息:他的可用性和平均响应时间。
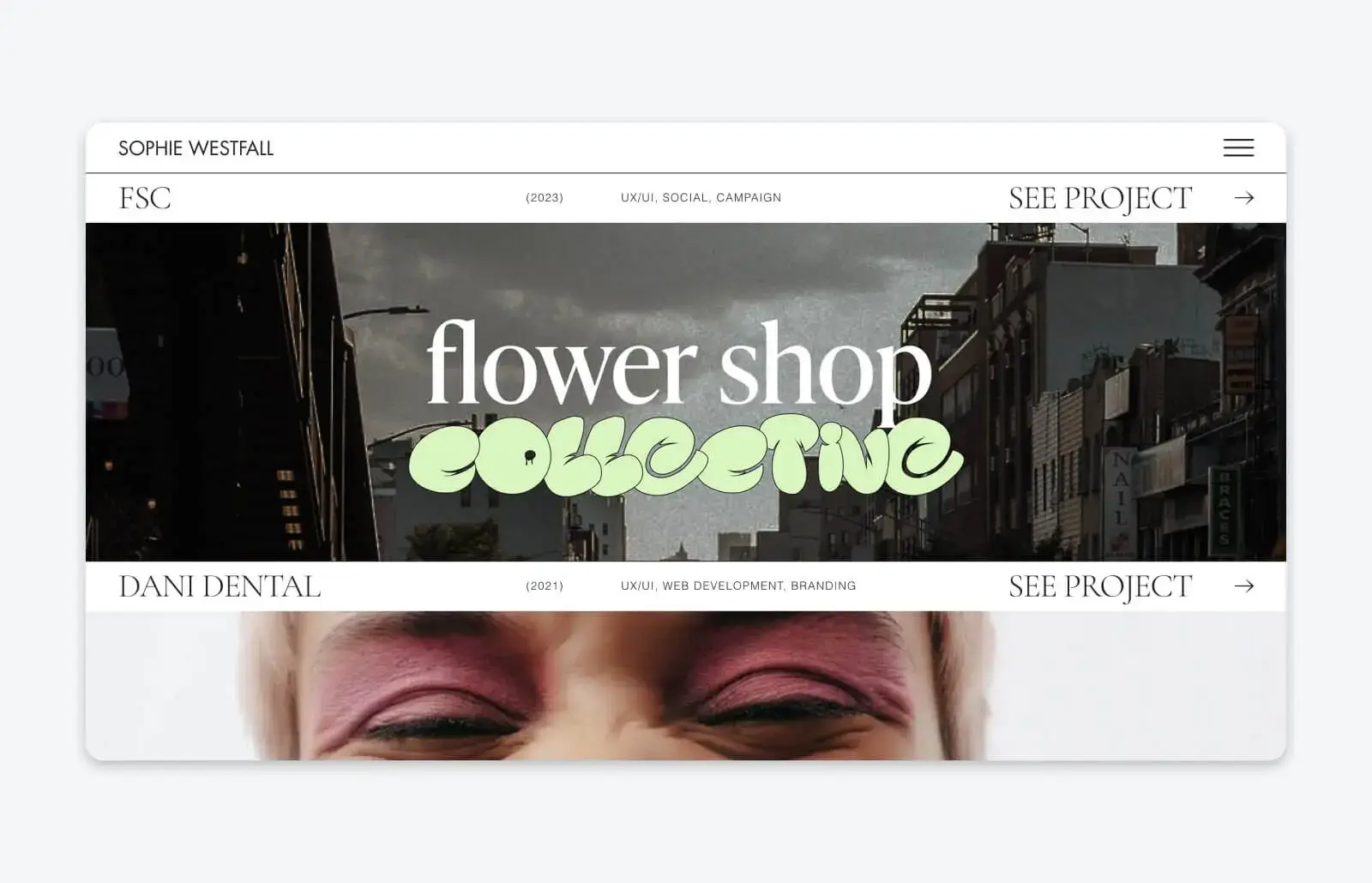
23. Sophie Westfall

如果您需要新潮、现代的用户体验/用户界面设计,在看过 Sophie Westfall 的作品集后,您一定会想聘用她。Sophie 的作品集线条简洁明快,设计富有创意,并采用了当前最流行的设计趋势,充分体现了她年轻、大胆、现代的风格。
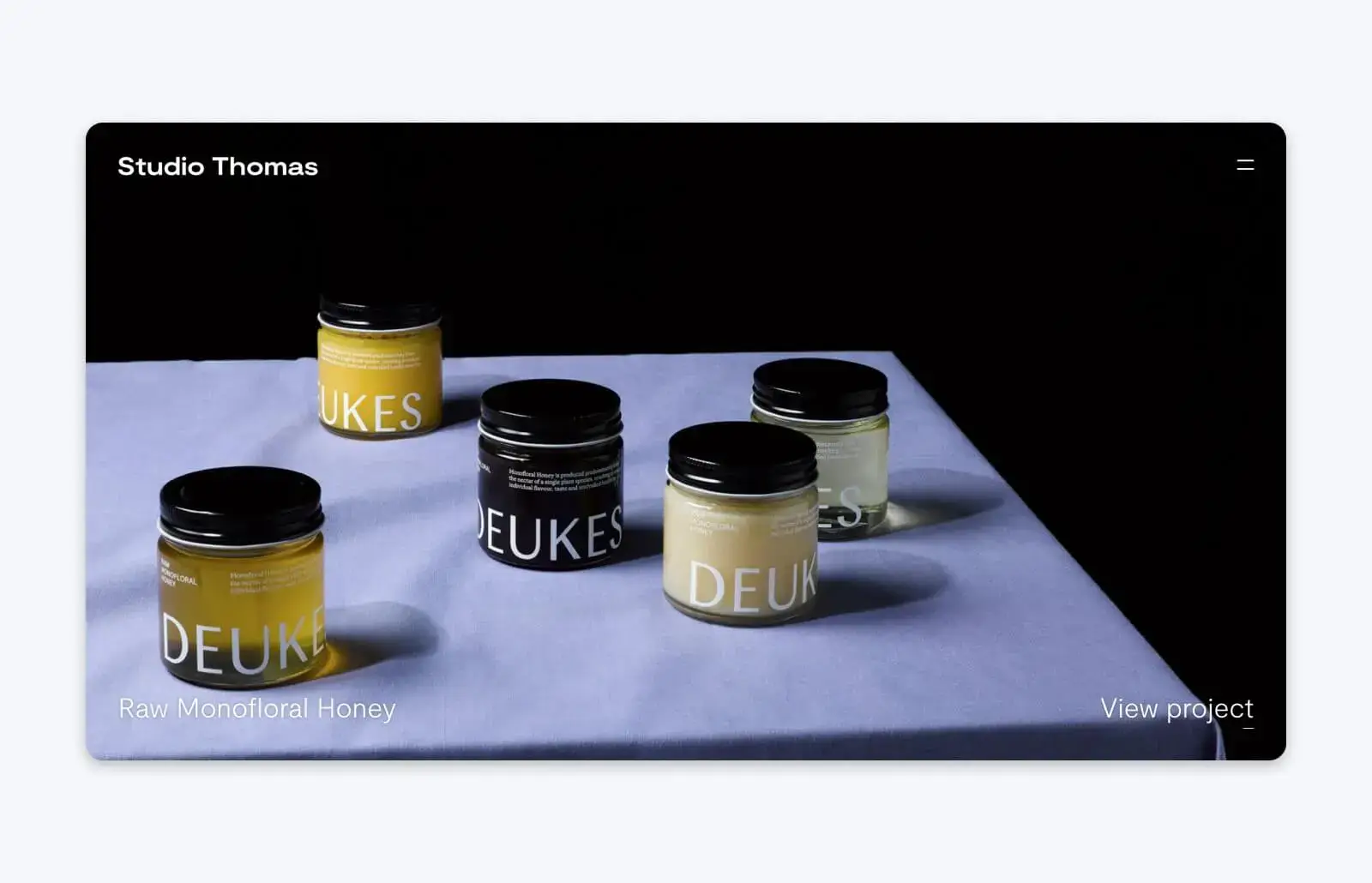
24. Studio Thomas

托马斯工作室(Studio Thomas)的作品也充满了活力。这家总部位于伦敦的公司由一对托马斯夫妇托马斯-奥斯汀(Thomas Austin)和托马斯-库姆布斯(Thomas Coombes)创立,自称致力于“为大胆品牌设计”。
当然,他们的作品也证明了这一点。在他们的工作历史中,每个项目都有大胆的色块、引人注目的动画和全屏图片,Studio Thomas 致力于在作品集的每个细节中打造他们的个人品牌。最终打造出一个引人注目、令人难忘、视觉效果极佳的网站。
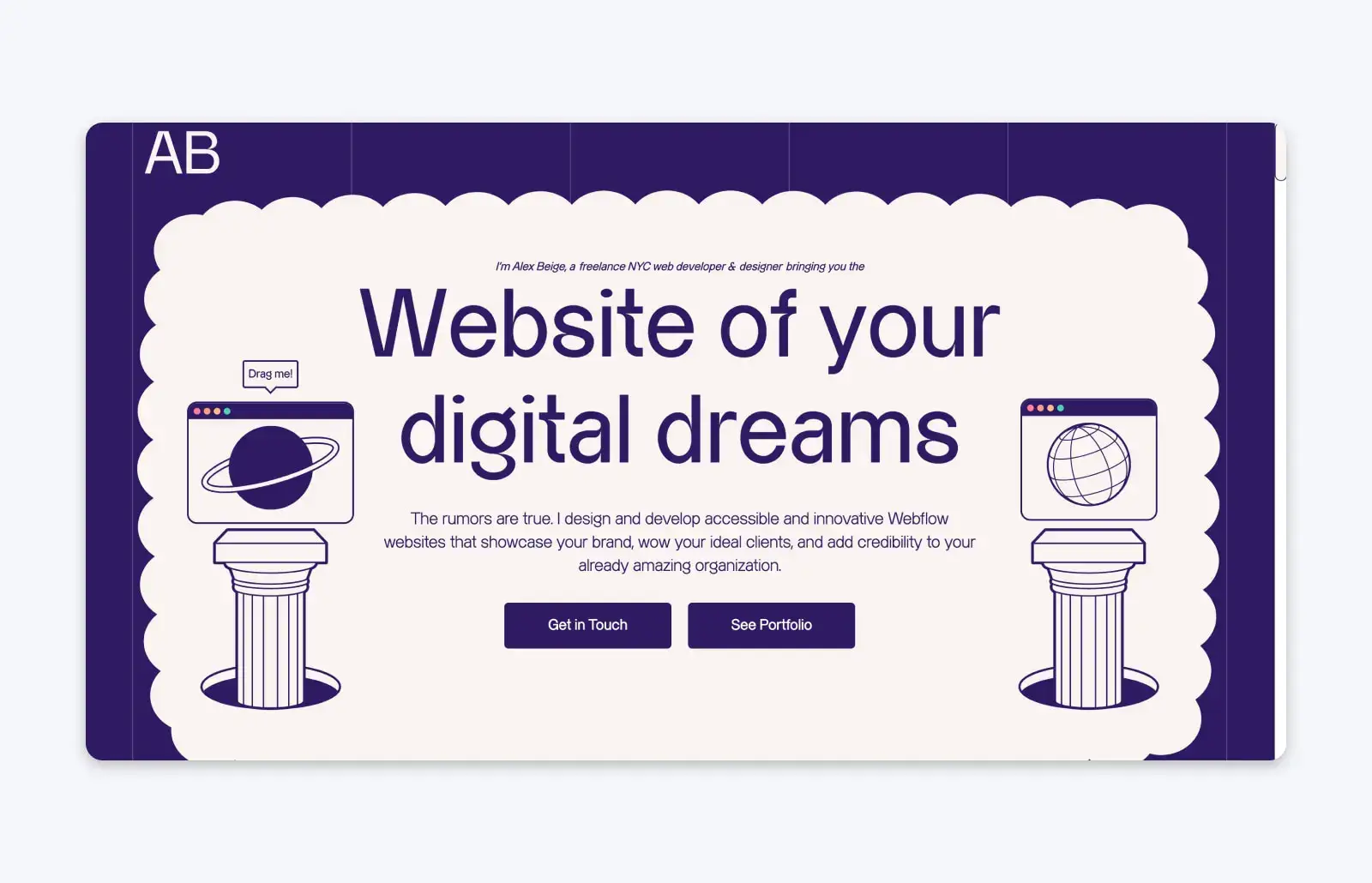
25. Alex Beige

Alex Beige 是纽约市的一名自由职业者。如果您需要将功能性和用户体验与个性和趣味性融为一体的创意,他们的网站开发人员作品集值得一看。Alex 包含潜在客户可能想知道的所有信息: 他的经验和技能、特色网站项目(附带每个项目的图片)、他的工作流程、与他合作的感受以及如何取得联系。此外,这一切都展现了亚历克斯轻松愉快的风格–比如他的工作流程是如何以云图的形式呈现的,你可以点击并拖动云图在页面上重新排列。
亚历克斯对客户体验的关注还体现在他的自定义联系表单上,其中包括一些有用的字段,可以选择您对他的哪些专长感兴趣,以及您的项目预算,这样您就可以更容易地确定双方是否适合合作。
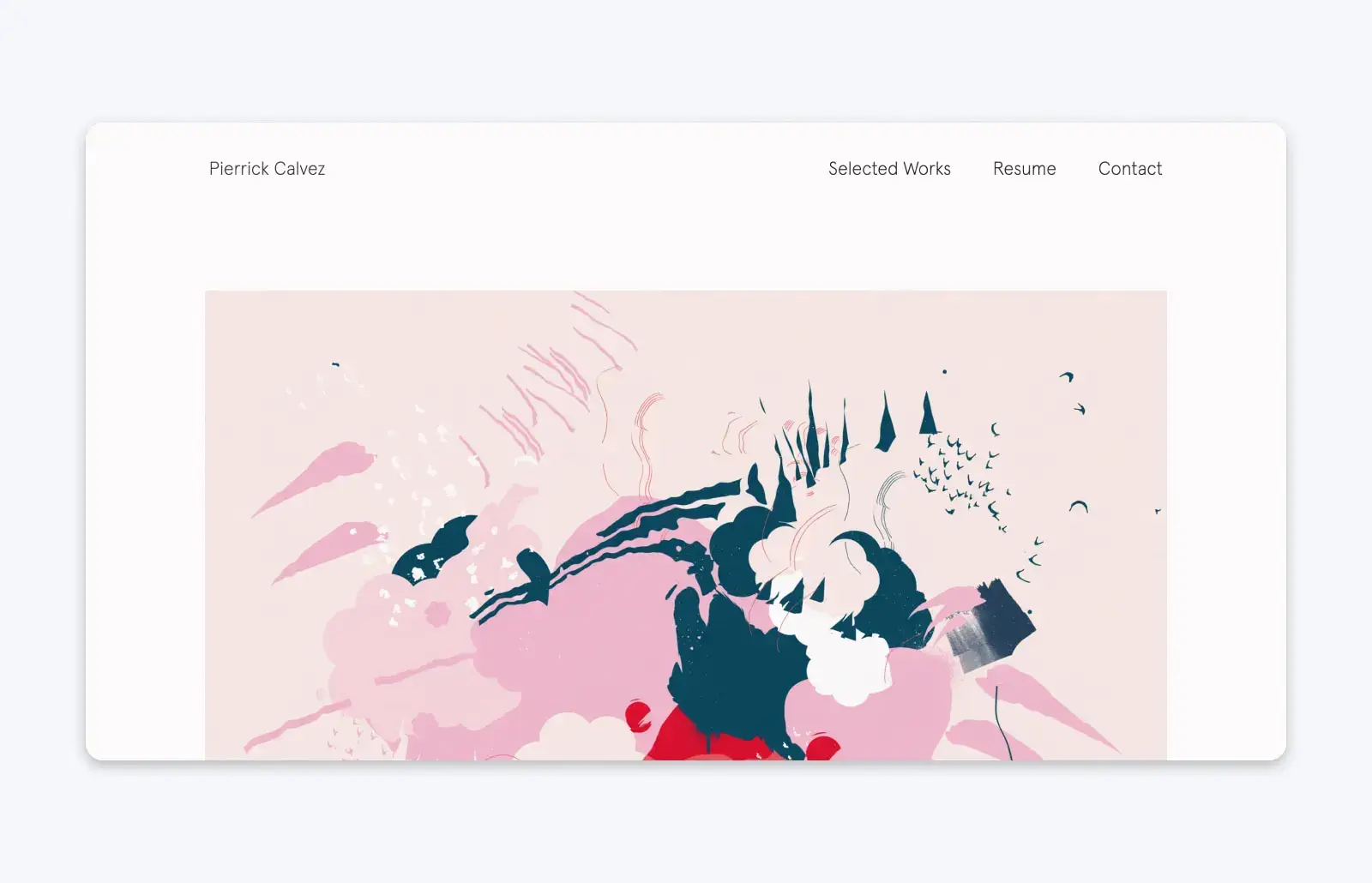
26. Pierrick Calvez

如果说设计作品集的目的是自我宣传,那么居住在中国的插画家皮里克-卡尔维兹(Pierrick Calvez)则将其运用到了极致。
他的作品集简单明了,将他的作品作为装裱好的艺术品展示在一面数字画廊墙上,让访客以一种极具视觉冲击力的方式欣赏他的艺术作品。
但更巧妙的是,皮耶瑞克的作品集同时也是一家电子商务商店。如果他的作品有售,访客只需点击几下,就可以在页面上购买。他的作品集是传播他的艺术并在此过程中实现销售的绝佳方式。














暂无评论内容