不少小伙伴在下载本站的WordPress主题后,经常会问一个问题,就是主题的演示怎么导入。一般WordPress主题的导入分为两种。
1、WordPress主题在线导入。一般这种导入方式都是WordPress主题有自己的在线导入菜单,直接点击在线导入即可。但是经常会因为WordPress主题的官方进行了api接口限制,导致导入过程中进行了二次验证,结果不能导入成功。因此本次主要介绍第二种方法。
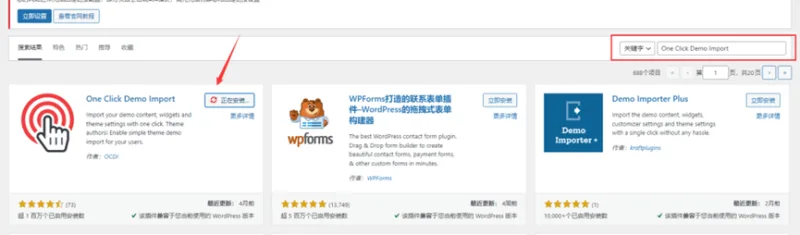
2、WordPress主题本地手动导入。这种方式一般是会在WordPress的主题包内包含了演示数据文件夹。主要是为Demo或者演示数据等名称的文件夹,里面会有大量的演示数据文件。这里举例来演示一下导入教程。
![图片[1]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.wpwpp.com/wp-content/uploads/2024/12/image-1.png)
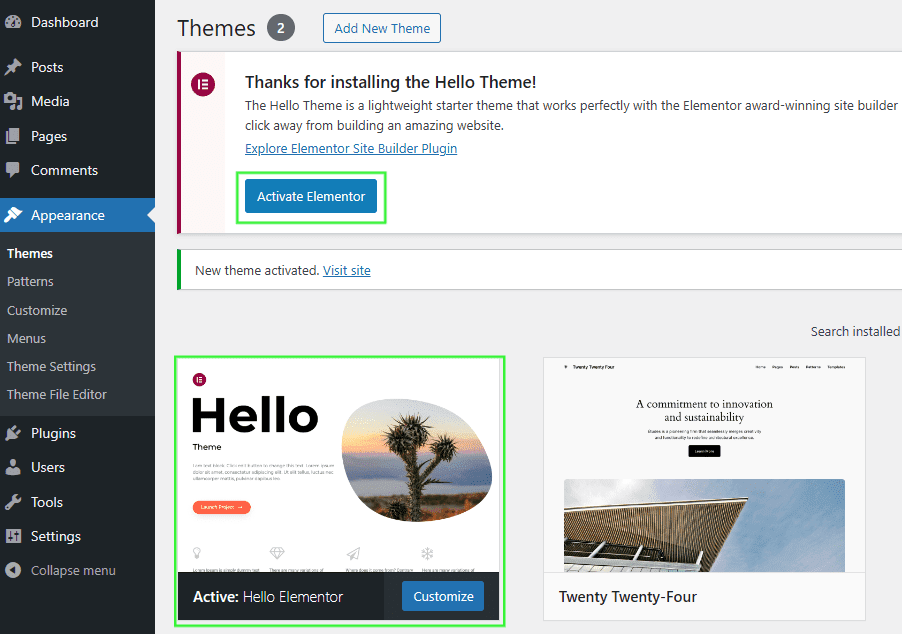
启用后,再到菜单【外观】-【导入演示数据】,然后就看到如下的界面,这里以Noor主题为例
![图片[2]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-2.png)
比如,我要导入演示block数据演示包,然后在内容的导入选择block文件夹
![图片[3]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-3.png)
然后内容选择all.xml
![图片[4]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.wpwpp.com/wp-content/uploads/2024/12/image-4.png)
选好内容后如下
![图片[5]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-5.png)
接下来把小工具集自定义都选择好。
![图片[6]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-6.png)
然后点击导入
![图片[7]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-7.png)
导入完成后会有提示,有的不一定能导入,比如一些图片。但是总体的站点布局是没问题的。
![图片[8]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-8.png)
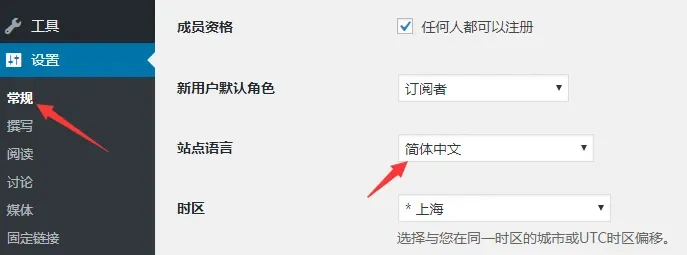
接下来导入完成后,我们还需要做一步,那就是点击菜单【设置】-【阅读】,在您的主页显示选择“一个静态页面(在下方选择)”,选择刚下载好的首页名称。如果都是一样的,那就多试几次。
![图片[9]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-9.png)
最后保存即可。
![图片[10]-WordPress主题本地手动导入演示图文教程-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/03/image-10.png)
导入完成。
以上的教程基本可以覆盖60%的WordPress主题的手动导入方式。供各位参考。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容