添加至购物车按钮是任何网店(包括基于 WooCommerce 创建的网店)的关键要素。没有添加至购物车按钮,顾客就无法结账。此外,战略性地放置该按钮也很重要,这样可以简化客户的购买流程并提高销售额。
如果您经营的是 WooCommerce 商店,“添加到购物车”按钮就是您推动转化率的最有力工具之一。它是客户浏览和购买之间的桥梁。一个布局合理、功能齐全的添加到购物车按钮会让购物体验更加流畅,并增加销售的可能性。
但是,如果这个关键按钮丢失或不按预期运行,会发生什么情况呢?许多店主都会遇到一些常见问题,如“添加到购物车按钮未显示”错误,或者他们希望自定义按钮,以获得更具品牌特色的体验。
在本指南中,我们将介绍三种为 WooCommerce 增加添加至购物车按钮的方法:使用插件、简码和自定义代码。我们还将分享放置添加至购物车按钮的最佳实践,以及遇到错误时的故障排除技巧。
无论您是希望获得完全控制权的开发人员,还是寻求简单解决方案的店主,抑或是正在排查错误的人员,这些都是高效完成工作的实用步骤。
WooCommerce添加至购物车按钮入门
WooCommerce 中的添加到购物车按钮是人们与您的店铺互动的重要方式。默认情况下,它允许客户选择产品并将其添加到购物车。
以下是该按钮的简要介绍:
- 产品页面:与标题、价格和描述等产品详细信息一起显示。
- 商店页面:直接显示在每个产品下方,让顾客无需访问单个产品页面即可添加商品。
- 分类页面:与商店页面类似,它简化了特定商店类别中多个产品的购买流程。
虽然 WooCommerce 提供的默认“添加到购物车”按钮适用于大多数商店,但在某些情况下,您可能需要进行更改。例如,您可能想自定义按钮,使其与您的品牌设计、语言相匹配,或添加一些额外的功能。或者,您可能需要修复一些东西。如果由于主题兼容性问题、插件冲突或过时的 WooCommerce 设置导致按钮丢失、损坏或无法正常运行,那么可能需要进行一些故障排除。
在下面的章节中,我们将探讨添加、自定义和修复添加到购物车按钮的不同方法,让您的 WooCommerce 商店发挥最佳性能。
增加WooCommerce添加至购物车按钮的三种方法
我们将向您展示三种添加 WooCommerce 添加到购物车按钮的方法。请根据您的需求和技术专长选择最适合您的方法。
使用插件实现添加至购物车按钮
激活插件是添加和自定义 WooCommerce 添加到购物车按钮的最简单方法。它是初学者的最佳选择,因为您无需掌握任何编码知识。
我们将向您展示如何使用 WooCommerce Custom Add To Cart Button 插件实现添加至购物车按钮:
WooCommerce Custom Add to Cart Button 插件
通过 Woo Custom Add to Cart Button 插件,您可以个性化设置 WooCommerce 购物车添加按钮的工作方式。您可以完全控制按钮的文字、颜色、样式和位置,使它们与您的商店品牌完美匹配。该插件还支持自定义 URL 等高级功能,因此您可以在点击按钮后将客户重定向到特定页面,如结账或自定义登陆页面。
主要功能
- 自定义添加到购物车按钮的文本、样式和位置。
- 设置自定义重定向 URL,增强结账流程。
- 无需接触代码即可轻松应用更改,方便初学者使用。
- 重量轻,与大多数 WooCommerce 主题兼容。
具体步骤
- 在 WordPress 仪表盘中,导航至插件 → 安装新插件。
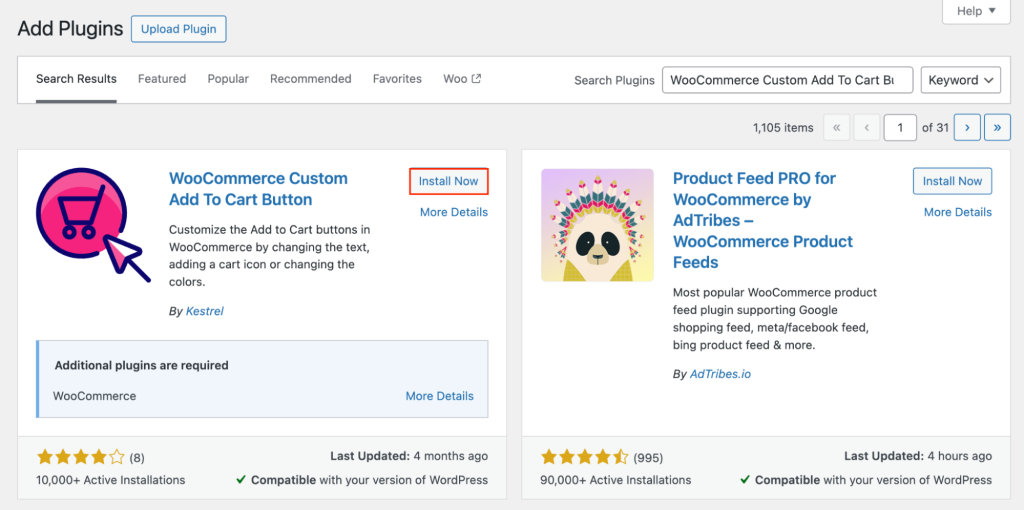
- 搜索 WooCommerce Custom Add To Cart Button 并点击立即安装。
- 最后点击启用。
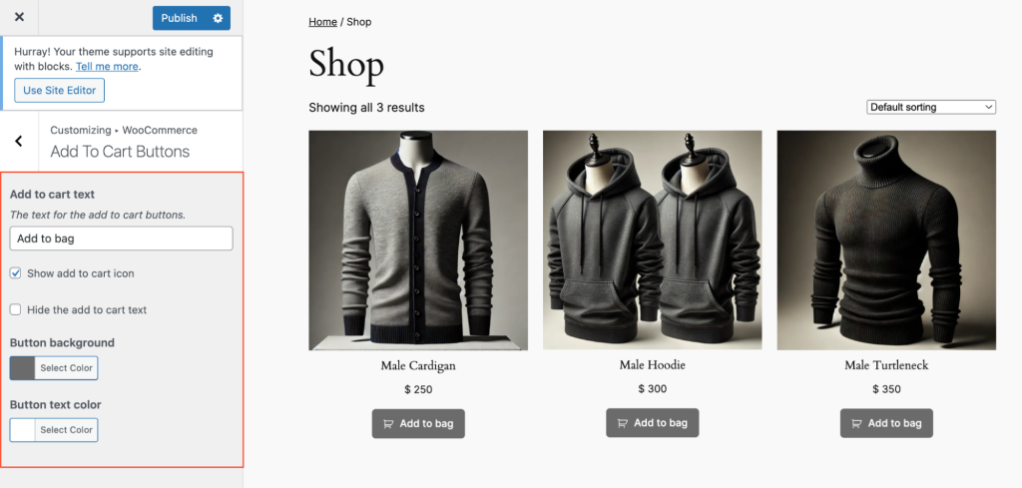
- 激活后,进入外观 → 自定义 → WooCommerce → Add To Cart Buttons。在此,您可以配置多项设置,例如自定义按钮文本、添加或隐藏购物车图标,以及调整按钮和文本颜色。
- 单击“发布 ” 应用更改。自定义将应用于全站的所有产品和商店页面。
访问您的电子商务商店并测试新按钮,以确保其按预期运行。
除了上述插件外,您还可以试试另外两个值得信赖的插件,可帮助您管理和自定义 WooCommerce 添加到购物车按钮:
YITH WooCommerce Product Add-Ons
YITH WooCommerce Product Add-Ons 插件
通过 YITH WooCommerce Product Add-Ons 插件,您可以直接在产品页面上提供附加选项和自定义功能,从而增强产品功能。无论是礼品包装、个性化字段还是额外服务,该插件都能让您更轻松地提供定制购物体验。顾客可以在购买过程中选择附加组件,从而提高他们的满意度,增加商店的平均订单价值。
主要功能
- 为产品添加无限制的额外选项,包括复选框、下拉菜单、文本字段等。
- 对选定的附加组件收取额外费用,以增加收入。
- 提供条件逻辑,根据客户选择显示选项。
- 与可变产品和 WooCommerce 主题完全兼容。
WPC AJAX Add to Cart
WPC AJAX Add to Cart 插件
WPC AJAX Add to Cart 插件允许客户在不刷新页面的情况下将产品添加到购物车,从而增强了您的 WooCommerce 商店的功能。这种 AJAX 功能改善了购物体验,使其更快、更友好。该插件支持多种产品类型,包括简单、可变和分组产品。它还能与大多数 WooCommerce 主题和插件集成。
主要功能
- AJAX 驱动的添加到购物车功能可带来更流畅的用户体验。
- 灵活支持不同的产品类型,包括可变产品和分组产品。
- 与流行的 WooCommerce 主题和扩展兼容。
- 轻量级设计,确保您的商店保持快速响应。
不过,有些用户可能会发现这个添加至购物车按钮插件的自定义选项有局限性。在这种情况下,我们建议尝试其他两种方法。
使用短代码实现实现添加至购物车按钮
简码是一种代码片段,可让您在文章、页面或小部件中插入动态内容。WooCommerce 有一个内置的简码,可以为你店铺中的任何产品添加一个添加至购物车按钮。
以下是如何使用 WooCommerce 短代码添加添加到购物车按钮:
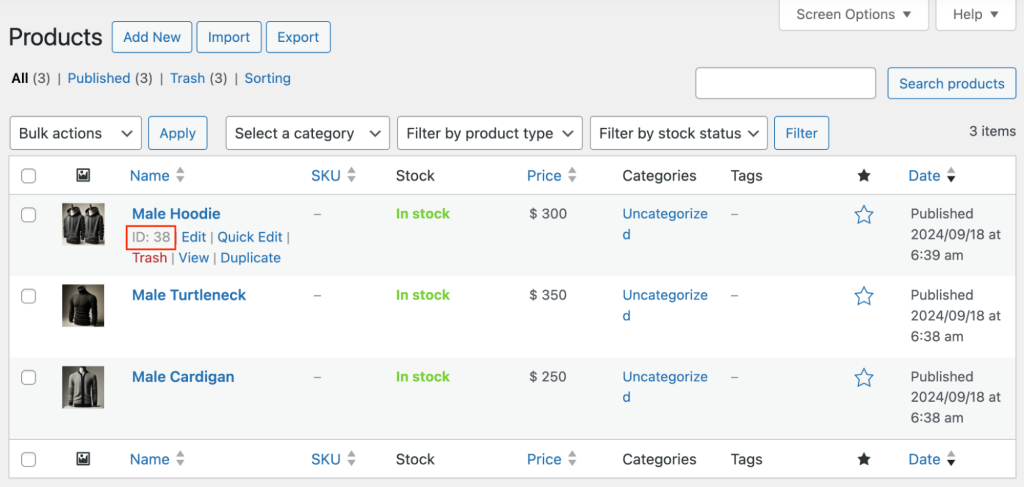
- 进入“产品” → “所有产品”,找到产品 ID。将鼠标悬停在产品上,您会看到其名称下方列出了产品 ID。
- 使用以下短代码添加添加至购物车按钮。用实际产品 ID 替换PRODUCT_ID:
[add_to_cart id="PRODUCT_ID"]
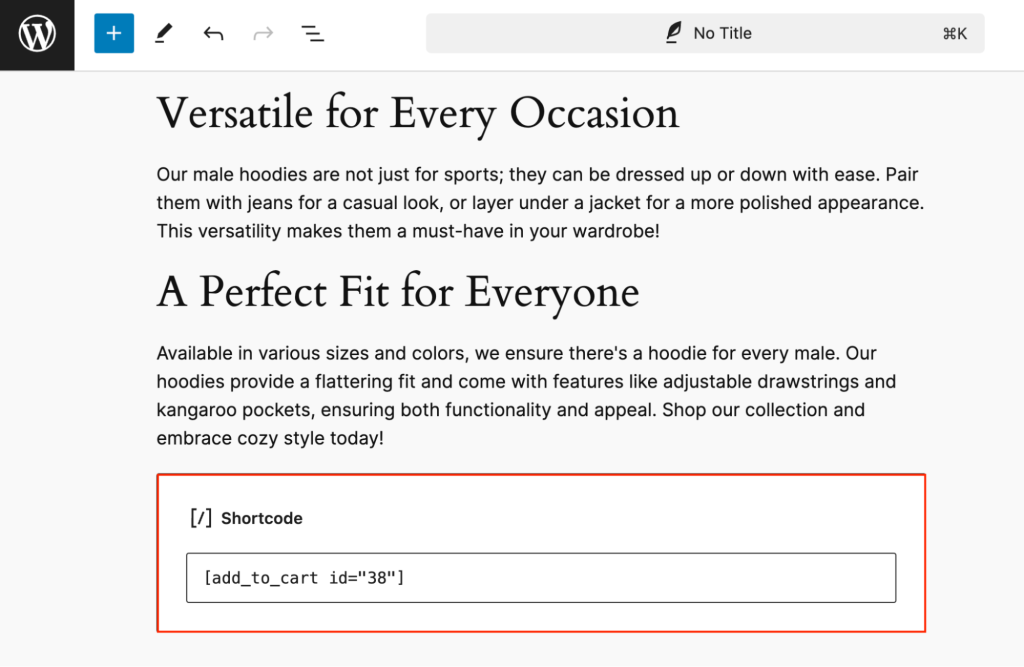
- 将简码插入您希望显示添加至购物车按钮的任何文章、页面或小工具中。在 WordPress 块编辑器中,转到页面或文章,添加一个 Shortcode 区块,然后粘贴短代码。
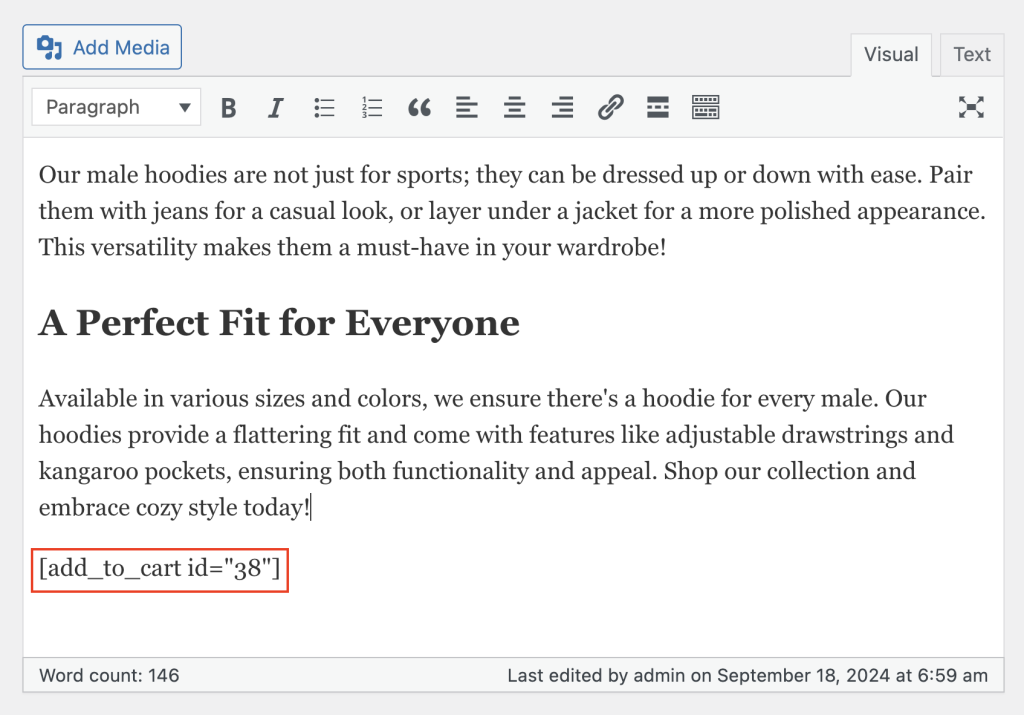
如果使用经典编辑器,则直接将简码粘贴到可视化编辑器中。
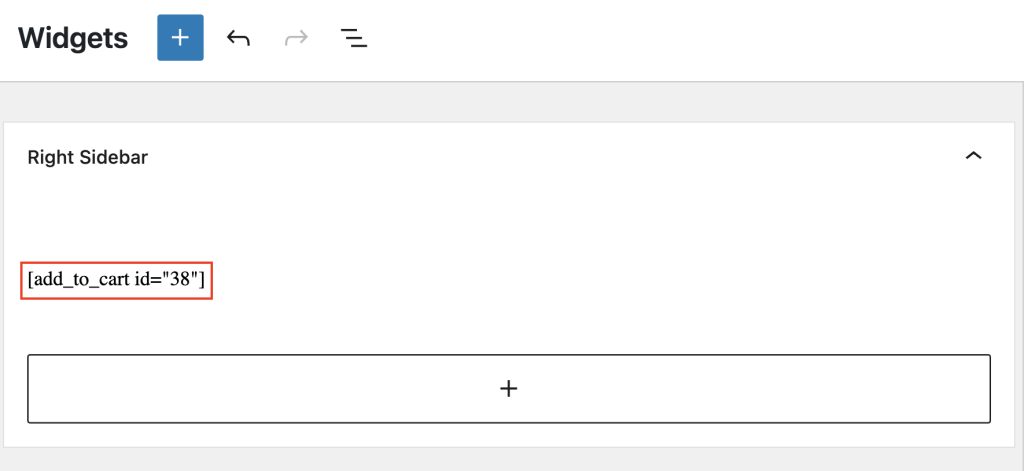
要将按钮添加为小部件,请导航至外观 → 小工具,选择段落小工具,然后粘贴简码。
自定义 WooCommerce 短代码参数
要自定义按钮的行为和外观,您可以在简码中添加以下参数:
- quantity – 设置客户点击按钮后可以添加到购物车的商品数量。例如,添加 2 件 ID 为 25 的商品:
[add_to_cart id="25" quantity="2"]
- show_price – 选择是否在按钮旁边显示产品价格。将 show_price 设为 true 可显示价格,设为 false 则隐藏价格。
[add_to_cart id="25" show_price="false"]
- style – 自定义按钮的外观。您可以定义边框(border)、背景颜色(background-color)或字体大小(font-size)等样式。
[add_to_cart id="25" style=""]
- sku – 使用产品的库存单位 (SKU),而不是特定的产品 ID。
[add_to_cart sku="SKU123"]
- class – 为按钮添加自定义 CSS 类,以实现高级样式和功能。例如,添加 custom-add-to-cart-button 类后,您就可以在主题的 CSS 文件中进一步设置按钮样式。
[add_to_cart id="25" class="custom-add-to-cart-button"]
- button_text – 自定义购物车按钮文本。
[add_to_cart id="25" button_text="Buy Now!"]
- redirect –将产品添加到购物车后,将用户重定向到不同页面,如购物车或结账页面。用目标页面 URL 替换 your_store_url:
[add_to_cart id="25" redirect="true" url="your_store_url"]
对简码进行自定义后,发布或更新页面或文章。
使用自定义代码实现添加至购物车按钮
如果你擅长编辑代码,可以调整主题的 functions.php 文件,自定义 WooCommerce 商店中添加到购物车按钮的外观和工作方式。
对于这种方法,我们建议使用子主题,以防止丢失您的主题定制。
重要!请注意,此方法需要谨慎,因为错误的更改可能会破坏您的网站。请务必在继续操作前创建 WordPress 备份。
根据主题类型打开 functions.php 文件:
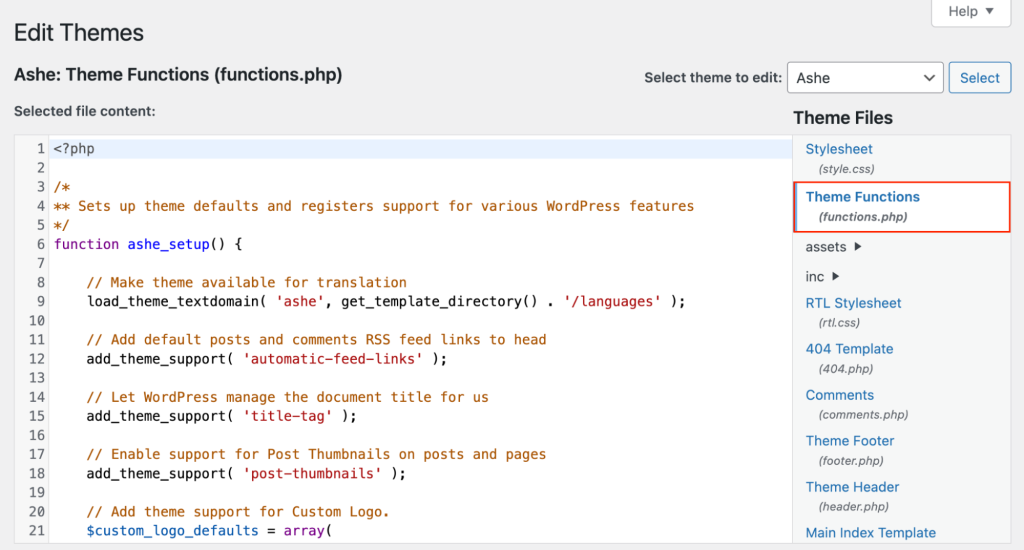
(1)通过主题文件编辑器菜单 。如果使用的是经典主题,请前往外观 → 主题文件编辑器 。从右侧边栏选择活动主题的 functions.php 文件。
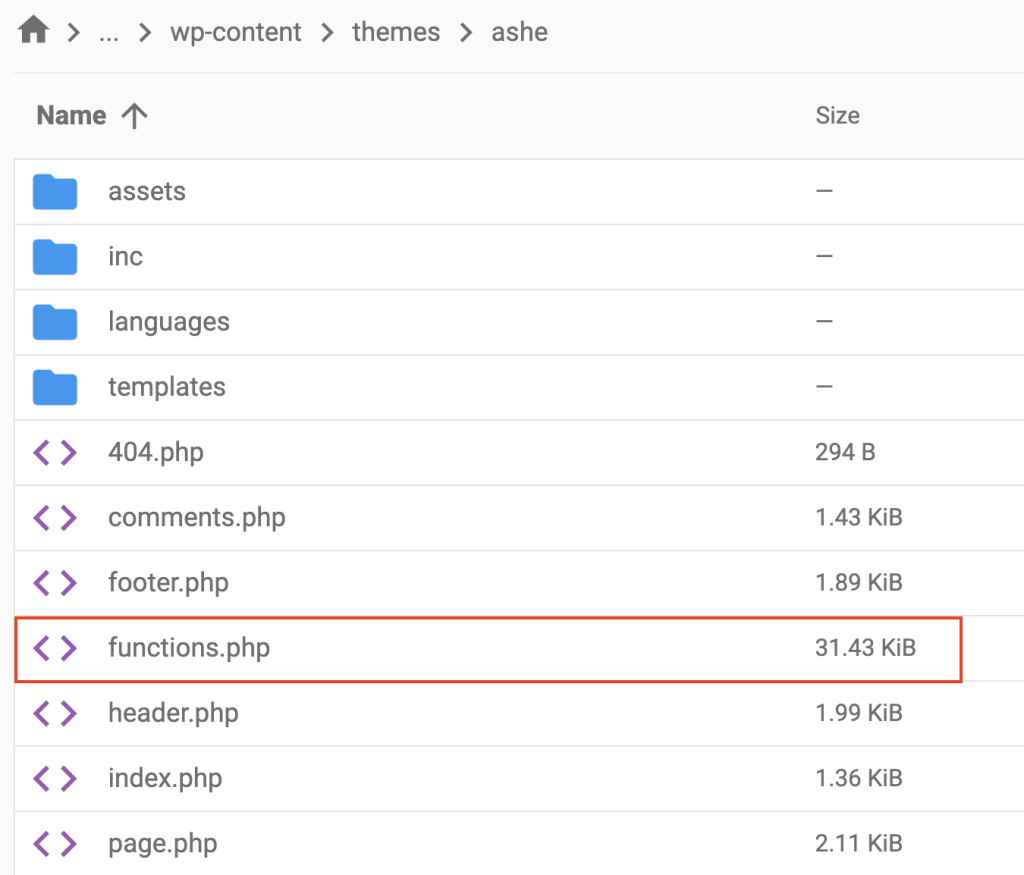
(2)通过文件管理器或 FTP。对于没有“主题文件编辑器 ”选项的区块主题,可使用主机提供商的文件管理器或 FileZilla 等 FTP 客户端编辑该文件。该文件位于public-html/wp-content/themes/your-theme/functions.php 下。
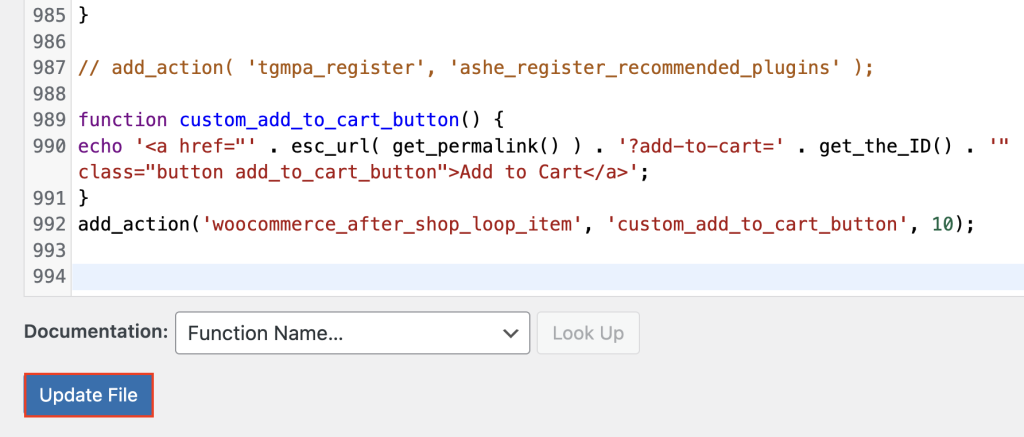
然后,在文件末尾添加以下代码片段,以便在商店页面的每个产品后显示添加到购物车按钮。您可以自定义 HTML 和 CSS 以更改按钮的样式和位置。
function custom_add_to_cart_button() {
echo 'Add to Cart';
}
add_action('woocommerce_after_shop_loop_item', 'custom_add_to_cart_button', 10);
最后,保存对 functions.php 文件的更改。如果使用主题文件编辑器,请单击“更新文件”按钮。如果通过文件管理器或 FTP 客户端编辑,请保存编辑内容并重新上传文件。
如何自定义WooCommerce购物车添加按钮
自定义添加到购物车按钮可改善用户体验,并使其与店铺品牌更加匹配。无论您想更改文字、样式还是功能,只要对主题文件或CSS 进行一些调整,WooCommerce 就能帮您实现。切记使用子主题进行这些更改,并在继续之前备份网站。
更改按钮文本
默认情况下,WooCommerce 使用“添加至购物车”作为按钮文本。如果您想将其替换为“立即购买”或“添加到购物袋”,只需使用简单的代码片段即可。
将以下代码添加到子主题的 functions.php 文件中:
function customize_add_to_cart_text( $text ) {
return __( 'Buy Now', 'woocommerce' );
}
add_filter( 'woocommerce_product_add_to_cart_text', 'customize_add_to_cart_text' );
将 Buy Now 替换为您喜欢的文字。
保存文件并刷新商店,即可看到更新后的按钮文本。
更改按钮样式
为了更好地匹配您的品牌,请使用自定义 CSS 来修改按钮的外观,包括颜色、字体和大小。
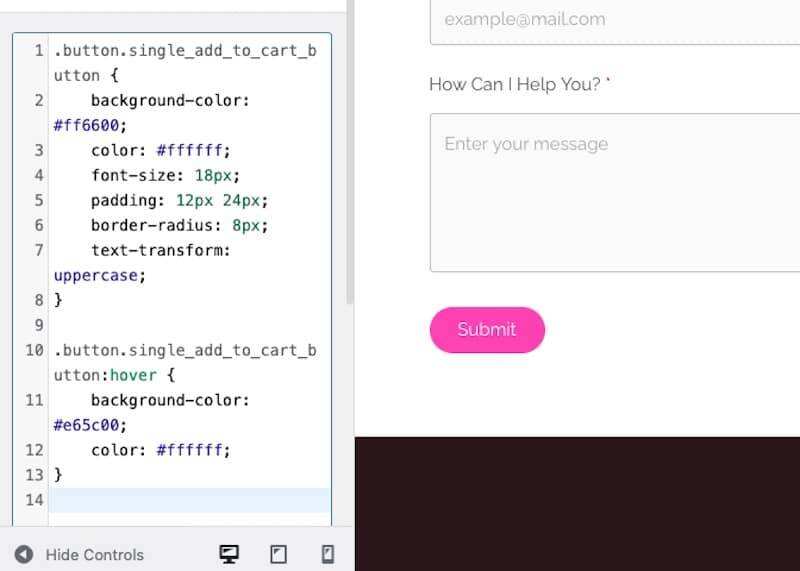
下面是一个自定义添加到购物车按钮的 CSS 示例:
.button.single_add_to_cart_button {
background-color: #ff6600;
color: #ffffff;
font-size: 18px;
padding: 12px 24px;
border-radius: 8px;
text-transform: uppercase;
}
.button.single_add_to_cart_button:hover {
background-color: #e65c00;
color: #ffffff;
}
要应用此 CSS,请进入 WordPress 面板中的外观>自定义>附加 CSS。粘贴上面的代码,然后点击“发布”保存更改。
添加自定义 CSS 以更改添加到购物车按钮的样式
点击按钮后重定向用户
点击添加到购物车按钮后,客户通常会停留在同一页面。如果想将用户重定向到特定页面(如购物车或结账页面),请在 functions.php 文件中添加以下来自 GitHub 的代码段:
function redirect_after_add_to_cart() {
global $woocommerce;
$checkout_url = wc_get_checkout_url();
return $checkout_url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'redirect_after_add_to_cart' );
此示例将用户重定向到结账页面。
如有需要,请将 $checkout_url 替换为其他页面 URL(例如购物车页面)。
更有效的WooCommerce添加至购物车按钮
既然您已经知道如何为 WooCommerce 增加添加至购物车按钮,那么让我们来谈谈如何最大限度地发挥它的潜力,以提高您的销售额。以下是有效添加至购物车按钮的六大技巧:
让添加到购物车按钮脱颖而出
添加至购物车按钮应易于识别,以鼓励客户购买产品。
使用大胆、对比强烈的颜色,既要与你的品牌相一致,又要从页面的其他部分中脱颖而出。例如,如果您的网站主要使用中性色,那么红色或绿色等鲜艳的对比色可以让按钮更加引人注目。
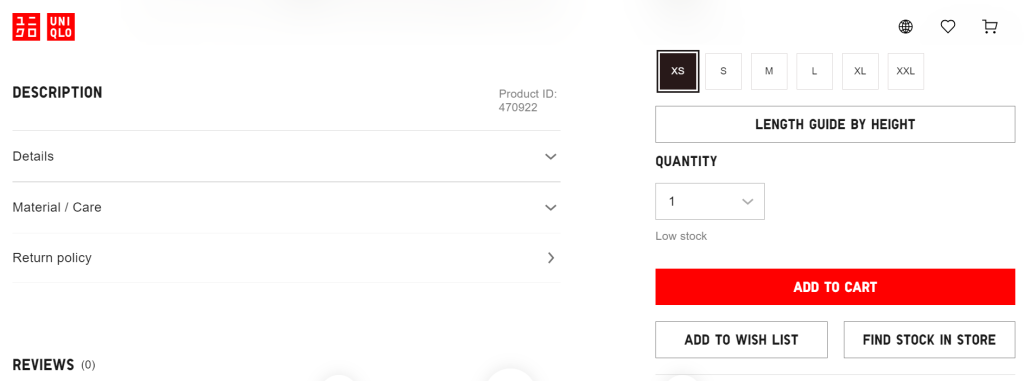
以优衣库的“添加至购物车 ”按钮为例。在以白色为主色调的页面上,红色显得格外醒目,同时也符合品牌的色调。
在添加至购物车按钮的大小方面,您也应该找到一个合适的位置。确保按钮足够大,便于点击,但也不要太大,以免占用太多空间。
战略性地放置按钮
WooCommerce 添加至购物车按钮应清晰可见,易于访问。理想情况下,它应该是客户访问产品页面时看到的第一个元素。
我们建议将添加至购物车按钮放在产品标题、价格和图片等关键元素附近。如果您需要详细的产品描述,可以考虑设置一个粘性的添加至购物车按钮,即使用户滚动页面,该按钮也能保持可见。
编写明确的行动号召
添加到购物车按钮上的文字应该简单、清晰,并以行动为导向。
不要使用处理(Proceed )或继续(Continue)等含糊不清的词语,而应使用直接的语言来表达所需的操作,如添加至购物车或立即购买。
您还可以在文字上发挥创意,针对目标受众进行个性化设计。例如,在线时装店可以写“添加至购物袋”,库存有限的商品可以写“立即购买”。
此外,还可以考虑在文字旁边添加至购物车图标。这样,顾客就能更直观地看到添加至购物车按钮。
保持一致的设计
确保添加到购物车按钮的设计与网站的其他部分保持一致。如果按钮看起来不协调或不合适,就会让客户感到困惑,从而降低他们点击按钮的可能性。
请使用品牌调色板中的颜色和字体,并确保按钮无论放在 WooCommerce 商店的哪个位置,看起来都是一样的。
添加互动元素
视觉反馈可以让顾客知道他们的操作是否成功,从而提升用户体验。它使购物更加直观,并有助于防止任何混淆。
您可以采用微妙的动画效果,如轻微的颜色变化、确认弹出窗口或购物车图标,在顾客将商品添加到购物车时实时更新。
尽管如此,还是要保持简单。不要让过多的动画让用户不知所措。
确保按钮移动端适配
近 80% 的购物者通过移动设备访问网店。因此,您的“添加至购物车”按钮必须在任何尺寸的屏幕上都能正常运行。
经验法则是让按钮足够大,便于点击。此外,按钮周围要留出足够的空间,以防止意外点击附近的元素。
尝试使用不同屏幕尺寸的设备访问您的网店,看看按钮是否能完美运行。这样您就可以立即修复任何错误。
如何修复添加至购物车按钮丢失问题
WooCommerce 添加至购物车按钮丢失的问题时有发生。以下是一些排除错误的方法:
检查您的WooCommerce设置
如果您的 WooCommerce 设置不完整,添加到购物车按钮就不会显示。
在这种情况下,您应该检查网店的货币、发货选项和付款方式是否配置正确。
请参考我们的 WooCommerce 教程,确保您已遵循所有基本步骤。
检查您的WooCommerce产品数据
如果产品缺货或缺少任何必要的详细信息,如图片、价格、产品类型、库存单位(SKU)和送货规则,WooCommerce 可能会隐藏添加到购物车按钮。
如果是这种情况,填写 WooCommerce 产品缺失的信息可能会解决问题。或者,考虑删除已售出的产品,防止它们出现在您的页面和搜索中。
清除WordPress缓存
您的网站缓存可能显示的是没有添加到购物车按钮的过时产品页面。
使用缓存插件清除 WordPress 缓存可以解决这个问题。以下是使用 LiteSpeed Cache 的方法:
- 从 WordPress 管理仪表盘安装并激活插件。
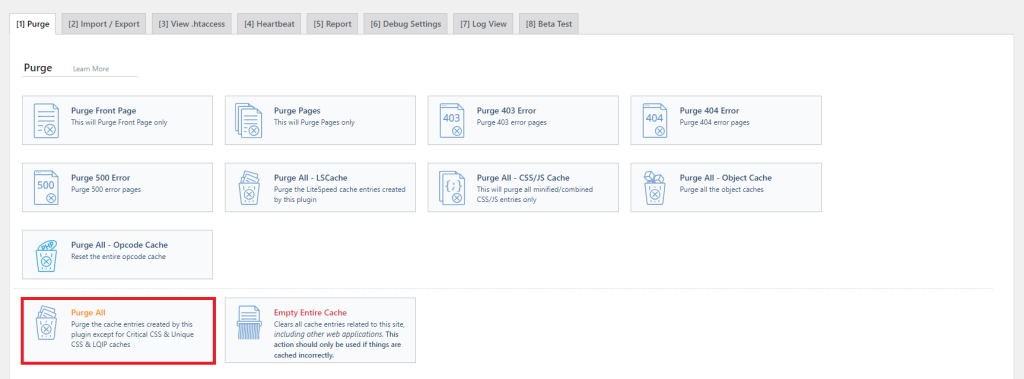
- 导航至 LiteSpeed Cache→Toolbox。
- 默认情况下会打开“Purge”选项卡。选择“Purge All”,清除网站的全部缓存。
对网站进行恶意软件扫描
恶意软件会破坏或修改 WordPress 核心文件、网站的 JavaScript 或 PHP 代码、插件或主题。这可能会导致添加到购物车按钮无法运行。
使用 Wordfence 或 Sucuri 等 WordPress 安全插件扫描并删除网站文件中的恶意软件。
您还可以考虑从恶意软件感染前的备份中恢复网站。
检查是否有冲突的插件或主题
重要!我们建议您在暂存环境中尝试此故障排除方法,因为它可能会影响您的实时网站功能。
安装多个 WooCommerce 插件可让您建立一个功能强大的电子商务网站。不过,插件之间的不兼容性可能会导致 WooCommerce 购物车按钮失效。
要排除这个问题,请尝试停用除 WooCommerce 以外的所有插件,并检查添加到购物车按钮是否出现在实时网站上。
如果出现,请逐个重新启用插件,找出冲突源。然后,尝试更新相关插件(如果它已经过时)。如果没有,请将其删除或尝试找到替代品。
如果不是插件导致的问题,请尝试切换到默认的 WooCommerce 主题(如Storefront),看看是否会出现添加到购物车按钮。如果出现了,那么很可能是你的活动主题导致了错误。
如果你不想更换 WordPress 主题,请检查当前主题是否是最新的。如果是,请尝试咨询主题的支持团队来解决问题。
常见问题及解决方法
即使使用了 WooCommerce 的内置功能,“添加到购物车”按钮有时也会看起来很奇怪、表现不正确或完全无法显示。这会影响商店的性能,让客户感到失望。下面,我们将讨论最常见的问题,并提供逐步解决的方法。
添加到购物车按钮不显示
如果添加到购物车按钮丢失,通常是由于以下原因造成的:
- 主题兼容性问题
- 插件冲突
- 过时的 WooCommerce 版本
- 产品设置不正确
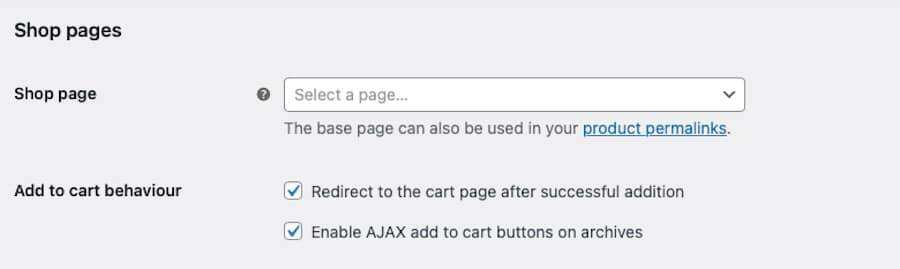
要解决这个问题,请先检查您的 WooCommerce 设置。进入 WooCommerce>Settings>Products,确保选中 Enable AJAX add to cart buttons(启用 AJAX 添加到购物车按钮)选项。
确认已勾选启用 AJAX 添加到购物车按钮复选框
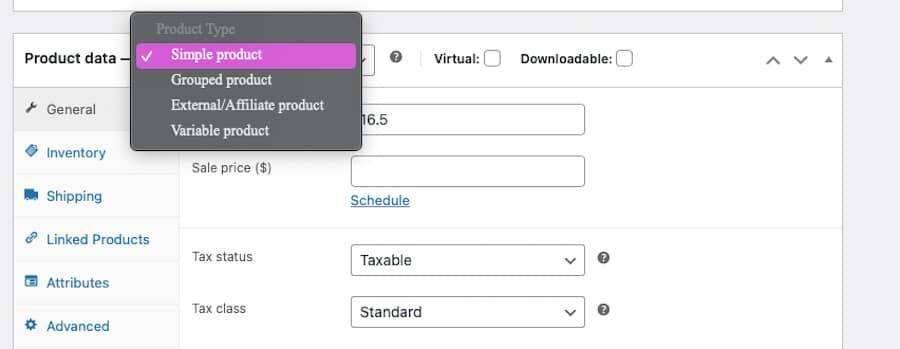
然后,验证产品类型。某些产品类型(如外部产品或联盟产品)可能不显示添加到购物车按钮。要解决这个问题,请进入仪表板中的产品>所有产品。
然后,编辑产品,确保在 Product Data 部分将其设置为 Simple Product 或 Variable Product。
检查产品类型是否正确
如果还不能解决问题,请测试插件是否冲突。停用除 WooCommerce 以外的所有插件,然后访问您的商店,查看添加到购物车按钮是否再次出现。如果出现,请逐个重新激活插件,每次都要刷新网站以确定冲突的插件。
要继续排除故障,请暂时切换到默认主题,如 Storefront 或 Twenty Twenty-Four。如果按钮在默认主题下正常工作,则问题出在您的活动主题上。您可能需要联系主题开发人员寻求支持。
您还可以检查 WooCommerce 和 WordPress 是否为最新版本。进入控制面板>更新,确保 WooCommerce、WordPress 和所有插件都是最新的。过时的版本会导致错误和性能问题。
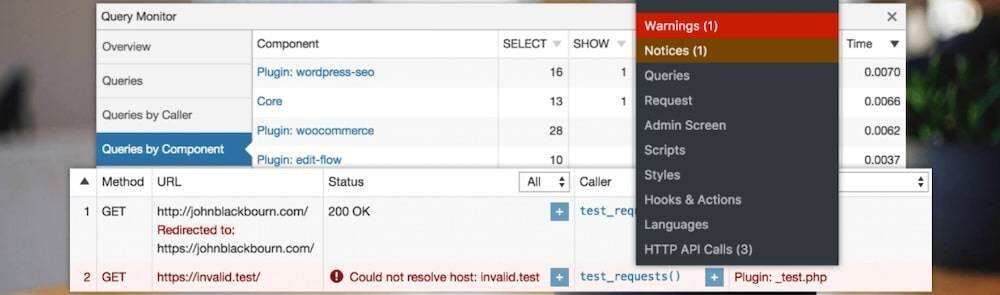
如果仍有问题,请启用调试。为此,请进入 WooCommerce > Status > Logs,查找错误信息。Query Monitor 插件等工具可帮助识别 PHP 错误或冲突。
Query Monitor 插件
添加到购物车按钮不起作用
有时,按钮可能会出现,但无法将产品添加到购物车。出现这种情况的原因可能是 JavaScript 错误或缓存问题。
首先,检查 JavaScript 是否有错误。在浏览器中打开您的商店,然后按 F12 键打开开发工具,或按 Mac 上的 Cmd + Option + I 键。转到控制台选项卡,检查是否有红色错误信息。
如果出现错误,可能是主题或插件中的脚本冲突造成的。
如果使用缓存插件,请清除缓存并再次测试。清除浏览器缓存或在隐身窗口中测试网站。
重复的添加到购物车按钮
有时,您可能会在产品页面上看到多个添加到购物车按钮,这会让客户感到困惑。
这通常是由主题模板或自定义造成的。要解决这个问题,请检查主题的 single-product.php 文件中是否有重复的 do_action(‘woocommerce_after_add_to_cart_button’) 钩子。然后删除重复的钩子并保存更改。
如何在添加至购物车按钮上添加链接?
您可以使用 WooCommerce Custom Add to Cart Button 等插件,轻松为按钮添加自定义链接。如果您擅长编辑代码,可在 [add_too_cart] 简码中添加重定向参数,或编辑主题的 functions.php 文件。
WooCommerce添加至购物车按钮的简码是什么?
WooCommerce 中添加到购物车按钮的简码是 [add_too_cart] 。基本语法是 [add_to_cart id=“PRODUCT_ID”], 其中您应将 PRODUCT_ID 替换为产品的实际 ID 编号。
如何编辑WooCommerce购物车按钮?
WooCommerce Custom Add to Cart Button 插件可让您对按钮进行简单修改。要进行更高级的调整,可在 WooCommerce [add_too_cart] 简码中添加样式和类 参数,或在主题的 functions.php 文件中添加自定义 CSS。但请记住,在修改代码之前,请创建一个子主题或备份您的网站。
小结
WooCommerce 添加到购物车按钮在创建流畅的购物体验和提高转化率方面发挥着重要作用。
在本教程中,您已经学会了如何使用三种不同的方法添加 WooCommerce 添加到购物车按钮。您可以使用简码来简化操作,编辑主题文件来实现完全控制,或者使用插件来实现无代码解决方案。我们还介绍了如何解决常见问题和添加一些自定义功能,以便从一开始就建立稳固的用户体验。
每种方法都能为您提供不同程度的控制和灵活性,因此请选择最适合您需要的方法。有策略地放置添加到购物车按钮确实能让顾客的购物体验更顺畅、更愉快。当这种情况发生时,您可能会看到更多的销售额。
定期检查网店的添加到购物车按钮是否正常运行也很重要,这样您就可以立即解决任何问题。希望本指南能帮助您优化网店的添加到购物车按钮,并告诉您如何在出现错误时排除故障。


































暂无评论内容