当然,WooCommerce 订单电子邮件通常是例行更新。但它们也为您的企业提供了与客户直接联系的渠道。每封邮件都能让您建立信任、强化品牌,并给客户留下深刻印象,让他们流连忘返。
遗憾的是,默认的 WooCommerce 电子邮件模板并不能达到大多数企业想要的效果。它们通用的设计和有限的自定义选项让人感觉不伦不类,无法代表您品牌的独特身份。如果不进行定制,您就会错失与客户建立有意义联系的机会。
幸好,您可以自定义 WooCommerce 订单电子邮件,让它们与众不同。有多种方法可以做到这一点。使用内置设置、依赖插件或编写自定义代码。无论选择哪种方式,您都可以设计出看起来更专业的电子邮件,并提供更好的整体客户体验。
本文将向您展示如何让您的电子邮件从基本到卓越。我们将介绍可快速见效的基于插件的解决方案和可完全控制的自定义代码选项。
WooCommerce默认电子邮件设置
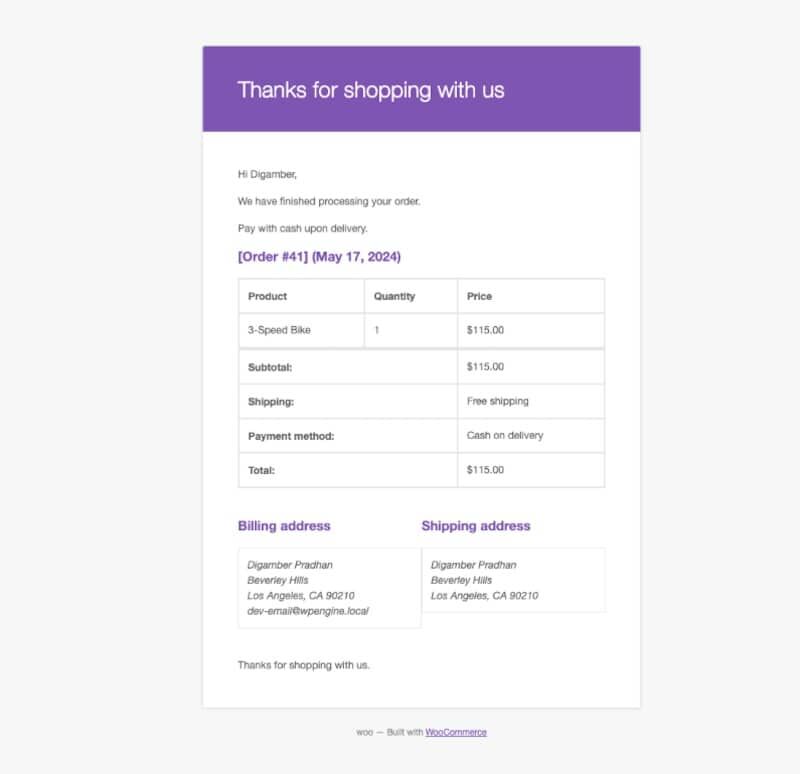
WooCommerce 自带一套标准电子邮件模板,旨在处理关键的客户互动,如订单确认、发货更新和退款。这些模板使用占位符动态插入客户姓名、产品信息和价格等订单详细信息。虽然这些内置电子邮件涵盖了基本内容,并能向客户提供相关信息,但它们在设计和品牌方面还有很多不足之处。
默认的 WooCommerce 电子邮件模板采用了简单实用的设计。它们采用简单的布局、最少的配色方案和基本的内容格式。虽然这种方法确保了大多数电子邮件客户端的兼容性,但也限制了您创造令人难忘的客户体验的能力。这些电子邮件无法反映您品牌的独特风格,也无法灵活地添加个性化元素。
WooCommerce 附带的默认电子邮件模板
这些限制使您很难在客户收件箱中脱颖而出,尤其是在竞争激烈的市场中。这就是为什么定制 WooCommerce 电子邮件如此重要。它能让您提升沟通效果,与受众建立更紧密的联系。
让我们来探讨一下如何使用 WooCommerce 的内置设置面板自定义这些模板。
如何使用设置面板自定义WooCommerce订单电子邮件
WooCommerce 提供内置自定义选项,让您无需插件或自定义代码即可快速调整订单电子邮件。您可以通过 WordPress 仪表盘访问这些设置,重点关注品牌元素,如徽标、颜色和基本文本。虽然这些选项是一个很好的起点,但它们也有局限性,可能会让你有更多的需求。
访问设置面板
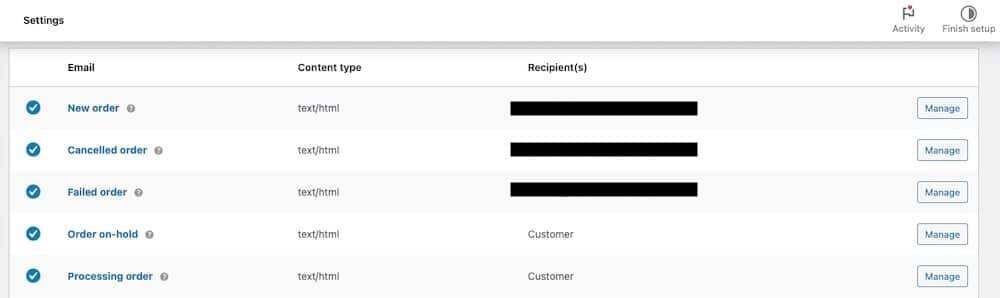
首先,进入 WordPress 面板中的 WooCommerce>Settings>Emails。在这里,您会看到一个电子邮件类型列表,如新订单、取消订单和已完成订单。这些都是 WooCommerce 根据不同情况向您或您的客户发送的不同电子邮件。
您可以发送与 WooCommerce 商店功能相关的多种类型的电子邮件。
点击任何电子邮件类型的 Manage 按钮,可定制具体细节,但要进行整体电子邮件设计,请向下滚动这些电子邮件,以获得模板选项。
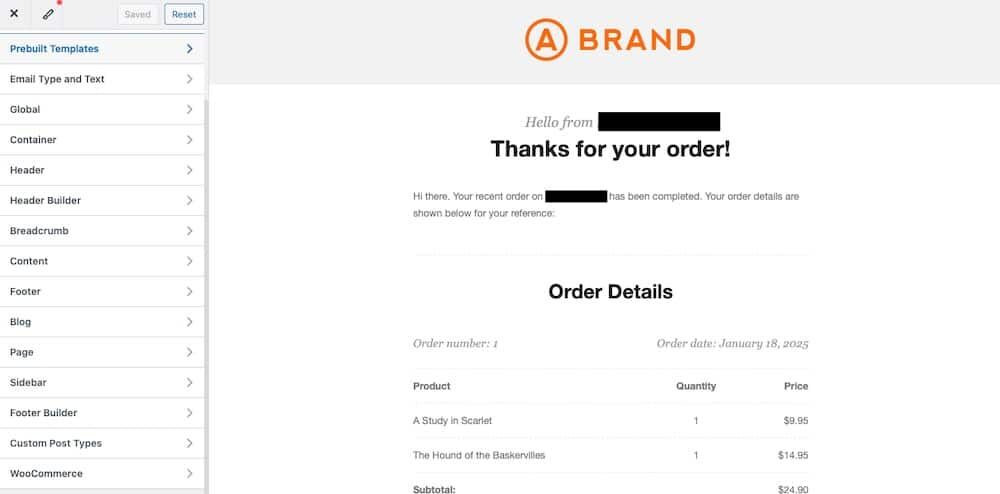
可用的自定义选项
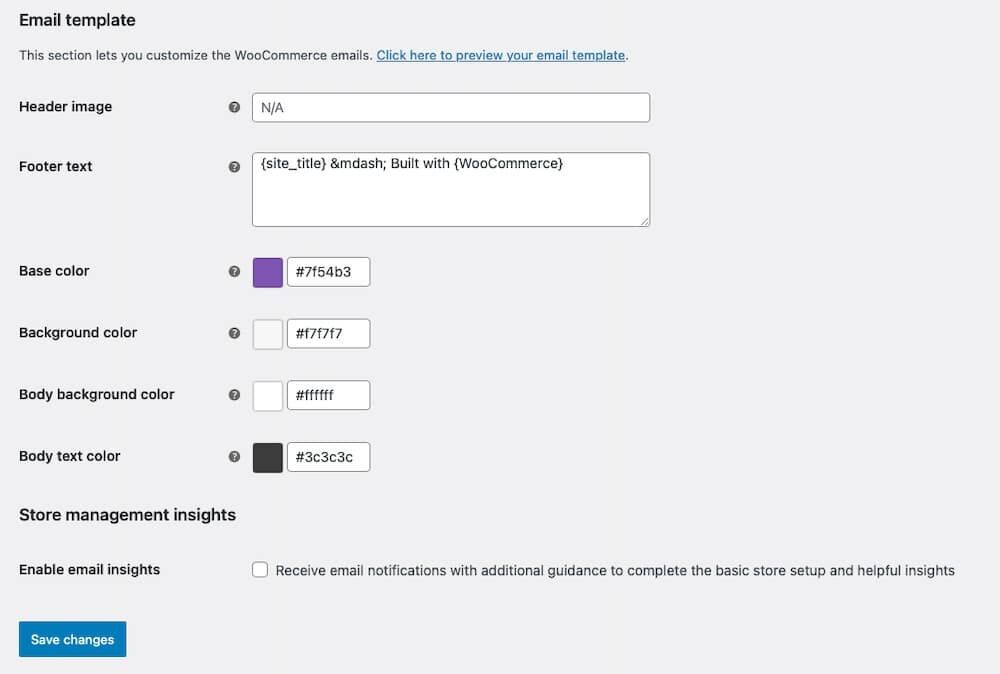
滚动到 Email template 标题后,您就可以对默认电子邮件模板的外观进行一些更改。
默认 WooCommerce 电子邮件的自定义选项
在这里,您可以自定义电子邮件的主色调、背景颜色和正文颜色等属性。这些小改动可以帮助你的电子邮件与品牌配色方案相匹配。也就是说,电子邮件至少会与您的网站相匹配。
您还可以自定义页眉图片和页脚文本,您可以在其中加入 Slogan、企业名称或联系信息。这些小改动可以让你的邮件感觉更专业、更个性化。
内置设置的局限性
虽然这些工具可以实现基本的品牌塑造,但它们并不能让你完全控制创意。例如
- 电子邮件的布局是固定的,因此您无法重新排列元素或添加新的部分。
- 除了网站使用的默认样式外,字体无法自定义。
- 无法加入动态元素,如产品推荐或追加销售链接。
这些限制使设置面板成为小幅调整的不错选择,但对于希望提供高度品牌化体验的企业来说就不那么理想了。如果互动性是你的目标,那就别想了。
使用插件或扩展对WooCommerce订单邮件进行高级定制
如果内置的 WooCommerce 设置无法提供您所需的灵活性,插件或 WooCommerce 扩展工具可以帮助您创建具有高级功能的精美定制订单电子邮件。采用这种方法可以帮助您超越基本的品牌,创建自定义布局,并包含诸如追加销售链接和产品推荐等动态元素。
插件也会带来一些挑战。有些插件可能会与其他 WooCommerce 扩展、插件或主题产生冲突,导致功能问题。
WooCommerce 或 WordPress 的更新有时也会破坏插件的功能。另外,如果出了问题,调试插件可能会很耗时,尤其是如果你不熟悉这类故障排除工作的话。
以下是三个用于定制 WooCommerce 订单电子邮件的流行插件和扩展,以及它们的主要功能:
1. Email Customizer for WooCommerce
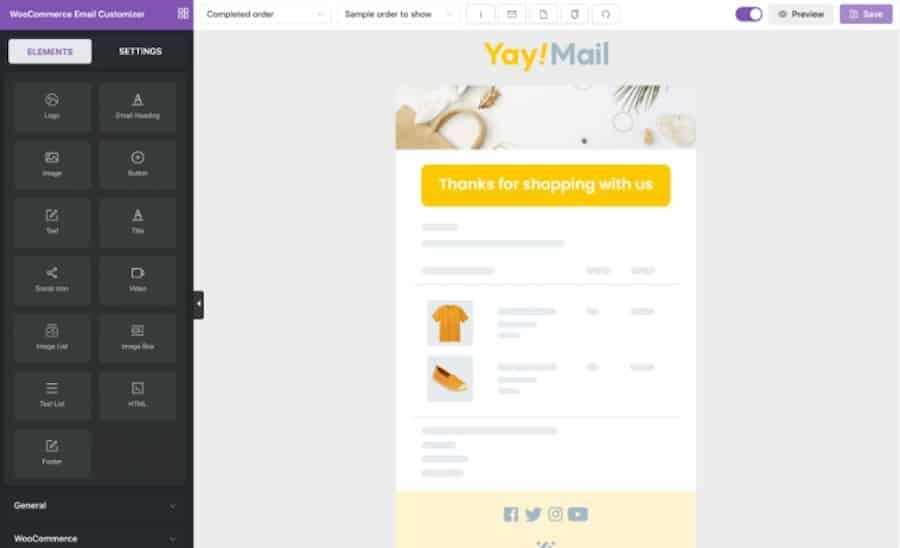
Email Customizer for WooCommerce 扩展
Email Customizer for WooCommerce 扩展为 WooCommerce 添加了一个用于定制电子邮件布局的拖放编辑器。您可以添加徽标、文本、图片和按钮等元素,从而完全控制电子邮件的设计。
主要功能包括预先设计的模板、包含上架销售优惠或个性化信息等自定义内容的选项,以及实时预览功能,让你在更改时一目了然。
2. Kadence WooCommerce Email Designer
Kadence WooCommerce Email Designer 插件
Kadence WooCommerce Email Designer 插件提供了一种设计更精美电子邮件的直接方法。它能与 WooCommerce 完美配合,让你可以编辑字体、颜色和布局。
一些值得注意的功能包括实时电子邮件预览以检查您的更改,超简单的页眉、页脚和正文内容定制,以及支持导入或导出设计以便在不同网站上重复使用。
3. YITH WooCommerce Email Templates
YITH WooCommerce Email Templates 插件
YITH WooCommerce Email Templates 插件专注于提供专业设计的电子邮件模板库。如果您想拥有光鲜亮丽的外观,而又不想在设计上花费太多时间,它就是您的理想选择。它提供了多种模板样式供您选择,还提供了包含社交媒体图标、品牌和动态内容的选项,并可与其他 WooCommerce 扩展工具一起使用。
如何使用插件定制WooCommerce订单电子邮件
本教程以 Kadence WooCommerce Email Designer 插件为例。下面介绍如何安装和使用该插件来定制电子邮件:
安装并启用插件
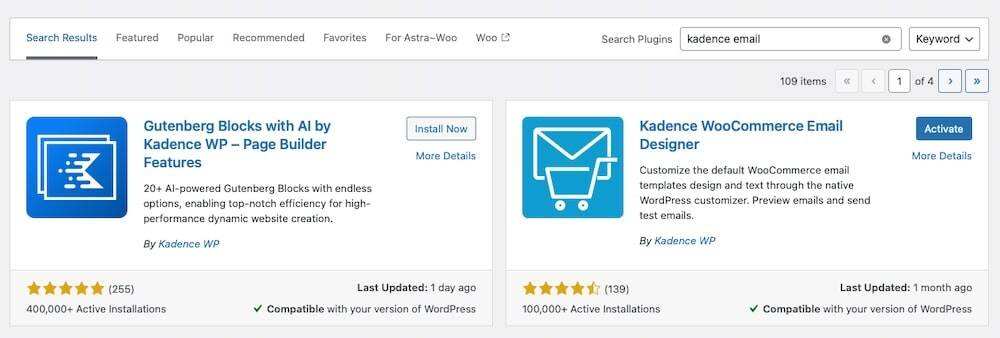
进入 WordPress 面板,导航至插件>安装新插件。搜索“Email Customizer for WooCommerce”,点击“立即安装”,然后启用插件。
安装 Kadence WooCommerce Email Designer 插件
自定义电子邮件模板
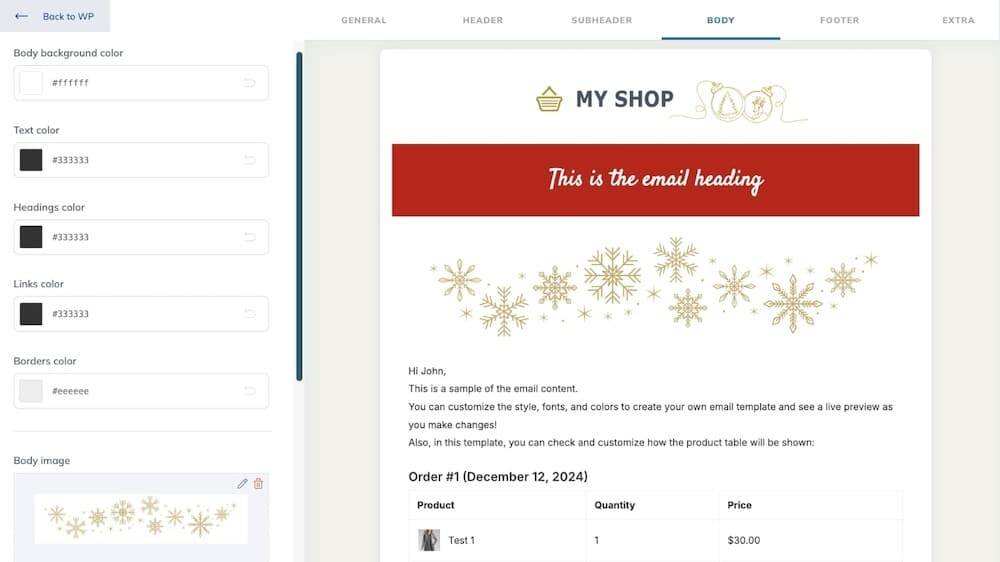
进入仪表盘中的 WooCommerce>Email Customizer。使用编辑器自定义电子邮件布局。您可以添加徽标等品牌元素,更改颜色以匹配您的品牌,还可以加入个性化文本。您还可以从预建模板中进行选择。
在 Kadence WooCommerce Email Designer 插件中选择一个预制模板
添加动态元素
添加追加销售链接以鼓励重复购买。例如,您可以加入一个推广相关产品的按钮。
此时,您还可以插入社会证明,如客户评论或信任徽章,以建立可信度。
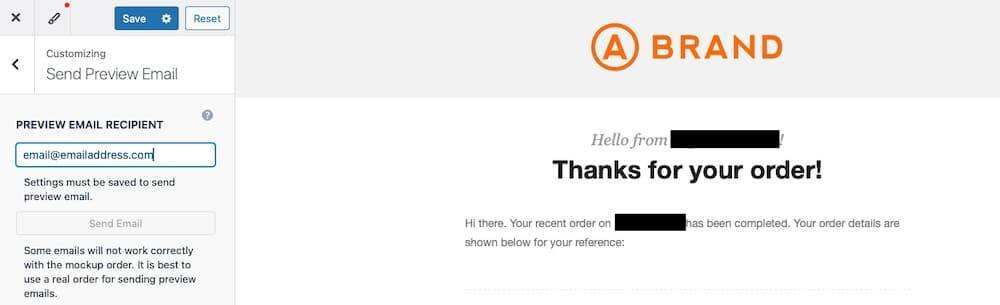
保存并测试您的电子邮件
保存您定制的电子邮件设计,并使用内置预览工具检查其外观。将电子邮件发送给自己进行测试,以确保一切显示正确。单击自定义器底部的“Send Preview Email”进行测试。
使用 Kadence 发送测试电子邮件
插件提供了增强订单电子邮件的强大方法,但如果您经常遇到兼容性问题,自定义代码可能会提供更可靠的长期解决方案。
接下来,我们将探讨如何使用自定义代码定制 WooCommerce 电子邮件,以实现最大程度的控制。
如何使用自定义代码定制 WooCommerce 订单电子邮件
如果您需要完全控制 WooCommerce 订单电子邮件,那么自定义代码就是您的不二之选。与依赖预置功能的插件不同(预置功能仍会让您感到有些束手束脚),自定义代码让您可以自由设计与品牌完美匹配的电子邮件,并包含适合您业务的特定功能。这也是一种可扩展性更强的解决方案,因为您不会受到第三方软件的束缚,随着时间的推移,这些软件可能会变得不兼容或过时。
您需要使用 WooCommerce 的内置钩子和模板来创建自定义电子邮件。这样,您就能定制电子邮件的方方面面,从页眉和页脚到个性化产品推荐等动态数据驱动元素。最终结果如何?
完全定制的电子邮件体验,既能体现您的品牌,又能保持客户的参与度。让我们从一个基本例子开始。
基于代码的基本WooCommerce订单电子邮件示例
WooCommerce 提供了多个钩子和过滤器,您可以用来定制电子邮件内容。例如,您可以使用 woocommerce_email_headers 和 woocommerce_email_footer 过滤器来修改电子邮件页眉、页脚或其他任何您想做的内容。
下面是一个在订单电子邮件中添加自定义页脚的快速示例:
add_filter('woocommerce_email_footer_text', 'custom_email_footer_text');
function custom_email_footer_text( $footer_text ) {
$footer_text = 'Thank you for shopping with us! Check out our latest deals at yourwebsite.com.';
return $footer_text;
}
您可以将该代码段添加到子主题的 functions.php文件中。
重要提示:如果您要将该代码段添加到主题的 functions.php 文件中,最好在子主题中添加,以免主题更新时丢失您的更改。
使用HTML和CSS增强电子邮件设计
如果您想让您的电子邮件看起来更精致、更有视觉吸引力,使用 HTML 和 CSS 编辑 WooCommerce 电子邮件模板是一个不错的选择。WooCommerce 会将其电子邮件模板存储在您的主题 woocommerce/email 文件夹中。如果您修改了这些模板,就可以对布局、排版和设计进行微调,从而制作出适合您店铺的电子邮件。
例如,要在“Customer Completed Order”电子邮件中添加自定义标题,可以编辑 woocommerce/emails 文件夹中的 customer-completed-order.php 文件。
具体方法如下:
首先,将 customer-completed-order.php 文件复制到主题的 woocommerce/emails 文件夹中。这样可以确保在 WooCommerce 更新时不会覆盖你的更改。
然后,在文件顶部添加自定义标题内容。
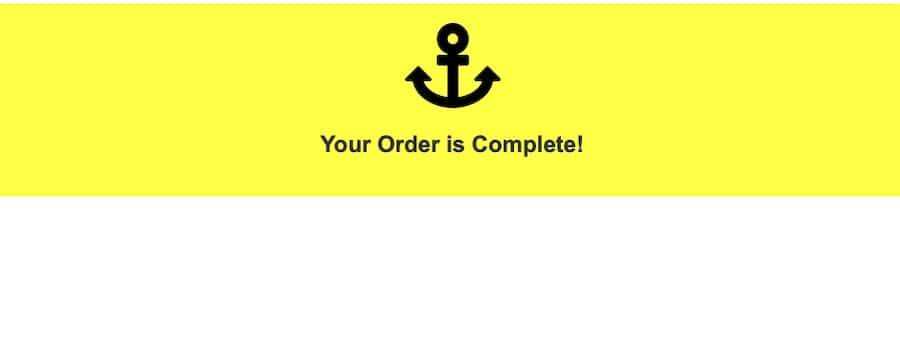
例如,您可以添加以下内容

Your Order is Complete!
此代码片段可将您的 Logo 添加到电子邮件的顶部中央,并为标题区域添加黄色背景色:
使用 HTML 和 CSS 为邮件设计自定义标题
电子邮件客户端通常会剥离外部样式,因此使用内联CSS以确保兼容性非常重要。这能确保您的设计在所有设备和电子邮件平台上都保持一致。
使用 HTML 和 CSS 增强电子邮件的效果,让您可以精确控制电子邮件的外观。只需确保在需要时使用基于百分比的宽度和媒体查询等响应元素,保持设计对移动设备友好即可。
在WooCommerce订单电子邮件中添加动态元素
动态元素可以使您的 WooCommerce 订单电子邮件更加吸引人。这样做可以使它们更加个性化,在某些情况下还具有互动功能。WooCommerce 的钩子和过滤器可让您轻松地将这些元素直接包含在电子邮件模板中,并创造机会提高参与度。
举例说明:添加个性化产品推荐
您可以使用 WooCommerce 钩子,针对每位客户的订单添加相关或追加销售产品推荐。例如,您可以根据客户购物车中的项目显示补充产品。首先,使用钩子添加动态内容,如下所示:
add_action('woocommerce_email_after_order_table', 'add_related_products_to_email', 10, 4);
function add_related_products_to_email( $order, $sent_to_admin, $plain_text, $email ) {
if ( $email->id === 'customer_completed_order' ) {
echo 'You might also like:
';
// Loop through order items
foreach ( $order->get_items() as $item ) {
$product_id = $item->get_product_id();
// Get related products
$related_products = wc_get_related_products( $product_id, 2 ); // Fetch 2 related products
foreach ( $related_products as $related_id ) {
$related_product = wc_get_product( $related_id );
if ( $related_product && $related_product->is_visible() ) {
echo '
get_permalink() ) . '">' . esc_html( $related_product->get_name() ) . '
';
}
}
}
}
}
此代码段与 woocommerce_email_after_order_table 动作挂钩,可在客户“Completed Order”电子邮件的订单详情下方显示相关产品。
示例: 添加动态评论请求链接
在电子邮件中嵌入个性化链接,鼓励客户留下评论。例如:
add_action('woocommerce_email_footer', 'add_review_request_to_email');
function add_review_request_to_email() {
// Safely output HTML for the review request
echo '
We'd love your feedback! Leave a review here.
';
}
此代码段在电子邮件页脚添加了一个简单的 CTA,邀请客户分享他们的想法。
示例:嵌入社交媒体按钮
您还可以加入社交媒体按钮,与客户建立电子邮件以外的联系。添加以下代码即可在电子邮件页脚显示可点击的图标:
add_action('woocommerce_email_footer', 'add_social_media_links');
function add_social_media_links() {
// Safely output HTML for social media links
echo '';
}
如何测试您的自定义
自定义 WooCommerce 订单电子邮件后,测试将确保所有内容都能在多种设备上按照您的预期正确显示。全面的测试过程可以帮助您在客户看到之前捕捉到格式错误、断开的链接或丢失的元素。
以下是一些可以派上用场的工具:
- WP Mail Logging:WP Mail Logging 是一款流行的插件,可跟踪 WordPress 网站的所有外发邮件。用它来验证你的定制邮件发送是否正确,并查看其内容。
- Preview Emails for WooCommerce:该插件可让您直接在 WordPress 仪表板中预览 WooCommerce 电子邮件。这是一种在不下达真实订单的情况下检查自定义内容的快速方法。
- Email客户端测试工具:Litmus 或 Email on Acid 等平台可让你跨不同客户端(如 Gmail 和 Outlook)和设备预览电子邮件。
WP Mail Logging 可帮助你跟踪网站发送的邮件。
您还可以在仪表板中预览电子邮件。使用 Preview E-mails for WooCommerce 插件检查自定义模板的布局、颜色和内容。确保徽标、文本和动态内容等所有元素都按预期显示。
使用 Preview Emails for WooCommerce 插件预览电子邮件。
然后,向自己或暂存账户发送测试邮件,看看它们在真实收件箱中的效果如何。检查是否存在链接断开、图片丢失或格式错误等问题。
有效定制WooCommerce邮件应遵循的最佳做法
定制 WooCommerce 订单电子邮件可提升客户体验。或者至少可以……。遵循最佳实践,可以帮助您构建有效、易用且跨平台兼容的电子邮件设计,从而更接近这一目标。
以下四个步骤可确保您所做的任何电子邮件定制都符合当前的最佳实践:
1. 保持设计的移动友好性和易读性
一半以上的电子邮件是在移动设备上打开的,因此响应式设计是必不可少的。使用内联 CSS 控制布局,并确保字体、按钮和图片比例适当。坚持采用简洁明快的设计,优先考虑可读性,避免杂乱无章。
2. 测试电子邮件客户端的兼容性
不同的电子邮件客户端(如 Gmail 和 Outlook)会以不同的方式呈现 HTML 电子邮件。在不同的平台和设备上测试你的邮件,以发现格式、颜色或响应速度上的不一致。
3. 包含明确的CTA
每封订单电子邮件除了确认购买外,还应有其他目的。使用 CTA 来鼓励用户采取行动,如留下评论、浏览相关产品或注册订阅通讯。让您的 CTA 显眼并易于点击,即使在移动设备上也是如此。
4. 使用平实语言避免过度格式化
以易于理解的对话语气撰写电子邮件。在电子邮件中加入过多的图片、粗体字体或复杂的版式会分散注意力,导致加载速度减慢。
常见错误和故障排除技巧
即使经过精心策划,对 WooCommerce 订单电子邮件的定制有时也会出错。无论是邮件无法发送、版面设计被破坏,还是动态内容无法更新,了解常见问题的故障排除方法都能为您节省时间,减少挫折感。
以下是三大问题及解决方法:
1. 自定义后无法发送电子邮件
如果您的邮件在更改后停止发送,问题很可能与您的邮件服务器或配置有关。您可以通过以下方法解决:
- 检查电子邮件服务器设置:确保您的托管环境支持事务性电子邮件。
- 验证 SMTP 配置:使用像 WP Mail SMTP 这样的插件,为发送电子邮件设置一个可靠的 SMTP 服务器。测试连接以确认邮件发送正常。
WP Mail SMTP 提供了测试电子邮件的便捷方法。
2. 主题冲突或布局损坏
有时,自定义会导致 WordPress 主题与电子邮件布局发生冲突,从而造成故障。要解决这个问题:
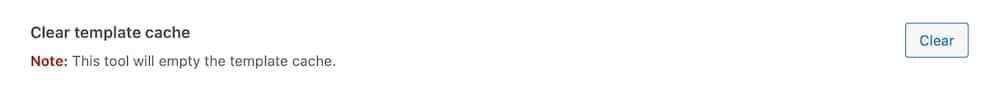
- 清除 WooCommerce 的模板缓存:转到WooCommerce>Status>Tools,然后单击 Clear template cache(清除模板缓存)。这将强制 WooCommerce 加载更新的模板。
- 调试代码问题:查看自定义代码是否有错误。使用 PHP 调试工具或查看浏览器的开发人员控制台,找出问题所在。
- 检查主题重载:如果您的主题覆盖了 WooCommerce 电子邮件模板,请确保这些模板是最新的,并且与您的 WooCommerce 版本兼容。
3. 电子邮件内容不更新
如果您对电子邮件内容所做的更改没有显示出来,问题可能与覆盖模板或代码位置不正确有关。调试方法如下
- 检查主题中被覆盖的电子邮件模板:进入主题的
woocommerce/emails文件夹,验证模板是否与您的更改一致。如有必要,从 WooCommerce 插件目录中复制新模板,然后重新应用您的自定义设置。 - 确保片段在正确的文件中:将 PHP 代码段添加到子主题的
functions.php文件或自定义插件中,确保主题更新时的兼容性。
小结
定制 WooCommerce 订单电子邮件是强化品牌和改善客户体验的最简单方法之一。定制这些电子邮件以反映您的风格,是建立信任和鼓励长期回头客的另一种方式。
本文探讨了几种定制 WooCommerce 订单电子邮件的方法。无论您是选择基于插件的解决方案以方便使用,还是深入研究自定义代码以实现完全控制,这两种方法都能帮助您实现令人惊叹的效果。































暂无评论内容