- 错误类型:
- WP内部错误
- 错误名称:
- 在裁剪您的图像时发生了错误
- 英文名称:
- There has been an error cropping your image
- 错误描述:
- “在裁剪您的图像时发生了错误”主要是因为缺少php GD库 (图形绘制)。
有时在上传之前编辑图像时,您会看到消息There has been an error cropping your image.。“在裁剪您的图像时发生了错误”主要是因为缺少php GD库 (图形绘制)。
今天让我们看看是什么导致了这个错误,以及应如何解决这个问题。
图像裁剪错误看起来如何?
WordPress提供建立网站、兴趣博客等的自由。因此它总是包含上传图像的功能。
要在WordPress用户中上传图像,请使用“选择并裁剪”选项。然后调整裁剪选择,然后选择“裁剪图像”。当事情不起作用时,它会显示消息“There has been an error cropping your image”。在这里,WordPress 的“媒体库”变灰并导致错误。
导致错误的最常见原因是缺少PHP-GD库
大多数情况下,当我们听到WordPress中的PHP时,我们首先想到的是HTML。但是PHP也用于创建和编辑图像文件。支持的图像格式包括GIF、PNG、JPEG、WBMP和XMP。通常,PHP允许将图像直接上传到浏览器中。而且,使图像函数工作的是GD库。
如何修复WordPress图片裁剪错误
方法 1:检查图像文件
1. 确保图像文件未损坏
损坏的图像文件会阻止 WordPress 正确处理图像,导致裁剪错误。下面是一些检查图片文件是否损坏的步骤:
- 在本地打开图片: 在将图片上传到WordPress之前,使用图片查看器在电脑上打开图片。如果图像无法打开或出现扭曲,则可能是图像已损坏。
- 重新下载或重新创建图片: 如果怀疑图片已损坏,请尝试从源头重新下载。如果您创建了图像,请考虑从编辑软件重新导出。
2. 验证图片尺寸是否符合主题要求
WordPress 主题通常对图片尺寸有特定要求,尤其是标题或特色图片。使用不符合这些要求的图片可能会导致裁剪错误。请按照以下步骤确保图片尺寸正确:
- 查看主题文档:参考主题文档,查找要裁剪的图片类型的推荐尺寸。
- 调整图片尺寸:使用图像编辑工具(如 Photoshop、GIMP 或 Canva 等在线工具)将图像调整到指定尺寸。这样可以确保与主题兼容。
调整图片大小的工具:
- Photoshop: 使用“图像”菜单下的“图像大小”选项调整图像大小。
- GIMP:选择“图像”菜单下的“缩放图像”来调整尺寸。
- Canva:使用顶部工具栏中的“调整大小”选项更改图片尺寸。
通过确保图片文件未损坏并验证其尺寸符合主题要求,您可以解决导致 WordPress 裁剪错误的许多常见问题。
如果在采取这些步骤后仍遇到问题,请转到下一个故障排除部分以获得进一步指导。
方法 2:解决浏览器问题
如果你在 WordPress 中遇到“裁剪图片时出现错误”的信息,这可能会让你感到沮丧,尤其是当你需要快速更新时。浏览器问题往往是根本原因。下面介绍如何有效处理和解决这些问题,为任何 WordPress 图像错误提供解决方案。
步骤 1:清除浏览器缓存
随着时间的推移,浏览器会从您访问的网站中积累数据,即缓存。这些数据有助于网站更快加载,但有时会与新的网站更新或脚本发生冲突。如果遇到问题,请尝试清除浏览器缓存–它能在解决这些烦人的问题方面创造奇迹!
谷歌浏览器:
- 打开 Chrome 浏览器,点击右上角的选项菜单。
- 转到 “更多工具”>“清除浏览数据”。
- 从弹出菜单中选择所需的时间范围(如过去 24 小时、过去 7 天、所有时间)。
- 选中 cookie、其他网站数据以及缓存图像和文件的复选框。
- 单击清除数据。
Safari
- 打开 Safari,单击菜单栏中的 Safari。
- 转到首选项 > 隐私。
- 单击管理网站数据。
- 单击全部删除,然后单击立即删除。
清除缓存可确保浏览器加载最新版本的网站,消除过时文件可能造成的冲突。
步骤 2:尝试使用不同的浏览器
网站脚本会因使用的浏览器不同而产生不同的影响。如果你的主要浏览器存在配置问题,你可以使用其他浏览器快速解决。
步骤 3:使用隐身模式
隐身模式会关闭所有扩展程序,并启动 Cookie 和缓存文件,可用于确定问题是否出在扩展程序或缓存文件上。该模式可帮助删除先前存储的数据和扩展程序,这些数据和扩展程序可能会影响先前访问过的网站的运行。
谷歌浏览器:
- 打开 Chrome 浏览器,点击右上角的选项菜单。
- 选择“新建隐身窗口”。
- 登录 WordPress 并再次尝试裁剪图片。
Safari
- 打开 Safari,从菜单栏中选择“文件”。
- 选择“新建隐身窗口”。
- 登录 WordPress 并尝试裁剪图片。
使用隐身模式有助于隔离问题,确保缓存数据和浏览器扩展不会干扰您的 WordPress 操作。
方法 3:解决插件和主题冲突
您可能会遇到 WordPress 问题,显示裁剪图像出错的信息。这可能会让人恼火,尤其是在网站上应用特定布局并解决图片裁剪问题时。许多人遇到这种情况的一个原因是插件或主题出了问题。因此,本节将介绍如何解决这些冲突,从而纠正这一错误。
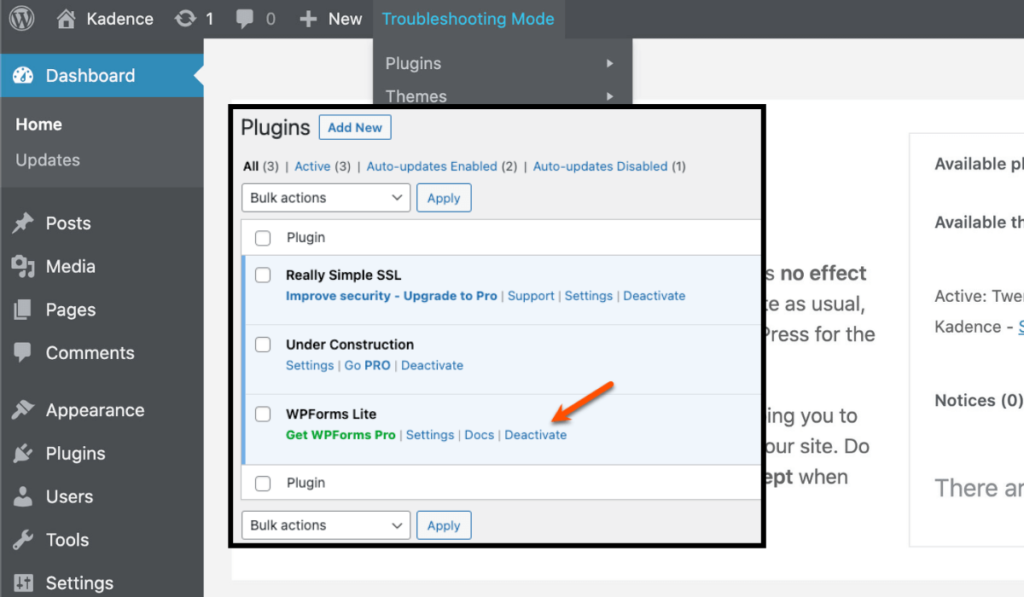
步骤 1:暂时停用所有插件

插件往往是许多 WordPress 问题(包括图像裁剪错误)的罪魁祸首。要确定是否是插件导致了问题,请按照以下步骤操作:
- 登录 WordPress 管理后台。
- 访问“插件”部分。从侧边栏菜单
- 停用所有插件:点击顶部的复选框,选择所有插件;选择“停用”并点击“应用”。
停用所有插件后,再次尝试裁剪图片。如果错误解决了,说明是其中一个插件导致了问题。
如何识别有问题的插件?逐个重新激活插件:
- 开始逐个重新激活插件。
- 重新激活每个插件后,尝试裁剪图片。
- 如果激活特定插件后错误再次出现,则该插件很可能是导致裁剪图片时出现 wordpress 错误的原因。
寻找替代方案:如果你发现了一个有问题的插件,可以考虑寻找一个提供类似功能但不会导致图片裁剪问题的替代插件。
步骤 2:切换到默认WordPress主题
有时,您的主题会与 WordPress 的图片裁剪功能发生冲突,从而导致 WordPress 裁剪图片错误。切换到默认主题可以帮助你确定是否是你的主题导致了问题。
- 访问 WordPress 控制面板: 登录 WordPress 管理面板。
- 导航至“主题”: 转到“外观”-“主题”。
- 激活默认主题:选择一个默认的 WordPress 主题,如 “Twenty Twenty-Four” 或 “Twenty Twenty-Five”;点击 “激活 ”切换到所选主题。
激活默认主题后,再次尝试裁剪图片。如果错误不再发生,则很可能是之前的主题导致了冲突。
如果切换主题修复了问题,该怎么办?
- 检查主题更新: 确保您原来的主题是最新的。开发人员经常会发布更新来解决问题并确保兼容性。
- 联系主题支持: 如果更新无法解决问题,请联系主题的支持团队寻求帮助。他们可能已经意识到问题所在,并提供了修复或解决方法。
- 考虑更换主题: 如果问题仍然存在,支持团队也无法提供帮助,请考虑使用与 WordPress 的图片裁剪功能不冲突的其他主题。
方法 4:修复服务器和PHP配置
我们现在知道错误的样子。让我们进一步了解如何修复图像裁剪错误。
作为故障排除的第一步,我们检查服务器的PHP版本以及GD库。如果缺少GD库,我们安装它。但是,GD安装步骤因服务器类型而异。
对于RedHat/CentOS主机,我们运行命令
yum install php-gd
或者,如果是Ubuntu服务器,GD安装使用
apt-get install php-gd
在这里,我们还要确保WordPress软件包的版本与主机的PHP版本相匹配。
最后,要制作新安装的GD库,需要重启web服务器。我们在服务器中通过
/etc/init.d/httpd restart
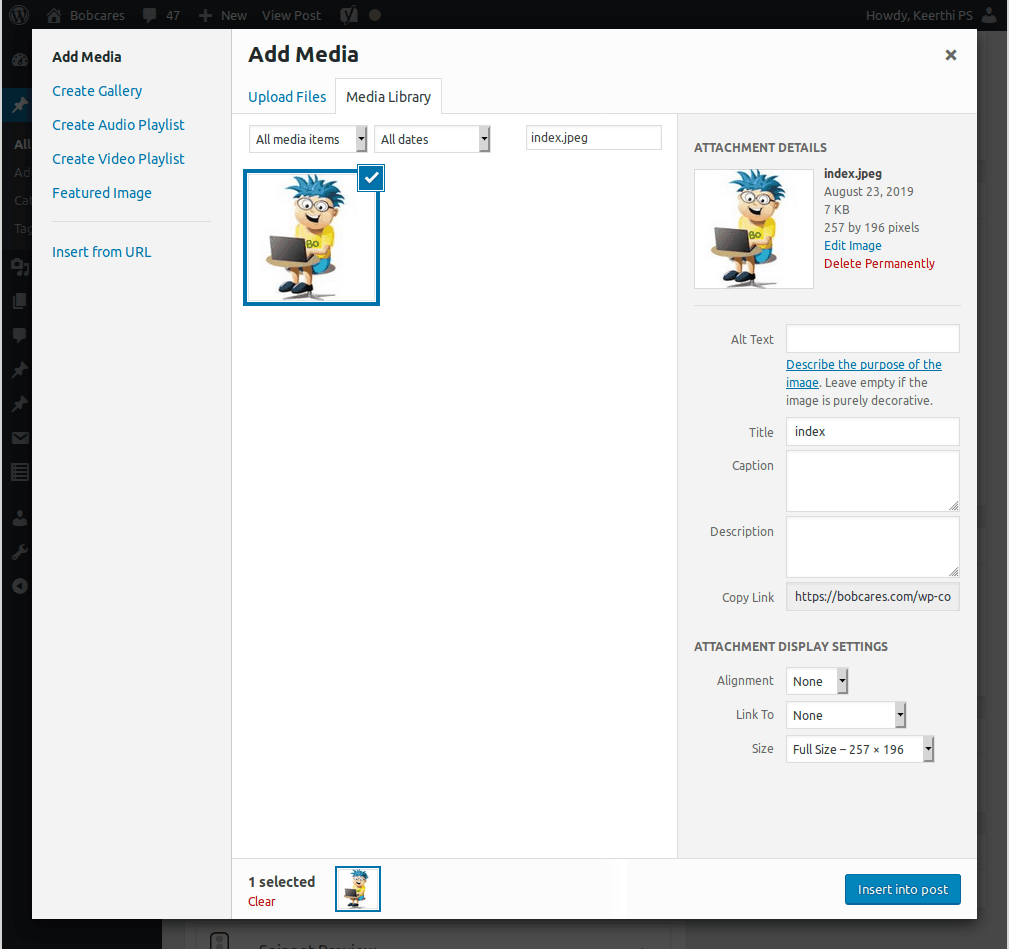
修复错误后,在“媒体库”中,用户可以选择图像并“插入文章”,完美解决问题。
其他可能的修复
- 清除网站缓存:使用缓存插件或服务器设置清除缓存。
- 重新上传图片:重命名并重新上传图片,以避免缓存问题。
- 检查文件权限:确保图片目录的文件权限正确。
- 查看错误日志:检查服务器错误日志中的相关主题。
- 联系托管支持:如果问题仍未解决,请联系您的托管服务提供商寻求进一步帮助。
小结
按照这些故障排除步骤,您可以解决经常导致 WordPress“图像裁剪错误”的服务器和 PHP 配置问题。确保服务器环境配置正确,将有助于 WordPress 顺利处理图像处理任务,最大限度地减少对工作流程的干扰。


















暂无评论内容