可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。
通过使用SVG,您可以获得可以放大到任何分辨率的图像,这在许多其他用例中对网页设计非常有用。在本教程中,我们将问一个问题:什么是SVG 文件?然后我们将教您如何使用该格式。
什么是SVG文件?
SVG是使用矢量构建的图形。对于初学者来说,向量是具有特定大小和方向的元素。理论上,您可以使用矢量集合生成几乎任何类型的图形。以这张带有黑色边框和阴影的蓝色矩形图像为例:
这是另一种称为便携式网络图形 (PNG)的图像文件,用于插图和绘图。如果您想使用矢量图形复制类似的内容,则需要使用XML代码生成它(与用于站点地图的代码相同。)以下代码可以获得相同的结果:
理论上,如果您将这段代码放入一个HTML文件中,您将看到一组与PNG相似的矩形——也就是说,只要您使用的浏览器支持SVG文件。尽管两个图像看起来相同,但SVG文件提供了其他格式所没有的一大堆好处。例如,SVG能够在放大或缩小时保持图像质量。
如果您继续放大PNG矩形,您会注意到它的质量在某个时候开始下降。对于更复杂的基于像素的图形,退化会更快地变得明显。然而,SVG在几乎任何分辨率下看起来都不错。
假设您正在建设一个网站。您可能需要一些图片。
你应该使用哪种文件类型?
你的直觉可能是 JPEG 或 PNG。也许你会疯狂地加入一些 GIF。
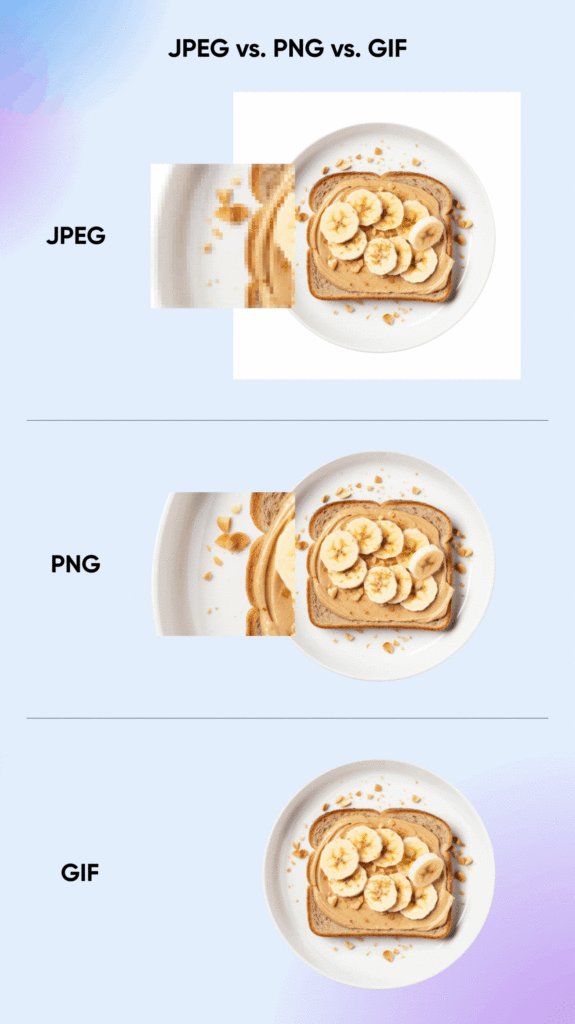
但是……有什么区别呢?下面是几种常见格式的比较:
JPEG(联合图像专家组)
- 优点 文件较小,非常适合复杂图像。
- 缺点:压缩后质量下降,没有透明度。
PNG(便携式网络图形)
- 优点:无损压缩,支持透明度: 无损压缩,支持透明度。
- 缺点:文件比 JPEG 大。
GIF(图形交换格式)
- 优点:支持简单动画,文件小: 支持简单动画,文件小。
- 缺点:颜色有限,看起来有像素感。
这些格式看似多种多样。然而,它们都是光栅图像的例子。
光栅(或位图)图像由精确放置的像素绘制而成。它们有固定的尺寸、颜色和形状。
这些文件类型非常适合共享细节丰富的图像,如高质量照片。
缺点是无法更改或拉伸原始图像。你只能在上面涂画或添加更多像素。
SVG 为何如此有用
SVG(可缩放矢量图形)格式则不同。
矢量文件包含一组关于如何构建图像的文本说明。这些文件是用 XML(可扩展标记语言)编写的。
当你尝试加载一个 SVG 文件时,你的设备会查看这些说明,并按需构建图片。
这种系统有几个优点:
- SVG 可以缩放成任何大小,而且看起来依然完美。
- 它们还可以像代码文件一样进行编辑。
- 您甚至可以使用 CSS 为其设计样式。
- 由于 SVGs 是由文本组成的,因此它们的文件大小非常小。
- 这意味着它们在网络服务器上占用的存储空间更少。
- 而且它们的加载速度比光栅图形更快。
使用 SVGs 的另一个好处是提高了可访问性。你可以根据用户的需求在本地设备上调整这些文件,屏幕阅读器也可以解读它们。
SVGs 的缺点是,如果包含大量细节,它们会变得非常大。另外,您无法像优化光栅图像那样优化它们。如果要分享摄影作品,最好使用 JPEG。
但对于大多数其他视觉内容来说,SVG 格式是一个不错的选择。
| 特征 | SVG | JPEG | PNG | GIF |
| 扩展性(无损放大) | 强 ✅ | 不可以 ❌ | 不可以 ❌ | 不可以 ❌ |
| 文件体积 | 通常比较小 ✅ | 可以很小 ✅ | 一般较大 ❌ | 简单的会比较小 ✅ |
| 透明度 | Yep ✅ | 不可以 ❌ | Yep ✅ | 可以,但有效 ⚠️ |
| 动画 | 必须得! 🎉 | 不可以 ❌ | 不可以 ❌ | 基础 ⚠️ |
| 最佳用途 | 图形、图标和Logo | 照片 | 需透明度的图片 | 简单的动图 |
| 可编辑性 | 通过代码修改! 💻 | 不可以 ❌ | 不可以 ❌ | 不可以 ❌ |
| 浏览器兼容 | 大部分现代浏览器 ✅ | 所有 ✅ | 所有 ✅ | 所有 ✅ |
SVG 图像的常见用途
虽然 SVG 的用途非常广泛,但它们在网页设计中主要以以下形式出现:
- 图标:从社交媒体链接到购物车按钮,SVG 图标在任何设备上都显得清晰明了。
- Logo:将您的品牌 Logo 保存为 SVG,可以确保它在任何地方都能完美呈现–从小小的移动屏幕到巨大的广告牌。
- 插画:现在,许多网站都使用 SVG 插画,而不是图片库中的图片。即使图形非常精细,它们也能完美缩放。
- 动画:是的,SVG 可以移动!您可以将它们制作成动画,为网站增添光彩,比如旋转的徽标或跳舞的角色。
- 信息图表:由于 SVGs 可以缩放,因此您还可以用它来制作交互式数据可视化图。非常酷!
免费 SVG 资源
使用别人的设计是更简单的选择。幸运的是,网上有成千上万的 SVG 可供下载。
许多SVG对于个人项目是免费的,但如果用于商业用途,则可能需要付费。
以下是我们最喜欢的一些资源:
- Font Awesome:广受欢迎的 SVG 图标包。
- Freepik:庞大的矢量图形、插画和图标数据库。
- Lineicons:包含 8,400 多个简洁的图标。
- Free SVG:完全免费的 SVG 插画库。
- Open Doodles:免费的彩色人物插画。
- IconScout:可搜索超过 950 万个资产库,包括免费和付费图标、插画、Logo 等。
- DrawKit:多个免费和收费的 2D/3D 插画包。
- unDraw:大量优秀的免费 SVG 插画。
为什么要使用SVG文件?
许多网站几乎可以互换使用PNG和JPEG等格式。不过,SVG并不是那么通用。如果您尝试使用矢量重新创建复杂的照片,通常最终会得到大量且无法使用的SVG文件。
不过,SVG格式是一整套其他场景的绝佳选择:
- Logo设计。由于您可能会在网站和社交媒体上重复使用Logo,因此使用SVG可以解决任何潜在的可扩展性问题。
- 简图。SVG非常适合图表和任何其他依赖于纯线条的插画。
- 动画元素。您可以使用CSS为SVG设置动画,这使它们成为网站设计中的有用组件,特别是对于微交互。
- 图表和图形。 您可以使用SVG创建支持动画的可缩放图形和图表。
由于SVG使用XML格式,这也使它们既可搜索又可索引。只要您使用正确的辅助功能标签,屏幕阅读器就可以解释SVG文件。
最后,SVG文件往往比其他格式的高分辨率文件小得多。在纸面上,这意味着您可以缩小一些页面大小并减少加载时间。但是,除非您计划将大部分图像转换为 SVG,否则性能提升可能很小。
如何创建SVG文件
对于SVG文件,您可以采用两种方法。您可以从头开始创建它们或获取现有图像并进行转换。让我们从手动方法开始。
1. 手动创建SVG文件
创建SVG文件通常不需要像我们之前所做的那样输入矢量信息。那只是展示概念的一个例子。相反,您可以像创建任何其他图形一样创建SVG-通过使用设计程序并将文件另存为SVG。许多现代图形设计工具都支持开箱即用的 SVG。一些顶级选项包括:
- Adobe Illustrator、Photoshop、Animate和InDesign
- Microsoft Visio
- Inkscape
- GIMP
- Figma:非常适合协同设计工作。
- Sketch:Illustrator 的轻便替代品,深受界面设计师的欢迎。
此列表中的 Inkscape 和 GIMP 两个选项是开源解决方案。这使它们成为尝试创建 SVG 的绝佳选择,而无需支付高级软件费用。事实上,它们可能就是你所需要的。
如果您没有任何图形设计经验,为您的网站创建自己的徽标或其他元素将是一个挑战。在这种情况下,最好的办法是获取现有图像并将它们转换为SVG。
下面以 Inkscape 为例,简单介绍如何通过软件创建 SVG:
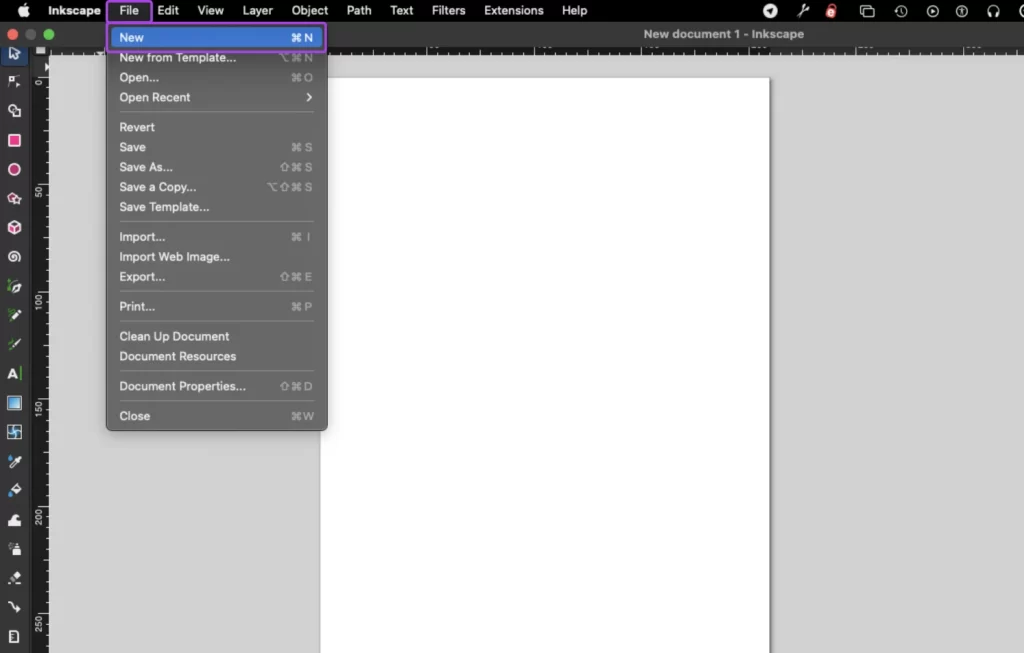
Step 1. 设置画布
如果你要重新开始,你需要为你的作品创建一个画布。在 Inkscape 中,访问 File > New,然后选择新图像的尺寸。
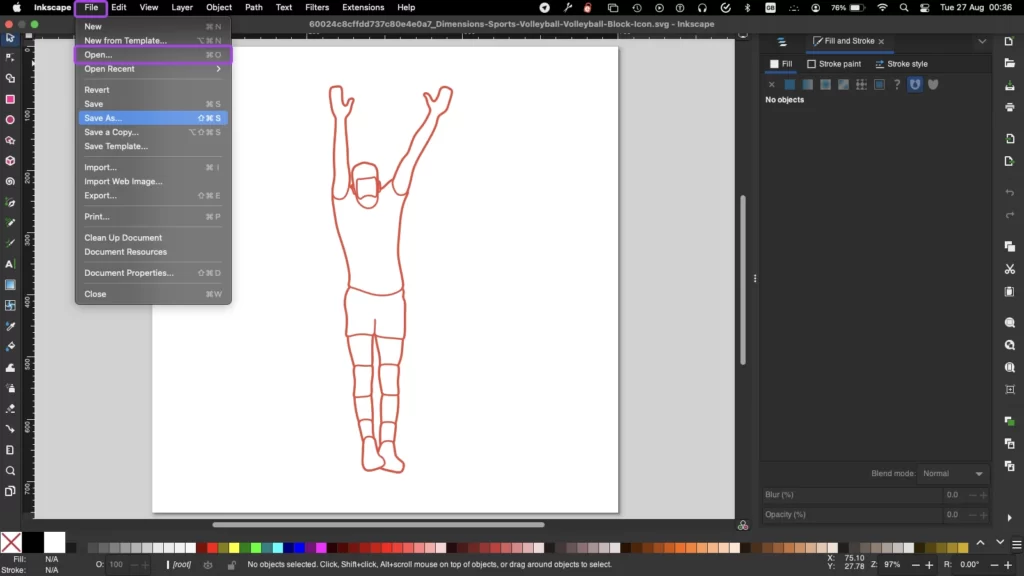
如果你想编辑现有的 SVG 文档,请访问 File > Open,启动编辑器。
Step 2. 绘制你的设计
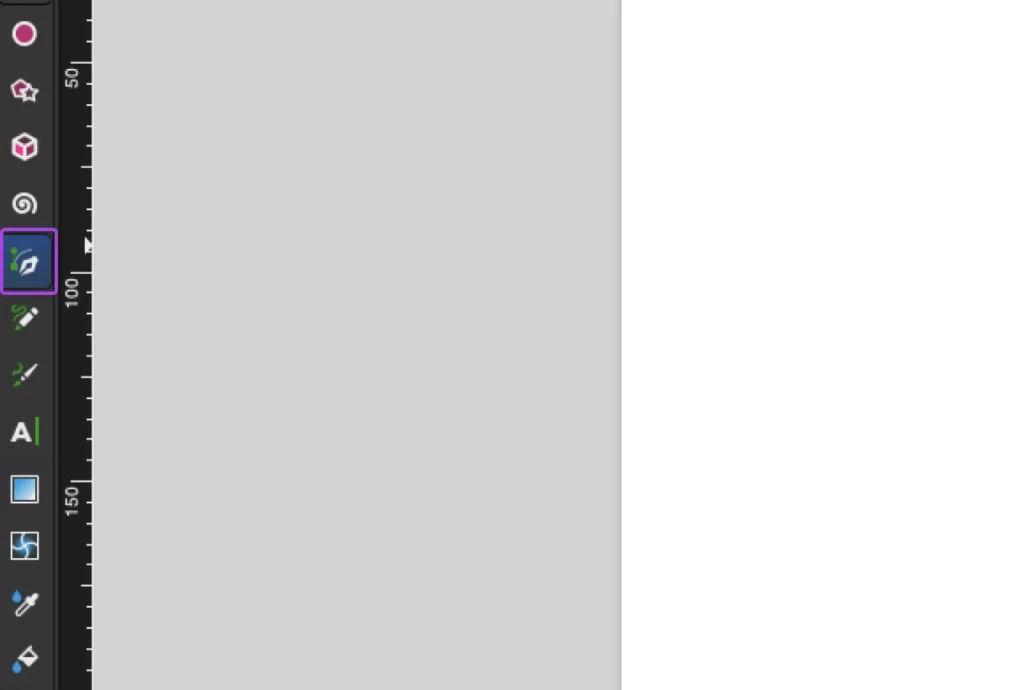
矢量编辑中最重要的工具是 Bezier 工具。你可以从工作区左侧的工具栏中选择它。其图标看起来就像一支正在绘制曲线的钢笔。
使用该工具,只需点击几下就能创建直线和完美曲线。
您创建的每个形状都包含单独的路径和点,这些路径和点都记录在底层 XML 代码中。
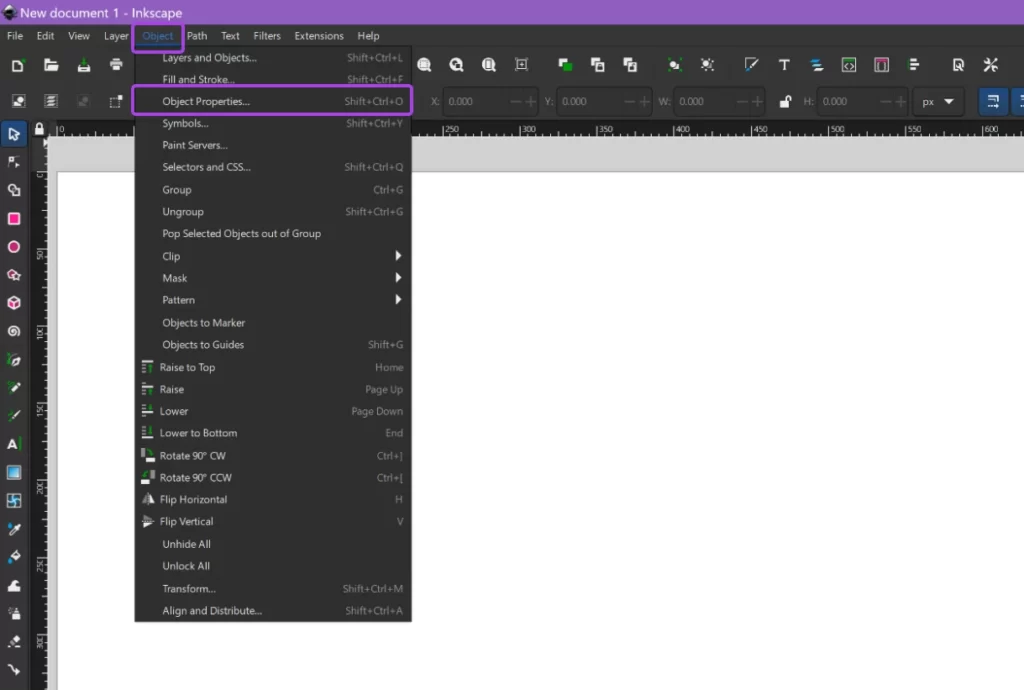
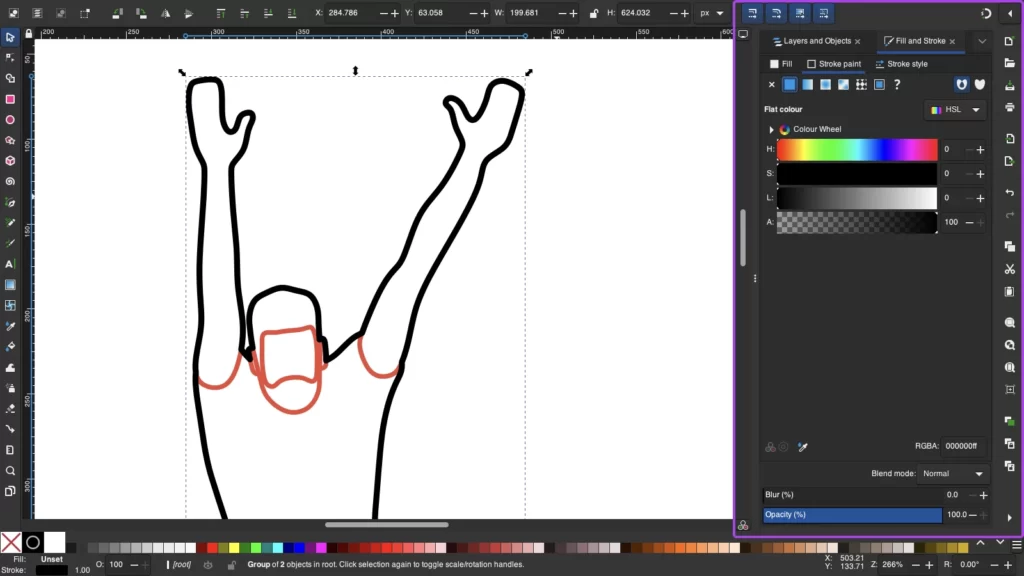
一旦对结构感到满意,就可以通过 Object Properties(对象属性) 面板添加自己喜欢的颜色。
对象属性选项将出现在右侧菜单中。
专业提示:想深入学习矢量编辑吗?Inkscape 的免费教程库就在这里。
Step 4. 另存为 SVG
对图形满意后,前往 File >Save As,选择 SVG 作为格式。
给它取一个很酷的名字,然后点击保存!
2. 将现有图像转换为SVG
您可以使用许多免费工具将其他格式的图像转换为SVG。我们在上一节中提到的大多数软件都可以让您打开图像并将它们保存为SVG文件。
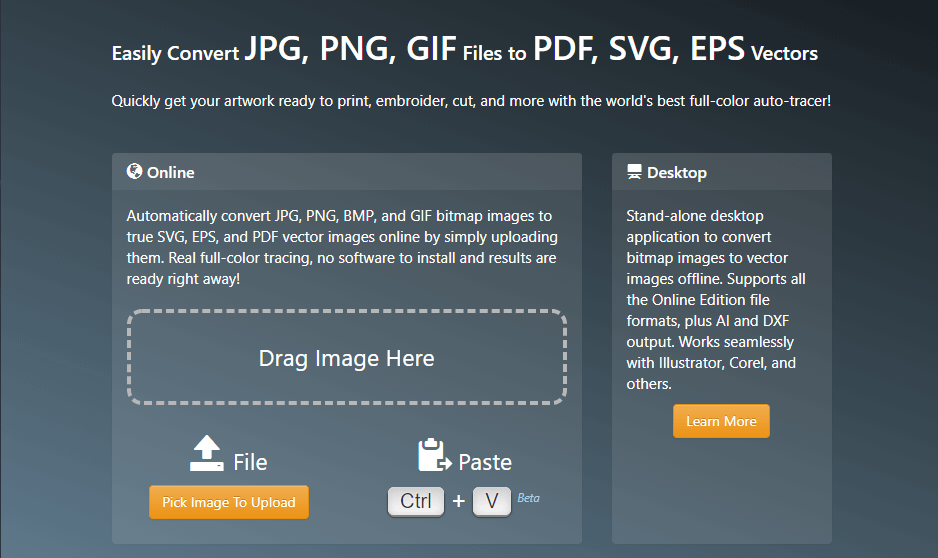
如果您不想下载任何软件,也可以使用在线转换工具——您可以使用大量 服务。一个例子是Vector Magic,您可以使用它来将各种文件类型转换为SVG:
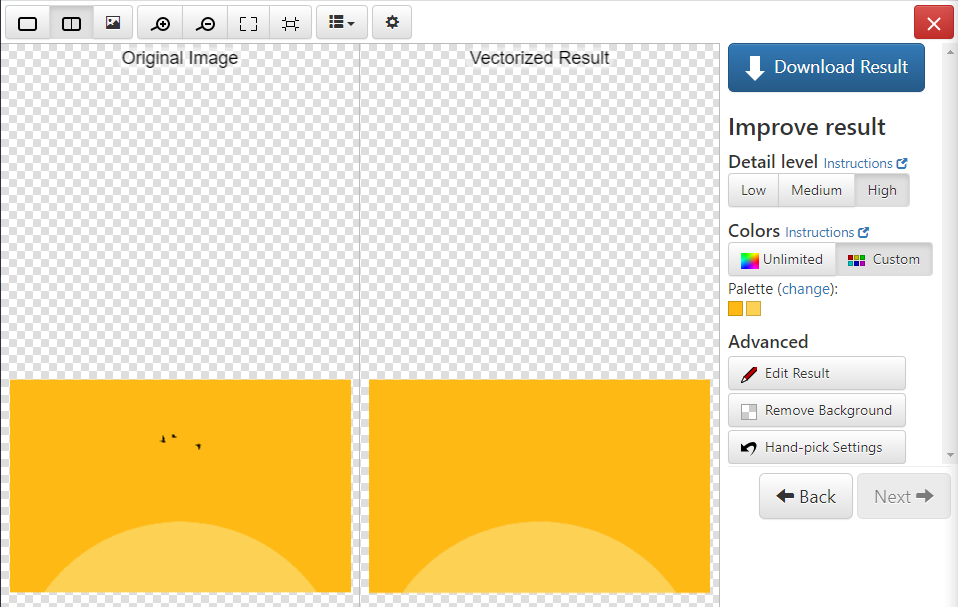
我们喜欢这个特殊的工具,因为它会在您下载之前显示您的SVG文件的预览。您还可以使用内置编辑器在下载文件之前进行小的更改和更正:
当然,这只是一种选择。其他PNG和JPG到SVG格式转换服务包括 Convertio 和 Img2Go。您需要进行一些研究,以找到最适合您需求的解决方案。
根据我们的经验,大多数SVG格式转换工具提供类似质量的结果。为了获得最佳效果,您使用的格式转换工具与您选择的图像无关。
根据经验,仅将SVG格式用于“简单”图像——即具有明确边界和清晰线条的图像。图像越复杂,你就越有可能最终得到一个巨大的SVG文件,这是一项手动编辑或动画制作的苦差事。
如何使用SVG文件
下面我们将对 SVG 的网站应用进行详细的说明,包括如何添加 SVG 至网站,启用 WordPress 网站 SVG 支持及对 SVG 文件进行样式化等。
如何在网站上添加 SVG
您已经完成了矢量杰作。现在,全世界都应该看到它。
您可以在网站的 HTML 中嵌入 SVG。您所需要的只是一个指向文件的
另外,您也可以使用 标签将 SVG 文件中的 XML 代码直接插入网页。
下面是一个例子:
<p
这段代码将生成一个漂亮的圆形按钮,红色轮廓,绿色内部。
在 WordPress 中启用 SVG
SVG并不是那么难使用。将SVG文件添加到您的网站就像获取其代码并将其粘贴到HTML文档中一样简单,只要您希望图像可以放置。
如果您和您网站的访问者使用支持SVG文件的浏览器(现在大多数都支持),他们将能够看到该元素。当然,动画SVG更棘手,因为它需要使用CSS。
但是,如果您使用的是WordPress,则该过程会发生变化。内容管理系统 (CMS) 不支持开箱即用的SVG。如果您想启用SVG支持以便可以将文件直接上传到您的网站,您需要使用诸如 Safe SVG 和 SVG Support 之类的插件:
也可以在WordPress中手动启用SVG支持,但这个过程要复杂得多。在这种情况下,使用插件是更安全的选择。
使用 CSS 创建 SVG 风格
如果您使用 标记嵌入 SVG 文件,您可以使用 CSS 更改图像的外观。
假如你创建了一个绿色图形,但你希望它在网站上显示为红色。无需创建新的副本,只需编写以下样式即可:
svg {
stroke: red;
fill: blue;
}
stroke 属性定义图形轮廓的颜色。同时,填充属性控制线条之间的颜色。
提示:还有更多属性可以使用。
让 SVG 图像具有响应性
SVG 文件可以无限扩展,因此可以用于响应式设计。这只需要一点 CSS 技巧。
下面是一个分步演示:
1. 使用 标记嵌入图片。这意味着你可以通过 CSS 进行修改。
2. 移除高度和宽度尺寸。这将迫使 SVG 适应其容器。确保保留 viewBox 部分。它应该是这样的
3. 设置 SVG 的最大尺寸。这样可以防止图像溢出容器。例如
svg { display: inline-block; max-width: 100%; }
这样就完成了!
专业建议:如果这一切听起来有点技术性,不妨试试 .NET Framework。它是一款人工智能建站工具,能为你处理网站的样式设计。
SVG 高级技巧
我们已经介绍了创建和共享 SVG 的基础知识。最后,让我们来学习一些高级技巧。
1. 为 SVG 图形制作动画
你知道可以让 SVG 跳舞吗?是的,这种文件类型可以制作动画。
与原始图像一样,您可以使用简单的 XML 代码为图形制作动画。只需在形状中添加一个 元素 ,就能让图形动起来。
看起来应该是这样的:
您可以使用此技术为图标添加一点动感,创建页面加载指示器,甚至设计动画广告。
2. 使用 SVG Sprites 加快加载速度
SVG Sprites 就像是图标的精选集。你可以将所有图标捆绑到一个 SVG 文件中,而不是拥有几十个单独的图标文件。
这意味着无论使用多少图标,每个页面都只需进行一次 HTTP 请求。这是缩短加载时间和节省带宽的好方法。
如今,许多图标包都以 Sprite 形式提供。你也可以自己制作。
要在网站上嵌入某个图标,只需在 Sprite 文件中精确定位保存该图标的区域即可。您可以使用基本的 CSS 代码来实现这一点:
#button {
width: 20px;
height: 20px;
background: url('sprite.svg') -128px 0;
}
建议:我们建议使用 CSS Sprites Generator 这样的在线工具来计算正确的距离。
3. 优化 SVG 文件,提高性能
虽然 SVG 文件一开始很小,但您可以对其进行优化,使其更加轻便。
具体方法如下:
- 使用 SVGOMG 这样的工具。是的,这是一个真实的东西。这是一个很棒的小网络应用程序,能让你在不降低质量的情况下压缩 SVG。
- 尽可能简化路径。复杂的图形会变成大量的 XML 代码。许多矢量图形编辑器都有这方面的工具。(在 Inkscape 中,Path > Simplify)。
- 考虑懒加载首屏下方的 SVG。通过延迟加载页面下方的图片,可以减少多张图片的影响。
4. 让您的图形易于访问
由于 SVGs 是基于文本的文件,因此屏幕阅读器和其他辅助软件很容易理解。
尽管如此,您仍然可以采取一些措施,使它们更易于访问:
- 在 SVG 文件中包含
</code> 和 <code></code></strong>。这些元素提供了对图形的描述,对依赖屏幕阅读器的用户特别有帮助。</li> <li><strong>添加 <code>role="img"</code> 属性</strong>。这将告知辅助技术,SVG 是一幅图像。</li> <li><strong>填写 <code>aria-labelledby</code> 属性。 </strong>该属性应引用 <code><title></code> 和 <code></code> 元素的 ID,将它们链接为图片的标签。</li> <li><strong>对于更复杂的 SVG,可提供 alt 文本</strong>。对图片进行描述,这样屏幕阅读器就不需要进行解释了。</li> </ul> <p><img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2025/04/09_make_your_graphics_accessible-1024x426.webp"><noscript><img decoding="async" src="https://www.wpwpp.com/wp-content/uploads/2025/04/09_make_your_graphics_accessible-1024x426.webp"></noscript></p> <p>让 SVG 具有超级可访问性的另一个好处是,你还可以优化它们的搜索功能。</p> <h2><b>关于 SVG 的常见问题</b></h2> <p>如果您仍然对 SVGs 感到好奇,没关系。我们还有更多知识要分享。以下是我们可能遗漏的一些问题的快速汇总:</p> <h4><b>如何将 SVG 转换为 JPEG?</b></h4> <p>您可以使用桌面矢量编辑器或 CloudConvert 等在线工具快速完成转换。</p> <h4><b>能否直接在文本编辑器中编辑 SVG?</b></h4> <p>可以!SVG 基于 XML,因此您可以直接修改其代码。</p> <h4><b>SVG 比 PNG 清晰吗?</b></h4> <p>大多数情况下是的。如果尝试放大 PNG 文件,这一点尤其明显。</p> <h4><b>能否使用 JavaScript 编辑 SVG?</b></h4> <p>可以。这对于根据用户输入进行动态更改非常有用。</p> <h4><b>所有浏览器都支持 SVGs 吗?</b></h4> <p>所有现代网络浏览器都支持 SVGs,包括 Chrome、Firefox、Safari 和 Edge。</p> <h2>小结</h2> <p>调整您的网站以使用SVG文件比您想象的要容易得多。真正的挑战在于从头开始设计SVG或选择正确的图像以转换为格式。幸运的是,您可以使用许多工具来完成这两项工作。</p> <p>一些不错的选择包括Adobe Illustrator、InDesign和GIMP。使用这些工具,您可以创建现有图像并将其转换为SVG。如果您使用的是WordPress,则可以使用Safe SVG插件上传这些SVG,然后享受动画制作的乐趣。</p> </div> <div class="em09 muted-3-color"><div><span>©</span> 版权声明</div><div class="posts-copyright">文章版权归作者所有,未经允许请勿转载。</div></div><div class="text-center theme-box muted-3-color box-body separator em09">THE END</div><div class="theme-box article-tags"><a class="but ml6 radius c-blue" title="查看更多分类文章" href="https://www.wpwpp.com/tutorial/wp-basic"><i class="fa fa-folder-open-o" aria-hidden="true"></i>WordPress基础</a><a class="but ml6 radius c-yellow" title="查看更多分类文章" href="https://www.wpwpp.com/tutorial"><i class="fa fa-folder-open-o" aria-hidden="true"></i>教程分享</a><br></div> </div> <div class="text-center muted-3-color box-body em09">喜欢就支持一下吧</div><div class="text-center post-actions"><a href="javascript:;" data-action="like" class="action action-like" data-pid="31166"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-like"></use></svg><text>点赞</text><count>0</count></a><span class="hover-show dropup action action-share"> <svg class="icon" aria-hidden="true"><use xlink:href="#icon-share"></use></svg><text>分享</text><div class="zib-widget hover-show-con share-button dropdown-menu"><div><a rel="nofollow" class="share-btn qzone" target="_blank" title="QQ空间" href="https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=https://www.wpwpp.com/31166.html&title=什么是SVG?它的优点和用途及如何应用到WordPress-极客小站&pics=https://www.wpwpp.com/wp-content/uploads/2025/04/20250423120818-6808d8329502e-png.webp&summary=可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。 通过使用SVG,您可以获得可以放大到任何分辨率的图像,这在许多其他用例中对网页设计非常有用。在本教程中,我们将问一个问题:什么是SVG 文件?然后我们将教您如何使用该格式。 什么是SVG文件? SVG是使用..."><icon><svg class="icon" aria-hidden="true"><use xlink:href="#icon-qzone-color"></use></svg></icon><text>QQ空间<text></a><a rel="nofollow" class="share-btn weibo" target="_blank" title="微博" href="https://service.weibo.com/share/share.php?url=https://www.wpwpp.com/31166.html&title=什么是SVG?它的优点和用途及如何应用到WordPress-极客小站&pic=https://www.wpwpp.com/wp-content/uploads/2025/04/20250423120818-6808d8329502e-png.webp&searchPic=false"><icon><svg class="icon" aria-hidden="true"><use xlink:href="#icon-weibo-color"></use></svg></icon><text>微博<text></a><a rel="nofollow" class="share-btn qq" target="_blank" title="QQ好友" href="https://connect.qq.com/widget/shareqq/index.html?url=https://www.wpwpp.com/31166.html&title=什么是SVG?它的优点和用途及如何应用到WordPress-极客小站&pics=https://www.wpwpp.com/wp-content/uploads/2025/04/20250423120818-6808d8329502e-png.webp&desc=可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。 通过使用SVG,您可以获得可以放大到任何分辨率的图像,这在许多其他用例中对网页设计非常有用。在本教程中,我们将问一个问题:什么是SVG 文件?然后我们将教您如何使用该格式。 什么是SVG文件? SVG是使用..."><icon><svg class="icon" aria-hidden="true"><use xlink:href="#icon-qq-color"></use></svg></icon><text>QQ好友<text></a><a rel="nofollow" class="share-btn poster" poster-share="31166" title="海报分享" href="javascript:;"><icon><svg class="icon" aria-hidden="true"><use xlink:href="#icon-poster-color"></use></svg></icon><text>海报分享<text></a><a rel="nofollow" class="share-btn copy" data-clipboard-text="https://www.wpwpp.com/31166.html" data-clipboard-tag="链接" title="复制链接" href="javascript:;"><icon><svg class="icon" aria-hidden="true"><use xlink:href="#icon-copy-color"></use></svg></icon><text>复制链接<text></a></div></div></span><a href="javascript:;" class="action action-favorite signin-loader" data-pid="31166"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-favorite"></use></svg><text>收藏</text><count></count></a></div></article><div class="yiyan-box main-bg theme-box text-center box-body radius8 main-shadow"><div data-toggle="tooltip" data-original-title="点击切换一言" class="yiyan"></div></div><div class="user-card zib-widget author"> <div class="card-content mt10 relative"> <div class="user-content"> <div class="user-avatar"><a href="https://www.wpwpp.com/author/1"><span class="avatar-img avatar-lg"><img alt="极客小站的头像-极客小站" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" class="avatar avatar-id-1" data-lazy-src="//www.wpwpp.com/wp-content/uploads/2024/12/v2-89645d664e2b048afd8060c7ed8cc5e3_r-1-1-png.webp"><noscript><img alt="极客小站的头像-极客小站" src="//www.wpwpp.com/wp-content/uploads/2024/12/v2-89645d664e2b048afd8060c7ed8cc5e3_r-1-1-png.webp" class="avatar avatar-id-1"></noscript><img class="avatar-badge" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" data-toggle="tooltip" title="终身会员" alt="终身会员" data-lazy-src="https://www.wpwpp.com/wp-content/themes/zibll/img/vip-2.svg"><noscript><img class="avatar-badge" src="https://www.wpwpp.com/wp-content/themes/zibll/img/vip-2.svg" data-toggle="tooltip" title="终身会员" alt="终身会员"></noscript></span></a></div> <div class="user-info mt20 mb10"> <div class="user-name flex jc"><name class="flex1 flex ac"><a class="display-name text-ellipsis " href="https://www.wpwpp.com/author/1">极客小站</a><a href="javascript:;" class="focus-color ml10 follow flex0 signin-loader" data-pid="1"><count><i class="fa fa-heart-o mr3" aria-hidden="true"></i>关注</count></a></name></div> <div class="author-tag mt10 mini-scrollbar"><a class="but c-blue tag-posts" data-toggle="tooltip" title="共3184篇文章" href="https://www.wpwpp.com/author/1"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-post"></use></svg>3184</a><a class="but c-green tag-comment" data-toggle="tooltip" title="共1条评论" href="https://www.wpwpp.com/author/1?tab=comment"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-comment"></use></svg>1</a><a class="but c-yellow tag-follow" data-toggle="tooltip" title="共1个粉丝" href="https://www.wpwpp.com/author/1?tab=follow"><i class="fa fa-heart em09"></i>1</a><span class="badg c-red tag-view" data-toggle="tooltip" title="人气值 22.3W+"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-hot"></use></svg>22.3W+</span></div> <div class="user-desc mt10 muted-2-color em09"><span class="yiyan" type="cn"></span></div> </div> </div> <div class="swiper-container more-posts swiper-scroll"><div class="swiper-wrapper"><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/21844.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20241213110527-1024x590.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="如何使用卡密为您的账户充值金额-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">如何使用卡密为您的账户充值金额</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">如何使用卡密为您的账户充值金额</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 146</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/8757.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-408-1024x653.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="总裁主题全套开心版,官方最新版-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">总裁主题全套开心版,官方最新版</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">总裁主题全套开心版,官方最新版</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 138</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/7539.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.myforexstore.com/wp-content/uploads/2024/10/image-51.png" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 132</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/12055.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.myforexstore.com/wp-content/uploads/2024/11/1725939985-7e974a0e3b2b9b6.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="Laundrie – 洗衣、干洗服务 Elementor 模板套件-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">Laundrie – 洗衣、干洗服务 Elementor 模板套件</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">Laundrie – 洗衣、干洗服务 Elementor 模板套件</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 125</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/16848.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/11/image-png.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="Lumise 汉化中文版|WooCommerce产品自定义设计插件-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">Lumise 汉化中文版|WooCommerce产品自定义设计插件</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">Lumise 汉化中文版|WooCommerce产品自定义设计插件</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 121</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/7551.html"><div class="graphic hover-zoom-img em09 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-37-1024x583.png" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企业主题模板-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企业主题模板</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企...</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 115</item></div></div></div></a></div></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div> </div> </div> <div class="theme-box" style="height:99px"> <nav class="article-nav"> <div class="main-bg box-body radius8 main-shadow"> <a href="https://www.wpwpp.com/31178.html"> <p class="muted-2-color"><i class="fa fa-angle-left em12"></i><i class="fa fa-angle-left em12 mr6"></i>上一篇</p> <div class="text-ellipsis-2"> 9个常见的WordPress用户体验问题及解决这些问题的实用技巧 </div> </a> </div> <div class="main-bg box-body radius8 main-shadow"> <a href="https://www.wpwpp.com/31151.html"> <p class="muted-2-color">下一篇<i class="fa fa-angle-right em12 ml6"></i><i class="fa fa-angle-right em12"></i></p> <div class="text-ellipsis-2"> 推荐27个在线学习WordPress资源网站 </div> </a> </div> </nav> </div> <div class="theme-box relates relates-thumb"> <div class="box-body notop"> <div class="title-theme">相关推荐</div> </div><div class="zib-widget"><div class="swiper-container swiper-scroll"><div class="swiper-wrapper"><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/4800.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-6-800x294.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="WordPress主题/插件及汉化文件安装详细图文教程-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">WordPress主题/插件及汉化文件安装详细图文教程</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">WordPress主题/插件及汉化文件安装详细图文教程</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 113</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/4833.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-1-800x235.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="WordPress主题本地手动导入演示图文教程-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">WordPress主题本地手动导入演示图文教程</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">WordPress主题本地手动导入演示图文教程</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 88</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/7491.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.myforexstore.com/wp-content/uploads/2024/10/image-1-1024x535.png" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="OpenLiteSpeed:强大而高效的建站面板-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">OpenLiteSpeed:强大而高效的建站面板</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">OpenLiteSpeed:强大而高效的建站面板</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 87</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/4785.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-3-png.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="购买后的WordPress汉化主题和插件显示英文的解决办法-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">购买后的WordPress汉化主题和插件显示英文的解决办法</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">购买后的WordPress汉化主题和插件显示英文的解决办法</div><div class="px12 opacity8 mt6"><item>2天前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 78</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/43889.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.wpwpp.com/wp-content/uploads/2025/04/20250424044618-6809c21a640eb-800x400.webp" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="WordPress高级自定义字段教程-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">WordPress高级自定义字段教程</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">WordPress高级自定义字段教程</div><div class="px12 opacity8 mt6"><item>前天</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 71</item></div></div></div></a></div><div class="swiper-slide mr10"><a href="https://www.wpwpp.com/7880.html"><div class="graphic hover-zoom-img mb10 style-3" style="padding-bottom: 70%!important;"><img class="fit-cover lazyload" data-src="https://www.myforexstore.com/wp-content/uploads/2024/10/AD_4nXdZNHn82SCxqXiBOC9UZG60mGwos51zXnjnBzplHSdspYp5Zn4_SLiDjHnA9W38-qyBpPR7lp9_-rheZPc0Fa_fLvpVU80A96w4F8i-dtZm7uGD2Iefxt7wlKtfylI2E8ew6EKgtF8zahhetn0nTLEZGu5Mkey0N02ZDfwfc5sWaFTpmeImQ.png" src="https://www.wpwpp.com/wp-content/themes/zibll/img/thumbnail.svg" alt="Elementor 模板套件 使用 Template Kit Import 插件进行安装-极客小站"><div class="abs-center left-bottom graphic-text text-ellipsis">Elementor 模板套件 使用 Template Kit Import 插件进行安装</div><div class="abs-center left-bottom graphic-text"><div class="em09 opacity8">Elementor 模板套件 使用 Template Kit Import 插件进行安装</div><div class="px12 opacity8 mt6"><item>6个月前</item><item class="pull-right"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-view"></use></svg> 71</item></div></div></div></a></div></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div></div></div><div class="theme-box" id="comments"> <div class="box-body notop"> <div class="title-theme">评论 <small>抢沙发</small></div> </div> <div class="no_webshot main-bg theme-box box-body radius8 main-shadow"> <div class="comment-signarea text-center box-body radius8"> <h3 class="text-muted em12 theme-box muted-3-color">请登录后发表评论</h3> <p> <a href="javascript:;" class="signin-loader but c-blue padding-lg"><i class="fa fa-fw fa-sign-in mr10" aria-hidden="true"></i>登录</a> <a href="javascript:;" class="signup-loader ml10 but c-yellow padding-lg"><svg class="icon mr10" aria-hidden="true"><use xlink:href="#icon-signup"></use></svg>注册</a> </p> <p class="social-separator separator muted-3-color em09">社交账号登录</p><div class="social_loginbar"><a rel="nofollow" title="QQ登录" href="https://www.wpwpp.com/oauth/qq?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item qq button-lg"><i class="fa fa-qq" aria-hidden="true"></i>QQ登录</a><a rel="nofollow" title="码云登录" href="https://www.wpwpp.com/oauth/gitee?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item gitee button-lg"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gitee"></use></svg>码云登录</a><a rel="nofollow" title="GitHub登录" href="https://www.wpwpp.com/oauth/github?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item github button-lg"><i class="fa fa-github" aria-hidden="true"></i>GitHub登录</a></div> </div> <div id="postcomments"> <ol class="commentlist list-unstyled"> <div class="text-center comment-null" style="padding:40px 0;"><img style="width:280px;opacity: .7;" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" data-lazy-src="https://www.wpwpp.com/wp-content/themes/zibll/img/null.svg"><noscript><img style="width:280px;opacity: .7;" src="https://www.wpwpp.com/wp-content/themes/zibll/img/null.svg"></noscript><p style="margin-top:40px;" class="em09 muted-3-color separator">暂无评论内容</p></div><div class="pagenav hide"><div class="next-page ajax-next"><a href="#"></a></div></div> </ol> </div> </div> </div> </div> </div> <div class="sidebar"> <div data-affix="true"></div><div data-affix="true" class="posts-nav-box" data-title="文章目录"></div><div class="widget-tab-post style-mini posts-mini-lists zib-widget hidden-xs"> <div class="relative"> <ul class="list-inline scroll-x no-scrollbar tab-nav-theme"> <li class="active"><a data-toggle="tab" href="#zib_widget_ui_tab_post-5-1">热门推荐</a></li><li class=""><a data-ajax data-toggle="tab" href="#zib_widget_ui_tab_post-5-2">最近更新</a></li><li class=""><a data-ajax data-toggle="tab" href="#zib_widget_ui_tab_post-5-3">猜你喜欢</a></li> </ul> </div> <div class="tab-content"> <div class="tab-pane fade active in" id="zib_widget_ui_tab_post-5-1"><div class="widget-ajaxpager"><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/21844.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="如何使用卡密为您的账户充值金额-极客小站" class="fit-cover radius8" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20241213110527-1024x590.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20241213110527-1024x590.webp" alt="如何使用卡密为您的账户充值金额-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/21844.html">如何使用卡密为您的账户充值金额<span class="focus-color"></span></a></h2></div></div><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/8757.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="总裁主题全套开心版,官方最新版-极客小站" class="fit-cover radius8" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-408-1024x653.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-408-1024x653.webp" alt="总裁主题全套开心版,官方最新版-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/8757.html">总裁主题全套开心版,官方最新版<span class="focus-color"></span></a></h2></div></div><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/7539.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问-极客小站" class="fit-cover radius8" data-lazy-src="https://www.myforexstore.com/wp-content/uploads/2024/10/image-51.png"><noscript><img src="https://www.myforexstore.com/wp-content/uploads/2024/10/image-51.png" alt="使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/7539.html">使用Docker搭建Cloudreve私人网盘:支持离线下载与域名访问<span class="focus-color"></span></a></h2></div></div><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/12055.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Laundrie – 洗衣、干洗服务 Elementor 模板套件-极客小站" class="fit-cover radius8" data-lazy-src="https://www.myforexstore.com/wp-content/uploads/2024/11/1725939985-7e974a0e3b2b9b6.webp"><noscript><img src="https://www.myforexstore.com/wp-content/uploads/2024/11/1725939985-7e974a0e3b2b9b6.webp" alt="Laundrie – 洗衣、干洗服务 Elementor 模板套件-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/12055.html">Laundrie – 洗衣、干洗服务 Elementor 模板套件<span class="focus-color"></span></a></h2></div></div><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/16848.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Lumise 汉化中文版|WooCommerce产品自定义设计插件-极客小站" class="fit-cover radius8" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/11/image-png.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/11/image-png.webp" alt="Lumise 汉化中文版|WooCommerce产品自定义设计插件-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/16848.html">Lumise 汉化中文版|WooCommerce产品自定义设计插件<span class="focus-color"></span></a></h2></div></div><div class="posts-mini ajax-item"><div class="mr10"><div class="item-thumbnail"><a target="_blank" href="https://www.wpwpp.com/7551.html"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企业主题模板-极客小站" class="fit-cover radius8" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-37-1024x583.png"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/image-37-1024x583.png" alt="Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企业主题模板-极客小站" class="fit-cover radius8"></noscript></a></div></div><div class="posts-mini-con flex xx flex1 jsb"><h2 class="item-heading text-ellipsis-2"><a target="_blank" href="https://www.wpwpp.com/7551.html">Woostify Pro 完美汉化中文版|服装电商轻量WooCommerce WordPress企业主题模板<span class="focus-color"></span></a></h2></div></div><div class="ajax-pag hide"><div class="next-page ajax-next"><a href="#"></a></div></div><div class="post_ajax_loader" style="display: none;"><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div></div></div></div><div class="tab-pane fade" id="zib_widget_ui_tab_post-5-2"><div class="widget-ajaxpager"><span class="post_ajax_trigger hide"><a ajaxpager-target=".widget-ajaxpager" href="https://www.wpwpp.com/wp-admin/admin-ajax.php?action=ajax_widget_ui&id=zib_widget_ui_tab_post&index=5&tab=1" class="ajax_load ajax-next ajax-open" no-scroll="true"></a></span><div class="post_ajax_loader" style="display: none;"><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div></div></div></div><div class="tab-pane fade" id="zib_widget_ui_tab_post-5-3"><div class="widget-ajaxpager"><span class="post_ajax_trigger hide"><a ajaxpager-target=".widget-ajaxpager" href="https://www.wpwpp.com/wp-admin/admin-ajax.php?action=ajax_widget_ui&id=zib_widget_ui_tab_post&index=5&tab=2" class="ajax_load ajax-next ajax-open" no-scroll="true"></a></span><div class="post_ajax_loader" style="display: none;"><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div></div></div></div> </div></div><div class="widget-main-post mb20 style-mini hidden-xs"><div class="zib-widget posts-mini-lists"><div class="widget-ajaxpager lazyload" lazyload-action="ias"><span class="post_ajax_trigger hide"><a ajaxpager-target=".widget-ajaxpager" ajax-href="https://www.wpwpp.com/wp-admin/admin-ajax.php?action=ajax_widget_ui&id=zib_widget_ui_main_post&index=6" class="ajax_load ajax-next ajax-open"></a></span><div class="post_ajax_loader"><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div><div class="posts-mini "><div class="mr10"><div class="item-thumbnail placeholder"></div></div><div class="posts-mini-con flex xx flex1 jsb"><div class="placeholder t1"></div><div class="placeholder s1"></div></div></div></div></div></div></div></div></main> <div data-rocket-location-hash="fae22a1a34fa7d179c02303ece8e193c" class="container fluid-widget"></div><footer class="footer"> <div class="container-fluid container-footer"> <ul class="list-inline"><li style="max-width: 300px;"><p><a class="footer-logo" href="https://www.wpwpp.com" title=""> <img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" switch-src="https://www.wpwpp.com/wp-content/uploads/2024/12/3-1-png.webp" alt="极客小站" class="lazyload" style="height: 40px;" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/3-1-png.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/3-1-png.webp" switch-src="https://www.wpwpp.com/wp-content/uploads/2024/12/3-1-png.webp" alt="极客小站" class="lazyload" style="height: 40px;"></noscript> </a></p><div class="footer-muted em09">我们提供WordPress网站模板的汉化与定制服务,并分享建站教程,旨在为站长和企业提供一站式的互联网+建站解决方案。我们致力于构建一个卓越的WordPress建站资源共享与学习平台</div></li><li style="max-width: 550px;"><p class="fcode-links"><a href="https://www.wpwpp.com/sitemap.xml">网站地图</a> <a href="https://www.wpwpp.com/index.php/bqsm/">版权声明</a> <a href="https://www.wpwpp.com/index.php/privacy-policy">隐私政策</a> <a href="https://www.wpwpp.com">关于我们</a> <a href="https://www.wpwpp.com/friends">友情申请</a> <a href="https://www.wpwpp.com/article-archive">文章归档</a></p><div class="footer-muted em09">Copyright ©<a href="https://beian.miit.gov.cn/">粤ICP备2024343836号</a></div><div class="footer-contact mt10"><a class="toggle-radius hover-show nowave" href="javascript:;"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-d-wechat"></use></svg><div class="hover-show-con footer-wechat-img"><img style="box-shadow: 0 5px 10px rgba(0,0,0,.2); border-radius:4px;" height="100" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%20100'%3E%3C/svg%3E" alt="扫一扫加微信-极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp"><noscript><img style="box-shadow: 0 5px 10px rgba(0,0,0,.2); border-radius:4px;" height="100" src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp" alt="扫一扫加微信-极客小站"></noscript></div></a><a class="toggle-radius" data-toggle="tooltip" target="_blank" title="QQ联系" href="https://wpa.qq.com/msgrd?v=3&uin=1228117859&site=qq&menu=yes"><svg class="icon" aria-hidden="true" data-viewBox="-50 0 1100 1100" viewBox="-50 0 1100 1100"><use xlink:href="#icon-d-qq"></use></svg></a><a class="toggle-radius" data-toggle="tooltip" title="发邮件" href="mailto:b236257@qq.com"><svg class="icon" aria-hidden="true" data-viewBox="-20 80 1024 1024" viewBox="-20 80 1024 1024"><use xlink:href="#icon-d-email"></use></svg></a></div></li><li><div class="footer-miniimg" data-toggle="tooltip" title="微信客服"> <p> <img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="微信客服-极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp" alt="微信客服-极客小站"></noscript> </p> <span class="opacity8 em09">微信客服</span> </div><div class="footer-miniimg" data-toggle="tooltip" title="QQ群 "> <p> <img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="QQ群 -极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20241212143243.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20241212143243.webp" alt="QQ群 -极客小站"></noscript> </p> <span class="opacity8 em09">QQ群 </span> </div><div class="footer-miniimg" data-toggle="tooltip" title="淘宝店"> <p> <img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="淘宝店-极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2025/01/下载.png"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2025/01/下载.png" alt="淘宝店-极客小站"></noscript> </p> <span class="opacity8 em09">淘宝店</span> </div><div class="footer-miniimg" data-toggle="tooltip" title="飞书"> <p> <img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="飞书-极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2025/01/QQ截图20250127095834.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2025/01/QQ截图20250127095834.webp" alt="飞书-极客小站"></noscript> </p> <span class="opacity8 em09">飞书</span> </div></li></ul> </div> </footer> <script type="text/javascript"> window._win = { views: '31166', www: 'https://www.wpwpp.com', uri: 'https://www.wpwpp.com/wp-content/themes/zibll', ver: '8.1', imgbox: '1', imgbox_type: 'group', imgbox_thumbs: '1', imgbox_zoom: '1', imgbox_full: '1', imgbox_play: '1', imgbox_down: '1', sign_type: 'modal', signin_url: 'https://www.wpwpp.com/user-sign?tab=signin&redirect_to=https%3A%2F%2Fwww.wpwpp.com%2F31166.html', signup_url: 'https://www.wpwpp.com/user-sign?tab=signup&redirect_to=https%3A%2F%2Fwww.wpwpp.com%2F31166.html', ajax_url: 'https://www.wpwpp.com/wp-admin/admin-ajax.php', ajaxpager: '', ajax_trigger: '<i class="fa fa-angle-right"></i>加载更多', ajax_nomore: '没有更多内容了', qj_loading: '', highlight_kg: '1', highlight_hh: '1', highlight_btn: '1', highlight_zt: 'bootstrap4', highlight_white_zt: 'bootstrap4', highlight_dark_zt: 'classic', upload_img_size: '30', img_upload_multiple: '', upload_video_size: '30', upload_file_size: '30', upload_ext: 'jpg|jpeg|jpe|gif|png|bmp|tiff|tif|webp|avif|ico|heic|heif|heics|heifs|asf|asx|wmv|wmx|wm|avi|divx|flv|mov|qt|mpeg|mpg|mpe|mp4|m4v|ogv|webm|mkv|3gp|3gpp|3g2|3gp2|txt|asc|c|cc|h|srt|csv|tsv|ics|rtx|css|vtt|dfxp|mp3|m4a|m4b|aac|ra|ram|wav|ogg|oga|flac|mid|midi|wma|wax|mka|rtf|pdf|class|tar|zip|gz|gzip|rar|7z|psd|xcf|doc|pot|pps|ppt|wri|xla|xls|xlt|xlw|mdb|mpp|docx|docm|dotx|dotm|xlsx|xlsm|xlsb|xltx|xltm|xlam|pptx|pptm|ppsx|ppsm|potx|potm|ppam|sldx|sldm|onetoc|onetoc2|onetmp|onepkg|oxps|xps|odt|odp|ods|odg|odc|odb|odf|wp|wpd|key|numbers|pages', user_upload_nonce: '9d0175e730', is_split_upload: '', split_minimum_size: '4', comment_upload_img: '' } </script> <div class="float-right round position-bottom filter scrolling-hide"><a class="float-btn more-btn" target="_blank" data-toggle="tooltip" data-placement="left" title="淘宝店" href="https://dmzhmw.taobao.com/"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-merchant-color"></use></svg></a><a class="float-btn more-btn" target="_blank" data-toggle="tooltip" data-placement="left" title="视频教程" href="https://space.bilibili.com/438270034"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-bilibili"></use></svg></a><a style="--this-color:#f2c97d;--this-bg:rgba(62,62,67,0.9);" class="float-btn signin-loader" data-toggle="tooltip" data-placement="left" title="开通会员" href="javascript:;"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-vip_1"></use></svg></a><a class="float-btn service-qq" data-toggle="tooltip" data-placement="left" title="QQ联系" target="_blank" href="https://wpa.qq.com/msgrd?v=3&uin=1228117859&site=qq&menu=yes"><i class="fa fa-qq"></i></a><a class="float-btn service-wechat hover-show nowave" title="扫码添加微信" href="javascript:;"><i class="fa fa-wechat"></i><div class="hover-show-con dropdown-menu"><img class="radius4 relative" width="100%" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20100%200'%3E%3C/svg%3E" alt="扫码添加微信-极客小站" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp"><noscript><img class="radius4 relative" width="100%" src="https://www.wpwpp.com/wp-content/uploads/2024/12/QQ截图20240124221708-293x300-1.webp" alt="扫码添加微信-极客小站"></noscript></div></a><a class="float-btn toggle-theme hover-show" data-toggle="tooltip" data-placement="left" title="切换主题" href="javascript:;"><i class="fa fa-toggle-theme"></i> </a><span class="float-btn qrcode-btn hover-show service-wechat"><i class="fa fa-qrcode"></i><div class="hover-show-con dropdown-menu"><div class="qrcode" data-size="100"></div><div class="mt6 px12 muted-color">在手机上浏览此页面</div></div></span><a class="float-btn ontop fade" data-toggle="tooltip" data-placement="left" title="返回顶部" href="javascript:(scrollTopTo());"><i class="fa fa-angle-up em12"></i></a></div><div mini-touch="nav_search" touch-direction="top" class="main-search fixed-body main-bg box-body navbar-search nopw-sm"><div class="container"><div class="mb20"><button class="close" data-toggle-class data-target=".navbar-search" ><svg class="ic-close" aria-hidden="true"><use xlink:href="#icon-close"></use></svg></button></div><div remote-box="https://www.wpwpp.com/wp-admin/admin-ajax.php?action=search_box" load-click><div class="search-input"><p><i class="placeholder s1 mr6"></i><i class="placeholder s1 mr6"></i><i class="placeholder s1 mr6"></i></p><p class="placeholder k2"></p> <p class="placeholder t1"></p><p><i class="placeholder s1 mr6"></i><i class="placeholder s1 mr6"></i><i class="placeholder s1 mr6"></i><i class="placeholder s1 mr6"></i></p><p class="placeholder k1"></p><p class="placeholder t1"></p><p></p> <p class="placeholder k1" style="height: 80px;"></p> </div></div></div></div> <div class="modal fade" id="u_sign" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="sign-content"> <div class="sign zib-widget blur-bg relative"> <button class="close" data-dismiss="modal"> <svg class="ic-close" aria-hidden="true" data-viewBox="0 0 1024 1024" viewBox="0 0 1024 1024"><use xlink:href="#icon-close"></use></svg> </button> <div class="text-center"><div class="sign-logo box-body"><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" switch-src="https://www.wpwpp.com/wp-content/uploads/2024/12/5-png.webp" alt="极客小站" class="lazyload" data-lazy-src="https://www.wpwpp.com/wp-content/uploads/2024/12/5-png.webp"><noscript><img src="https://www.wpwpp.com/wp-content/uploads/2024/12/5-png.webp" switch-src="https://www.wpwpp.com/wp-content/uploads/2024/12/5-png.webp" alt="极客小站" class="lazyload"></noscript></div></div> <div class="tab-content"><div class="tab-pane fade active in" id="tab-sign-in"><div class="box-body"><div class="title-h-left fa-2x">登录</div><a class="muted-color px12" href="#tab-sign-up" data-toggle="tab">没有账号?立即注册<i class="em12 ml3 fa fa-angle-right"></i></a></div><div id="sign-in"><form><div class="relative line-form mb10"><input type="text" name="username" class="line-form-input" tabindex="1" placeholder=""><i class="line-form-line"></i><div class="scale-placeholder">用户名/手机号/邮箱</div></div><div class="relative line-form mb10"><input type="password" name="password" class="line-form-input" tabindex="2" placeholder=""><div class="scale-placeholder">登录密码</div><div class="abs-right passw muted-2-color"><i class="fa-fw fa fa-eye"></i></div><i class="line-form-line"></i></div><div class="relative line-form mb10 em09"><span class="muted-color form-checkbox"><input type="checkbox" id="remember" checked="checked" tabindex="4" name="remember" value="forever"><label for="remember" class="ml3">记住登录</label></span><span class="pull-right muted-2-color"><a rel="nofollow" class="muted-2-color" href="https://www.wpwpp.com/user-sign?tab=resetpassword&redirect_to=https%3A%2F%2Fwww.wpwpp.com%2F31166.html">找回密码</a></span></div><div class="box-body"><input type="hidden" name="action" value="user_signin"><button type="button" class="but radius jb-blue padding-lg signsubmit-loader btn-block"><i class="fa fa-sign-in mr10"></i>登录</button></div></form><p class="social-separator separator muted-3-color em09">社交账号登录</p><div class="social_loginbar"><a rel="nofollow" title="QQ登录" href="https://www.wpwpp.com/oauth/qq?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item qq button-lg"><i class="fa fa-qq" aria-hidden="true"></i>QQ登录</a><a rel="nofollow" title="码云登录" href="https://www.wpwpp.com/oauth/gitee?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item gitee button-lg"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gitee"></use></svg>码云登录</a><a rel="nofollow" title="GitHub登录" href="https://www.wpwpp.com/oauth/github?rurl=https%3A%2F%2Fwww.wpwpp.com%2F31166.html" class="social-login-item github button-lg"><i class="fa fa-github" aria-hidden="true"></i>GitHub登录</a></div></div></div><div class="tab-pane fade" id="tab-sign-up"><div class="box-body"><div class="title-h-left fa-2x">注册</div><a class="muted-color px12" href="#tab-sign-in" data-toggle="tab">已有账号,立即登录<i class="em12 ml3 fa fa-angle-right"></i></a></div><form id="sign-up"><div class="relative line-form mb10"><input type="text" name="name" class="line-form-input" tabindex="1" placeholder=""><i class="line-form-line"></i><div class="scale-placeholder">设置用户名</div></div><div class="relative line-form mb10"><input type="password" name="password2" class="line-form-input" tabindex="3" placeholder=""><div class="scale-placeholder">设置密码</div><div class="abs-right passw muted-2-color"><i class="fa-fw fa fa-eye"></i></div><i class="line-form-line"></i></div><div class="relative line-form mb10"><input type="password" name="repassword" class="line-form-input" tabindex="4" placeholder=""><div class="scale-placeholder">重复密码</div><div class="abs-right passw muted-2-color"><i class="fa-fw fa fa-eye"></i></div><i class="line-form-line"></i></div><div class="box-body"><input type="hidden" name="action" value="user_signup"><button type="button" class="but radius jb-green padding-lg signsubmit-loader btn-block"><svg class="icon mr10" aria-hidden="true" data-viewBox="0 0 1024 1024" viewBox="0 0 1024 1024"><use xlink:href="#icon-signup"></use></svg>注册</button></div></form></div></div> </div> </div> </div> </div> <script type="text/javascript" id="rocket_lazyload_css-js-extra"> /* <![CDATA[ */ var rocket_lazyload_css_data = {"threshold":"300"}; /* ]]> */ </script> <script type="text/javascript" id="rocket_lazyload_css-js-after"> /* <![CDATA[ */ !function o(n,c,a){function u(t,e){if(!c[t]){if(!n[t]){var r="function"==typeof require&&require;if(!e&&r)return r(t,!0);if(s)return s(t,!0);throw(e=new Error("Cannot find module '"+t+"'")).code="MODULE_NOT_FOUND",e}r=c[t]={exports:{}},n[t][0].call(r.exports,function(e){return u(n[t][1][e]||e)},r,r.exports,o,n,c,a)}return c[t].exports}for(var s="function"==typeof require&&require,e=0;e<a.length;e++)u(a[e]);return u}({1:[function(e,t,r){"use strict";{const c="undefined"==typeof rocket_pairs?[]:rocket_pairs,a=(("undefined"==typeof rocket_excluded_pairs?[]:rocket_excluded_pairs).map(t=>{var e=t.selector;document.querySelectorAll(e).forEach(e=>{e.setAttribute("data-rocket-lazy-bg-"+t.hash,"excluded")})}),document.querySelector("#wpr-lazyload-bg-container"));var o=rocket_lazyload_css_data.threshold||300;const u=new IntersectionObserver(e=>{e.forEach(t=>{t.isIntersecting&&c.filter(e=>t.target.matches(e.selector)).map(t=>{var e;t&&((e=document.createElement("style")).textContent=t.style,a.insertAdjacentElement("afterend",e),t.elements.forEach(e=>{u.unobserve(e),e.setAttribute("data-rocket-lazy-bg-"+t.hash,"loaded")}))})})},{rootMargin:o+"px"});function n(){0<(0<arguments.length&&void 0!==arguments[0]?arguments[0]:[]).length&&c.forEach(t=>{try{document.querySelectorAll(t.selector).forEach(e=>{"loaded"!==e.getAttribute("data-rocket-lazy-bg-"+t.hash)&&"excluded"!==e.getAttribute("data-rocket-lazy-bg-"+t.hash)&&(u.observe(e),(t.elements||=[]).push(e))})}catch(e){console.error(e)}})}n(),function(){const r=window.MutationObserver;return function(e,t){if(e&&1===e.nodeType)return(t=new r(t)).observe(e,{attributes:!0,childList:!0,subtree:!0}),t}}()(document.querySelector("body"),n)}},{}]},{},[1]); /* ]]> */ </script> <script type="text/javascript" src="https://www.wpwpp.com/wp-content/themes/zibll/js/libs/bootstrap.min.js?ver=8.1" id="bootstrap-js" data-rocket-defer defer></script> <script data-minify="1" type="text/javascript" src="https://www.wpwpp.com/wp-content/cache/min/1/wp-content/themes/zibll/js/loader.js?ver=1745496211" id="_loader-js" data-rocket-defer defer></script> <!--baidu_push_js--> <script type="text/javascript"> (function() { var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https') { bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else { bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s); })(); </script> <!--baidu_push_js--> <script type="text/javascript"> console.log("数据库查询:9次 | 页面生成耗时:297.518ms"); </script> <script>window.lazyLoadOptions=[{elements_selector:"img[data-lazy-src],.rocket-lazyload",data_src:"lazy-src",data_srcset:"lazy-srcset",data_sizes:"lazy-sizes",class_loading:"lazyloading",class_loaded:"lazyloaded",threshold:300,callback_loaded:function(element){if(element.tagName==="IFRAME"&&element.dataset.rocketLazyload=="fitvidscompatible"){if(element.classList.contains("lazyloaded")){if(typeof window.jQuery!="undefined"){if(jQuery.fn.fitVids){jQuery(element).parent().fitVids()}}}}}},{elements_selector:".rocket-lazyload",data_src:"lazy-src",data_srcset:"lazy-srcset",data_sizes:"lazy-sizes",class_loading:"lazyloading",class_loaded:"lazyloaded",threshold:300,}];window.addEventListener('LazyLoad::Initialized',function(e){var lazyLoadInstance=e.detail.instance;if(window.MutationObserver){var observer=new MutationObserver(function(mutations){var image_count=0;var iframe_count=0;var rocketlazy_count=0;mutations.forEach(function(mutation){for(var i=0;i<mutation.addedNodes.length;i++){if(typeof mutation.addedNodes[i].getElementsByTagName!=='function'){continue} if(typeof mutation.addedNodes[i].getElementsByClassName!=='function'){continue} images=mutation.addedNodes[i].getElementsByTagName('img');is_image=mutation.addedNodes[i].tagName=="IMG";iframes=mutation.addedNodes[i].getElementsByTagName('iframe');is_iframe=mutation.addedNodes[i].tagName=="IFRAME";rocket_lazy=mutation.addedNodes[i].getElementsByClassName('rocket-lazyload');image_count+=images.length;iframe_count+=iframes.length;rocketlazy_count+=rocket_lazy.length;if(is_image){image_count+=1} if(is_iframe){iframe_count+=1}}});if(image_count>0||iframe_count>0||rocketlazy_count>0){lazyLoadInstance.update()}});var b=document.getElementsByTagName("body")[0];var config={childList:!0,subtree:!0};observer.observe(b,config)}},!1)</script><script data-no-minify="1" async src="https://www.wpwpp.com/wp-content/plugins/wp-rocket/assets/js/lazyload/17.8.3/lazyload.min.js"></script> <script>var rocket_beacon_data = {"ajax_url":"https:\/\/www.wpwpp.com\/wp-admin\/admin-ajax.php","nonce":"bfe17978e3","url":"https:\/\/www.wpwpp.com\/31166.html","is_mobile":false,"width_threshold":1600,"height_threshold":700,"delay":500,"debug":null,"status":{"atf":true,"lrc":true},"elements":"img, video, picture, p, main, div, li, svg, section, header, span","lrc_threshold":1800}</script><script data-name="wpr-wpr-beacon" src='https://www.wpwpp.com/wp-content/plugins/wp-rocket/assets/js/wpr-beacon.min.js' async></script></body> </html> <!-- This website is like a Rocket, isn't it? Performance optimized by WP Rocket. Learn more: https://wp-rocket.me - Debug: cached@1745655675 -->