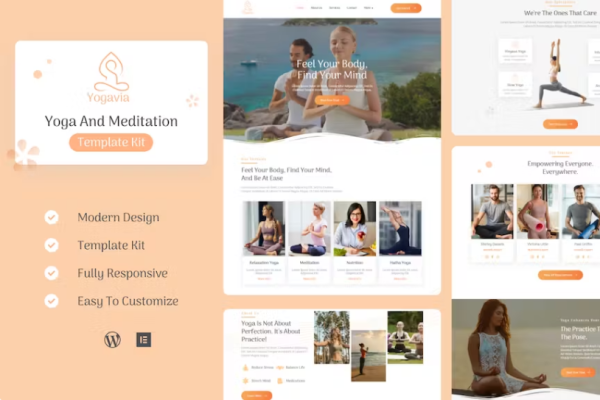
Yogavia 是一个组织良好且响应迅速的 Elementor 模板套件。非常适用于瑜伽馆、瑜伽课、健身中心、健身俱乐部、按摩院等相关领域。您需要做的就是上传图片并放置您的内容。该模板包括强大的功能,如自定义颜色、帖子/页面内容创建框、标题设置、缩略图和不显示图像的 404 页面等。它也可以用于瑜伽领域的其他领域。
####功能列表
- 拖放可视化构建器,实现真正的无代码定制。
- 可以对单个元素进行微调,或者可以在一处更改字体和颜色。
- 既现代又专业的设计。
- 快速加载。
- 大多数 Elementor 主题都与此插件兼容。
####随套件预装的必需插件
- 元素者
- ElementsKit 精简版
- 大都会形式
- Elementor 的 Themesflat 插件
如何安装 模板套件使用 Envato Elements 插件安装到 WordPress(无需订阅)。
如何导入元数据
- 导入 metform 块模板
- 导入表单出现的页面模板,右击启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后编辑表单。建造者将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择导入的 metform 模板,然后单击“插入”(单击“页面设置”中的“否”)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭” 表单将出现在模板中
- 点击更新
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > Header Footer 并单击 Add New(如果出现向导提示,您可以单击 Next,而不采取任何操作)
- 标题标题,选择整个站点并将激活切换为开
- 单击灰色的“编辑内容”按钮以加载构建器
- 单击灰色文件夹图标并选择要导入的页眉模板,在导航元素中选择您的菜单并单击更新。
- 重复页脚
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容