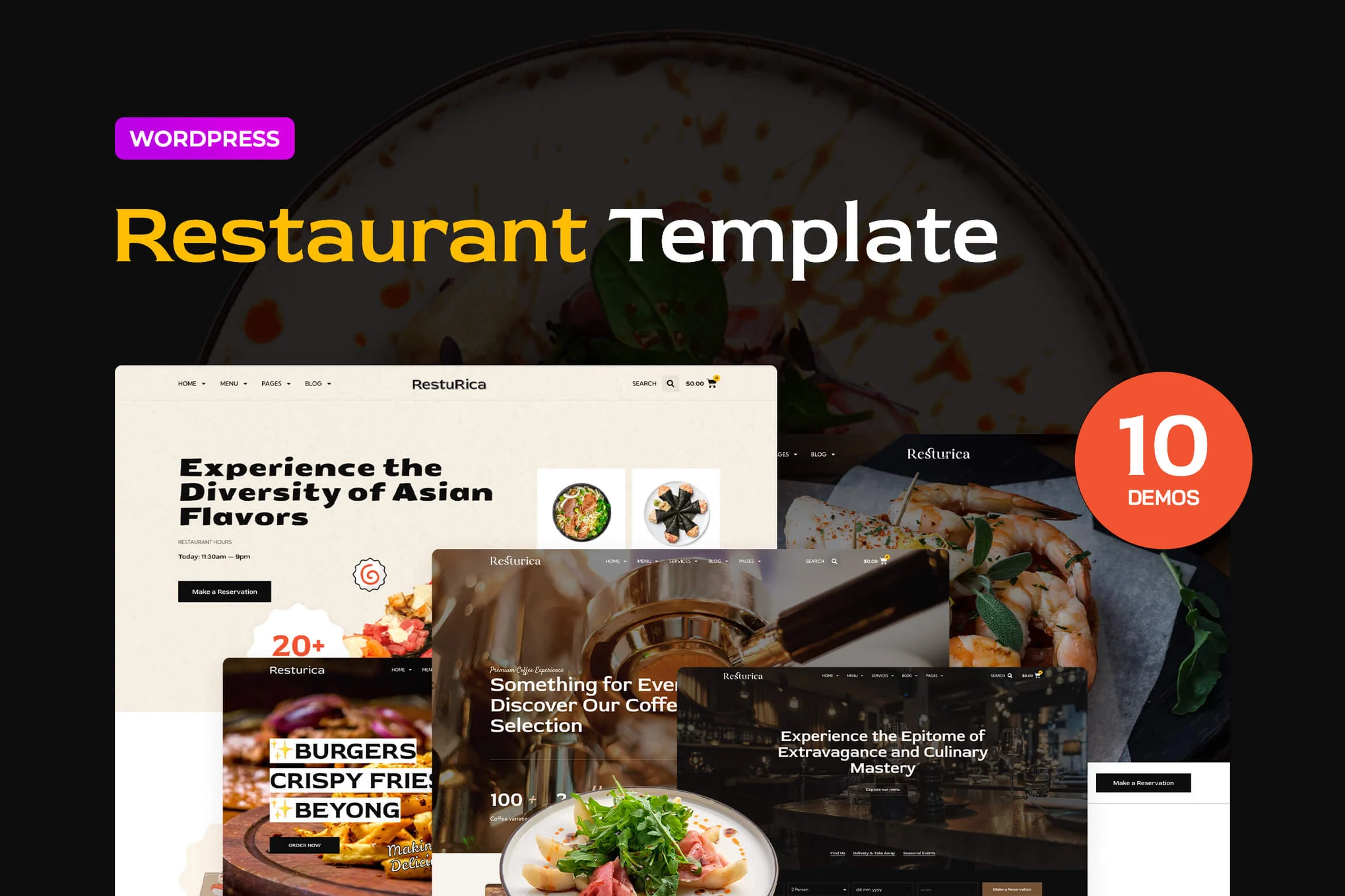
![图片[1]-Fold – 复古风格博客 Elementor 模板套件-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/11/1679124176-361cf15f4024353-600x400.png)
更快地建立您的网站。无需单行代码即可通过实时编辑创建项目。
Fold 是一个 Elementor 模板工具包,用于使用适用于 WordPress 的 Elementor Page Builder 插件快速轻松地创建博客或杂志网站。适用于个人博客、新闻门户、作家博客、小型企业博客等。使用此复古设计风格模板套件为您的 wordpress 博客设计风格,为您的博客带来怀旧的感觉。
这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 干净简约的设计
- 快速加载
- 适用于大多数 Elementor 主题
- 响应式设计
模板:
- 全局样式
- 家
- 博客
- 单帖
- 单视频
- 影片
- 关于
- 订阅
- 画廊
- 即将推出
- 接触
- 标头
- 页脚
所需插件(随套件安装)
- 元素者
- Elementor 页眉和页脚生成器
- Elementor 的 Qi 插件
- WPForms 精简版
- Elementor 的 DethemeKit
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 不要解压
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。
- 在导入模板之前,确保单击“安装要求”按钮以激活所需的插件
- 为获得最佳效果,请勿一次导入多个模板。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面
- 每个模板都有几个 Post 元素,您可以使用 Elementor Navigator 找到它们。每个人都必须通过用您自己的(类别,单个帖子等)替换“Taxonomy slug”来设置为您想要的帖子查询。共享单个列的元素按图像和内容配对,应设置为相同的查询。
- 通过单击左上角的菜单图标访问站点设置,可以在构建器中自定义字体和颜色。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容