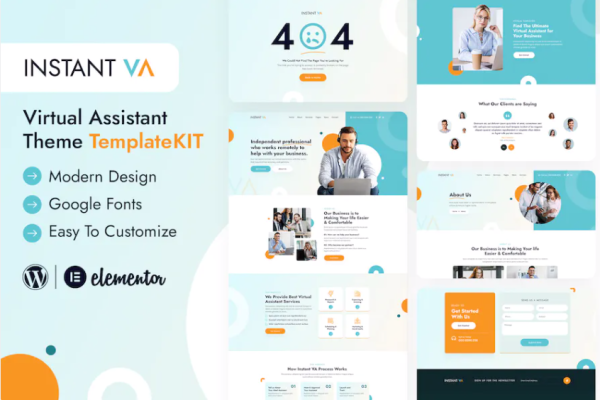
Instant VA 是专为虚拟协助而设计的现代旅行社市场元素模板套件。该模板非常适合正在寻找最佳虚拟助理服务的个人。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化。
这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
** 特征**
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 现代、专业的设计
- 快速加载
- 适用于大多数 Elementor 主题。
** 随套件安装的必需插件**
- 元素者
- ElementsKit 精简版
- 大都会形式
如何安装 模板套件使用 Envato Elements 插件安装到 WordPress(无需订阅)。
如何导入元数据
- 导入 metform 块模板
- 导入表单出现的页面模板,右击启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后编辑表单。建造者将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择导入的 metform 模板,然后单击“插入”(单击“页面设置”中的“否”)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭” 表单将出现在模板中
- 点击更新
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > Header Footer 并单击 Add New(如果出现向导提示,您可以单击 Next,而不采取任何操作)
- 标题标题,选择整个站点并将激活切换为开
- 单击灰色的“编辑内容”按钮以加载构建器
- 单击灰色文件夹图标并选择要导入的页眉模板,在导航元素中选择您的菜单并单击更新。
- 重复页脚
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容