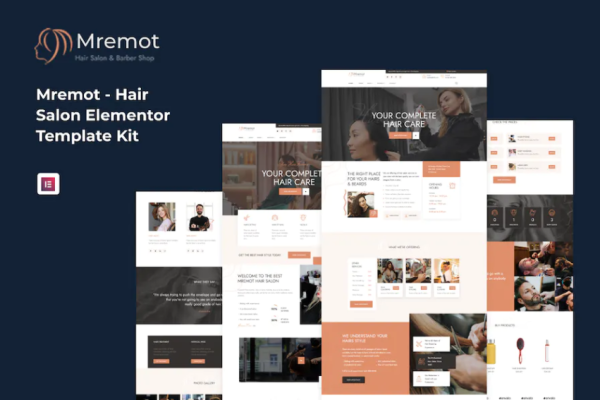
Mremot 模板可以用作理发店和美发沙龙网站以及任何其他目的。随意使用这个完成的模板创建您自己的网站。此模板非常适合理发师和那些需要一种简单、有吸引力且有效的方式与客户分享工作的人。此模板具有精美而独特的设计,最适合您的在线网站。它具有 100% 响应式设计,并在所有主要手持设备上进行了测试。
**
- 模板
- 全局主题样式
- 首页01
- 家02
- 关于
- 团队
- 画廊
- 价钱
- 404页面
- 服务
- 服务详情
- 接触
- 标头
- 页脚
- 所需插件:
- 元素者
- ElementsKit 精简版
- Elementor – 页眉、页脚和区块
- 二甲双胍
- 如何安装:
- 从插件 > 在 WordPress 中添加新安装并激活“模板工具包导入”插件
- 500下载您的文件并且不要解压缩
- 转到工具 > 导入工具包,然后单击上传模板工具包按钮。
- 在导入模板之前,确保单击“安装要求”按钮以激活所需的插件
- 为获得最佳效果,请勿一次导入多个模板。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面
- 如何导入Metform自定义表单
- 导入 metform 模板
- 导入显示表单的模板,然后在 Elementor 中进行编辑。
- 单击表单所在列中的 Metform 小部件,然后单击编辑表单。
- 选择“新建”,选择空白,然后单击“编辑表单”按钮
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 metform 模板,然后单击“插入”。
- 加载模板后,单击“更新”。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容