![图片[1]-AppGUE – 移动应用展示 Elementor Pro 模板套件-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/11/1660966081-23bb95fe4f5a39c-600x400.png)
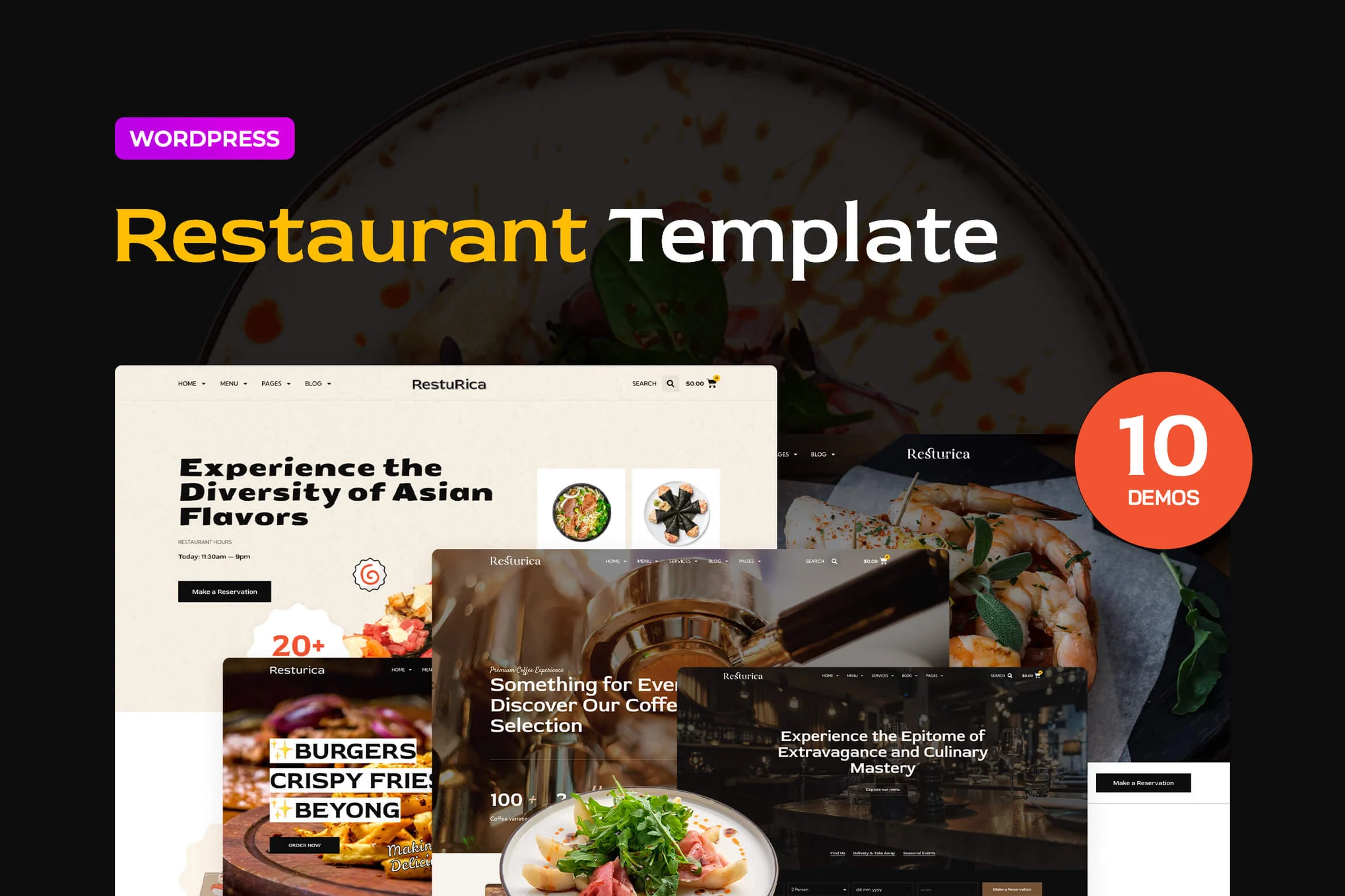
AppGUE – App Showcase Elementor ProTemplate Kit是 Elementor Pro 应用营销页面的集合,以智能灵活的方式展示您的应用或服务。它具有 100% 响应式设计,并在所有主要手持设备上进行了测试。
套件包含与您的 Elementor 页面构建器兼容的设计。您可以在 WordPress 中设计响应式网页,而无需任何其他应用程序。而且,您无需编写代码即可使用 Template Kit。
模板:
- 家居设计 1
- 家居设计 2
- 家居设计 3
- 关于我们页面
- 定价页面
- 功能页面
- 常见问题页面
- 常见问题详情页面
- 我们的队伍
- 博客页面
- 单个帖子页面
- 页眉和页脚
- Metform 联系表
- 全球风格
所需插件:
- 元素
- Elementor 页眉和页脚生成器
- 大都会表格
- ElementsKit 精简版
- 口香糖元素插件
安装 Elementor 套件的系统要求
- 内存限制托管服务器应为 512 Mb
- MySQL 5.6 或更高版本或 MariaDB 10.0 或更高版本
- 启用 PHPZip 扩展的 PHP 7 或更高版本
- Wordpres 6 或更高版本
- 现代浏览器,例如 Chrome 或 Firefox
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容