![图片[1]-WithDoctor – Medical Elementor 模板套件-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/11/1660008536-23bb95fe4f5a39c-600x400.png)
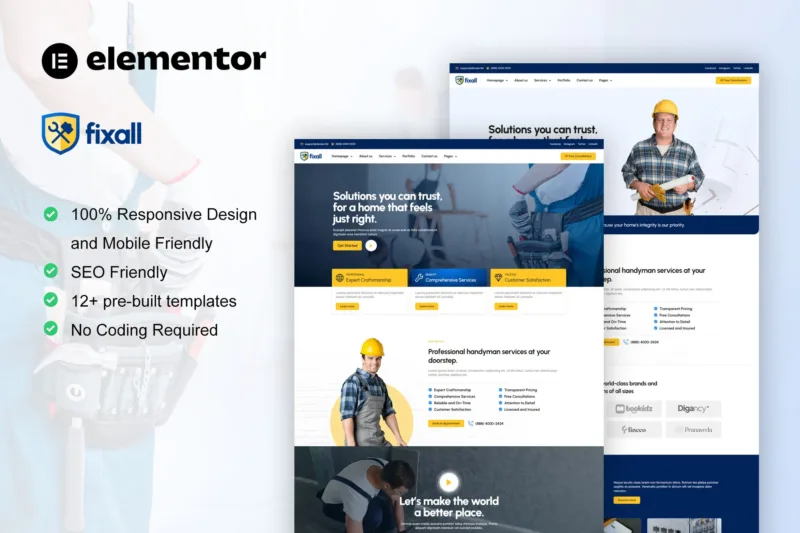
WithDoctor – Elementor 模板工具包。非常适合需要专业和创意网站的专业人士、医院和诊所,只需点击几下即可轻松使用一切。WithDoctor 已针对所有设备进行了全面优化,并具有灵活的响应式设计,可无缝扩展以在当今的便携式设备上无缝显示您的内容。
特征
- 12页设计
- 拖放页面构建器
- 使用 Elementor Free 构建(不需要 Elementor Pro)
- 使用免费插件
- 简单且完全可定制
模板包括
- 主页 01
- 主页 02
- 关于我们
- 列出项目
- 列表团队
- 细节团队
- FAQ
- 联系我们
- 价钱
- 错误 404
- 错误 500
- 错误 503
- 标题部分
- 页脚部分
- 全球主题风格
必需的插件
- 元素
- ElementsKit 精简版
- Elementor 页眉和页脚生成器
- 大都会表格
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容