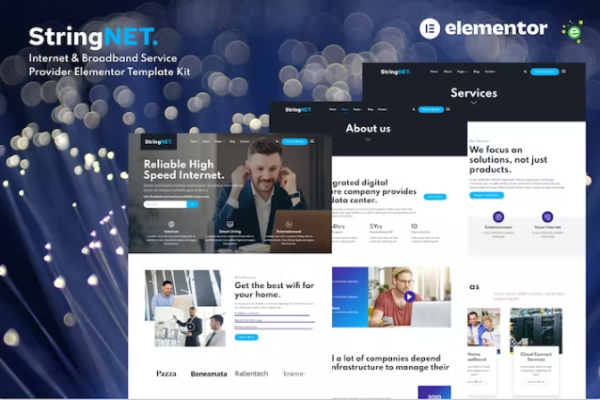
**StringNET 是一个 Elemenor Pro 模板工具包,用于为互联网服务提供商、卫星电视、宽带、在线电视、有线电视、电信公司和任何相关企业创建完全响应且功能强大的基于 WordPress 的网站。这些模板具有完全响应性,适用于从常规桌面屏幕到平板电脑、iPhone 和小型移动设备的各种显示器和分辨率。它非常易于定制,无需编码即可制作完整的网站。
## StringNET – 模板
- 主页
- 关于页面
- 服务页面
- 套餐页面
- 团队页面
- 职业页面
- 博客页面
- 单个帖子页面
- 博客存档页面
- 联系页面
- 错误 404 页面
Block/Sections 1. Header Section 2. Footer Section 3. Offcanvas Section 4. Hero Section 5. About Section 6. Services Section 7. FAQ Section 8. Team Section 9. Contact Section
## StringNET – 功能
- 10+ 令人难以置信的模板页面
- 干净、专业、独特的设计
- Google 字体 – 轻松扩展到 600 种 Google 字体
- 以及更多!
## 随套件安装的插件
- 元素
- ElementsKit 精简版
某些模板和功能需要升级 Elementor Pro(不包括在内)
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容