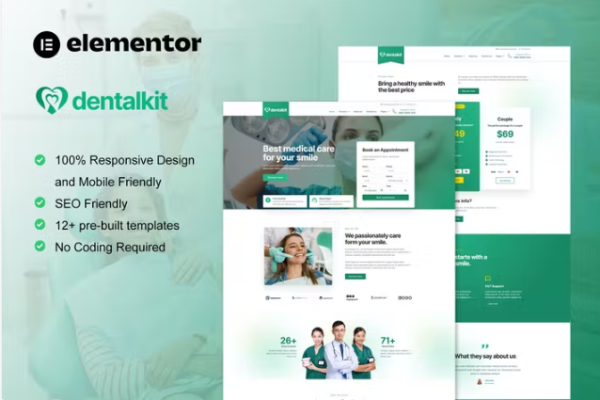
Dentalkit 是用于牙医和医疗服务的 elementor 模板套件。它有 12 多个具有现代设计和专业布局风格的预建模板。您可以轻松地将这个创意模板套件用于任何类型的牙科护理和医疗服务,例如牙医和牙科诊所、牙科医生、医疗保健、医生网站、医疗网站等。
使用此 elementor 模板套件节省您制作专业牙医和医疗服务网站的时间,以促进您的医疗业务。只需拖放,无需编码。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100%响应和移动友好
- 12+ 预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板工具包
Zip 中包含的内容:
- 主页
- 关于我们
- 预约
- 联系我们
- 档案
- 错误 404
- 单个帖子
- 医生
- 常问问题
- 定价计划
- 服务
- 服务详情
- 全球风格
- 标题
- 页脚
随套件安装的插件
- 页面构建器的材料设计图标
- Elementor 的 Skyboot 自定义图标
- ElementsKit 精简版
某些模板和功能需要升级 Elementor Pro(不包括在内)
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容