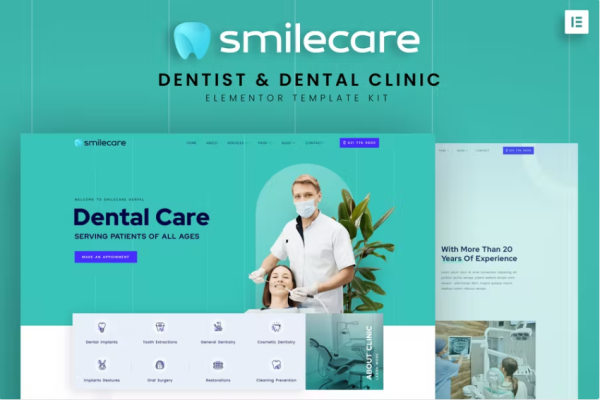
Smilecare是一个功能强大且响应迅速的元素模板套件,适用于牙医和牙科诊所。借助这个 elementor 模板套件,您可以为牙医和牙科诊所创建一个网站。
使用smilecare,您可以在几分钟内创建一个美丽而现代和优雅的服务设计场所。这个 Elementor 模板工具包对项目结果很有用。您可以根据您的牙医和牙科诊所的需求创建一个创意十足且响应迅速的网站。
此模板具有创意和独特的设计,具有 100% 响应式布局、视网膜就绪且易于定制。
特征:
- 现代简洁的设计
- 10+ 准备使用的模板
- 完全响应式布局
- 视网膜就绪
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 关于
- 服务
- 服务详情
- 我们的牙医
- 牙医简介
- 预约
- 见证
- 价钱
- 404
- 博客
- 博客详情
- 接触
- 标题
- 页脚
- 全球主题风格
所需插件:
- 无元素
- ElementsKit 精简版
- 大都会表格
- Elementor 的粘性页眉效果
如何安装:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 不要解压
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。
- 在导入模板之前,请确保单击“安装要求”按钮以激活所需的插件
- 为获得最佳效果,一次不要导入多个模板。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面
如何导入 Metform
- 导入metform块模板
- 导入表单出现的页面模板,右键启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后选择编辑表单。生成器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的metform 模板,然后单击“插入”(单击否进行页面设置)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭”表单将出现在模板中
- 点击更新
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容